
 SelColor User Selection box is too small
SelColor User Selection box is too small


 Hidden text element audio plays on page load when set to Play audio only if visible
Hidden text element audio plays on page load when set to Play audio only if visible
Problem: The hidden element audio plays on page load before the button is clicked and the word highlighting doesn't work when the button is clicked to show the text element.
To reproduce:
Create a button and set to OnTap show the hidden text element.
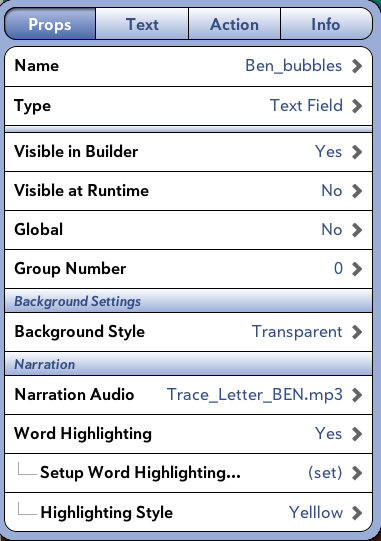
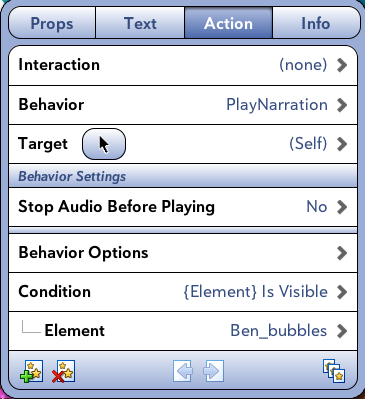
Assign to Text element: Make Element hidden at runtime, add narration audio, word highlighting to yes, set timing and set to play narration on page load IF element is visible. In Interact mode the audio will play before the hidden element is visible.
and Text highlighting does not work. See screenshots below if that helps.
Thanks for any suggestions on a workaround.
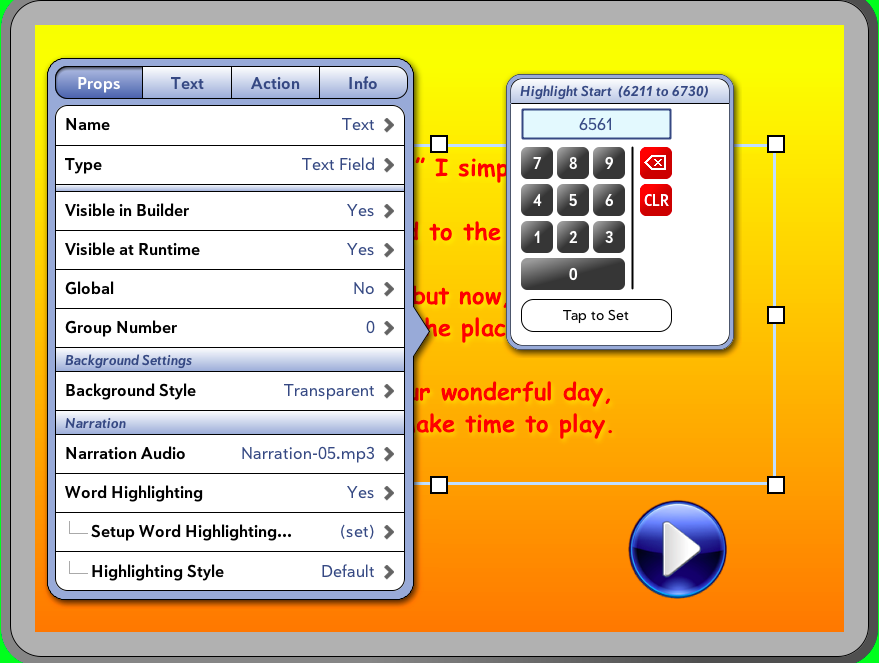
Text Element Properties:

Text Element Action Set (Behavior is set to On Page Load)



 Props Info does not update
Props Info does not update
- Click an item, opening it's Props panel
- Click Info
- note it's position (15,91)
- click it's position, X field is selected
- enter 91 for X and click "Tap to Set". Item moves right to X=91
- Click now active Undo button, item moves back left to X=15
- Close the props window (which still says 91 - didn't update) by deselecting item
- select item
- open the Props window again
Actual it shows 91,91.
The props window never checks the actual position of the element since the Undo. Only after you manually move it.
Suggested fix: props/info/location should validate it has latest position of the element, to account for Undo actions.

