
 How do I determine appropriate screen size?
How do I determine appropriate screen size?

reducing app size
Ezra, Thanks for the tip to use www.tinypng.org . It took a bit of time but it turned my 121MB app files to 71.6MB app.
Ann
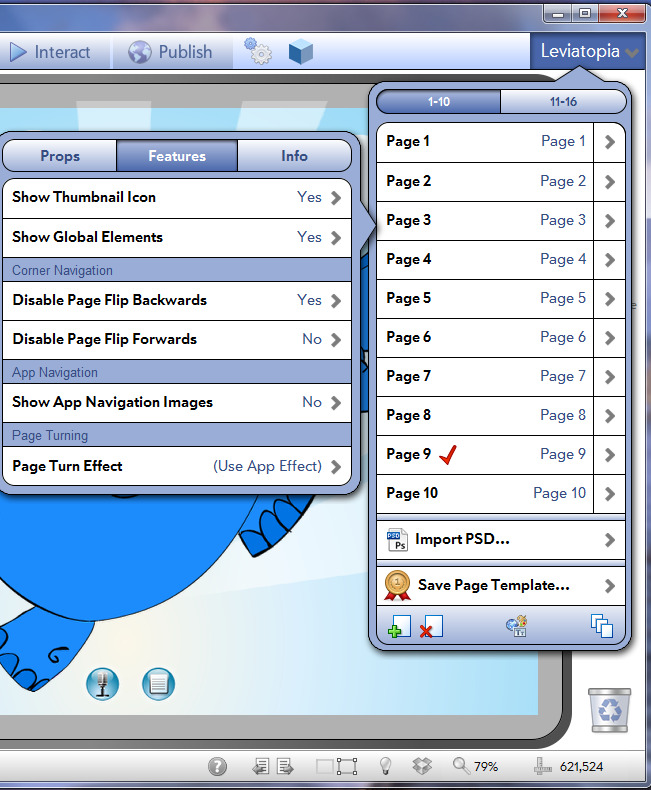
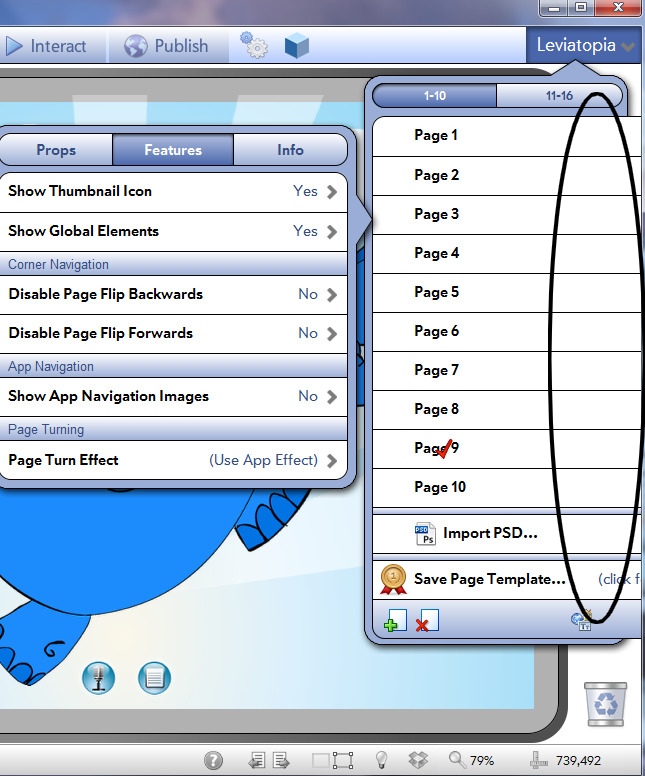
 GUI issue when modifying "disable page flip" option
GUI issue when modifying "disable page flip" option
Before:

After:



 Text does not scale properly when sharing.
Text does not scale properly when sharing.


 Long time Syncing
Long time Syncing
but im having problems with my other book -- it always stuck at syncing to server -- my book is only 20MB only 22pages --

This could be an issue with one specific element or action set. In the book that is not working, do some of the pages work if you try to preview one page by itself instead of uploading the whole app?

 Constraints not working
Constraints not working

 Does the the 'snapshot' function work on all devices?
Does the the 'snapshot' function work on all devices?
Thanks!


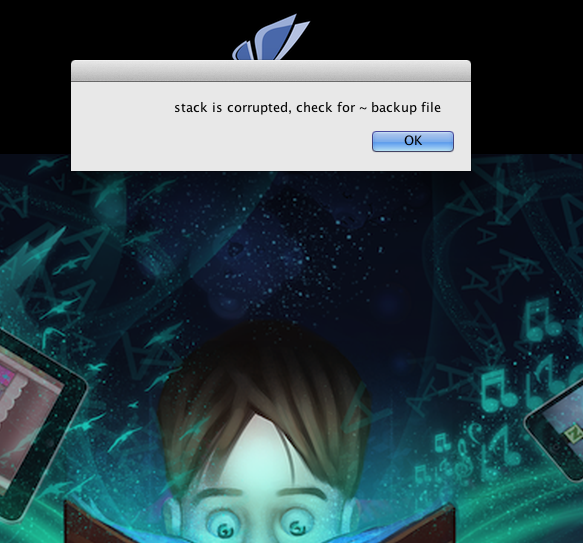
 IB3 on launch bugs
IB3 on launch bugs
When I launched IB3 tonight the program won't load right away and I get a variety of strange error messages….. such as "stack is corrupted, check for - backup file". I click ok and the app will open. I close the app and reopen it and it takes about 30 seconds to open IB3. Also got this other odd looking error message about an update…. and another one from apple asking if I want to report what is happening with my computer…. Thought you should know.


InteractBuilder Version: 3.3 Build 323
Device: MacBook Pro
Processor: Intel Core i7
Memory: 4 GB
System: 10.7.5
--------------------
An application error occurred while attempting to perform the last action.
Restarting InteractBuilder is recommended.
An application error occurred while attempting to perform the last action.
Restarting InteractBuilder is recommended.
Error: Chunk: no such object / hide: can't find object
Handler: UpdateDB
Hint: ProgressAction
Location: Line 1899, char 4
Object: button id 1007 of group id 1010 of card id 1002 of stack "Behaviors" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
89: Line 1899 at char 4: Chunk: no such object ----> ProgressAction
246: Line 1899 at char 1: hide: can't find object
241: Line 1899 at char 1: Handler: error in statement ----> UpdateDB
353: Line 0 at char 0: Object Name: ----> button id 1007 of group id 1010 of card id 1002 of stack "Behaviors" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
573: Line 745 at char 1: Handler: can't find handler ----> UpdateDB
253: Line 744 at char 1: if-then: error in statement
253: Line 743 at char 1: if-then: error in statement
253: Line 720 at char 1: if-then: error in statement
253: Line 716 at char 1: if-then: error in statement
587: Line 709 at char 1: switch: error in statement
241: Line 709 at char 1: Handler: error in statement ----> LoadApp
353: Line 0 at char 0: Object Name: ----> button id 1007 of group id 1010 of card id 1002 of stack "Behaviors" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
573: Line 62 at char 1: Handler: can't find handler ----> LoadApp
253: Line 55 at char 1: if-then: error in statement
253: Line 54 at char 1: if-then: error in statement
253: Line 51 at char 1: if-then: error in statement
253: Line 47 at char 1: if-then: error in statement
253: Line 43 at char 1: if-then: error in statement
253: Line 40 at char 1: if-then: error in statement
241: Line 40 at char 1: Handler: error in statement ----> mouseUp
353: Line 0 at char 0: Object Name: ----> button id 1020 of stack "Behaviors" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
line 150 of handler "errorDialog" of button "stsErrors_FS" of card id 1002 of stack "libSTSErrors"
line 14098 of handler "DoError" of stack "InteractBuilder" of behavior button "Stack B" of card id 1002 of stack "Behaviors"

Server was down for some reason, but this has now been fixed. Please try again.

 Actions disappear after previewing in Interact mode
Actions disappear after previewing in Interact mode
Actions set on animated elements randomly vanish from the Action Set Manager after previewing behavior in Interact mode. In Interact mode the element doesn't always work the second or third time you tap the element (I do have it set to replay the behavior). The targeted hidden element Shows and animates once and then the animation loop stops working, or the targeted element won't Show anymore.
I have tried to reset the same action over and over again in Design mode and some of the actions vanish after I preview in Interact mode. Very frustrating.
To reproduce:
Place (3 or 4) animated (png sequences) on the stage. No actions are assigned to them. Make them NOT visible in interact mode.
Place (3 or 4) several static image elements control the animated png sequence with these chained actions:
On Tap > Show > Animated PNG element, Animate > Loop > Yes, Transition > set coordinates > Bounce Yes > Replay Yes, Hide > Other animated element(s).

I'd be happy to help. At which point of the process do you run into a problem?
Customer support service by UserEcho