 SetText popup
SetText popup

 suggestion: move random more randomly
suggestion: move random more randomly
Your move random action seems to skip the top and right sides of the screen, I'd love a more disperse placement. Thanks!




 frame animation
frame animation
I brought in a frame animation, selected another element to engage the animation with a tap. But I forgot to rename the animation, so I changed the name. Then I went back to the frame animation to adjust the speed. When I selected the frame animation button I got this error:
An application error occurred while attempting to perform the last action.
Restarting InteractBuilder is recommended.
Error: Chunk: no such object / Chunk: can't find object / Object: does not have this property / set: error in source expression
Handler: DefineAnimation_ShowPreviewFrame
Hint: Preview_
Location: Line 7609, char 46
Object: button id 380192 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
89: Line 7609 at char 46: Chunk: no such object ----> Preview_
77: Line 7609 at char 46: Chunk: can't find object
456: Line 7609 at char 39: Object: does not have this property
534: Line 7609 at char 1: set: error in source expression
241: Line 7609 at char 1: Handler: error in statement ----> DefineAnimation_ShowPreviewFrame
353: Line 0 at char 0: Object Name: ----> button id 380192 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
573: Line 7567 at char 1: Handler: can't find handler ----> DefineAnimation_ShowPreviewFrame
253: Line 7527 at char 1: if-then: error in statement
241: Line 7527 at char 1: Handler: error in statement ----> DefineAnimation_SetupPreview
353: Line 0 at char 0: Object Name: ----> button id 380192 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
573: Line 7506 at char 1: Handler: can't find handler ----> DefineAnimation_SetupPreview
241: Line 7506 at char 1: Handler: error in statement ----> DefineAnimation_Open
353: Line 0 at char 0: Object Name: ----> button id 380192 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
573: Line 2713 at char 1: Handler: can't find handler ----> DefineAnimation_Open
587: Line 2561 at char 1: switch: error in statement
587: Line 2322 at char 1: switch: error in statement
241: Line 2322 at char 1: Handler: error in statement ----> PopOverMenu_PrepSubMenu
353: Line 0 at char 0: Object Name: ----> button id 380192 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
573: Line 1175 at char 1: Handler: can't find handler ----> PopOverMenu_PrepSubMenu
587: Line 1169 at char 1: switch: error in statement
241: Line 1169 at char 1: Handler: error in statement ----> PopOverMenu_Select
353: Line 0 at char 0: Object Name: ----> button id 380192 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
573: Line 889 at char 1: Handler: can't find handler ----> PopOverMenu_Select
587: Line 887 at char 1: switch: error in statement
241: Line 887 at char 1: Handler: error in statement ----> stsTableView_mouseUp
353: Line 0 at char 0: Object Name: ----> button id 380192 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
675: Line 167 at char 1: ----> stsTableView_mouseUp
253: Line 135 at char 1: if-then: error in statement
253: Line 131 at char 1: if-then: error in statement
587: Line 127 at char 1: switch: error in statement
241: Line 127 at char 1: Handler: error in statement ----> mouseUp
353: Line 0 at char 0: Object Name: ----> button id 70091 of card id 1002 of stack "IBResources" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
button id 1299 of card id 1002 of stack "libSTSErrors" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode",errorDialog,150
stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode",DoError,9972,button id 1004 of card id 1002 of stack "Behaviors" of stack "/Applications/InteractBuilder.app/Contents/MacOS/Local Components/Data/InteractBuilder.livecode"
THANKS!

This should be fixed in the next version, we were not able to recreate this exact scenario but there is a similar scenario that we are addressing.

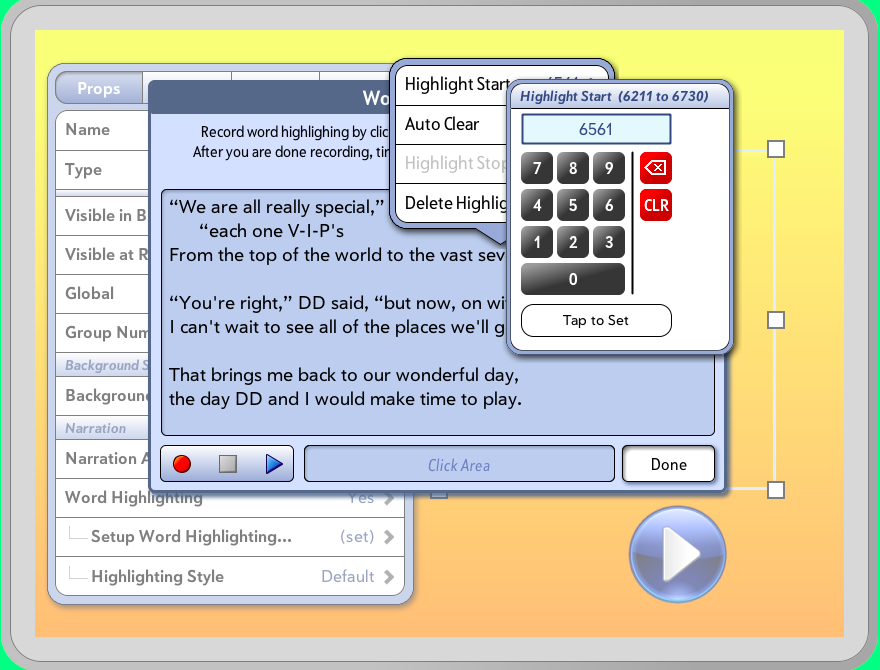
 Closing Word Highlighting Dialog leaves Highlighting Start dialog hanging
Closing Word Highlighting Dialog leaves Highlighting Start dialog hanging



 IB4 DrawFree? Questions about Sharing
IB4 DrawFree? Questions about Sharing
DrawFree
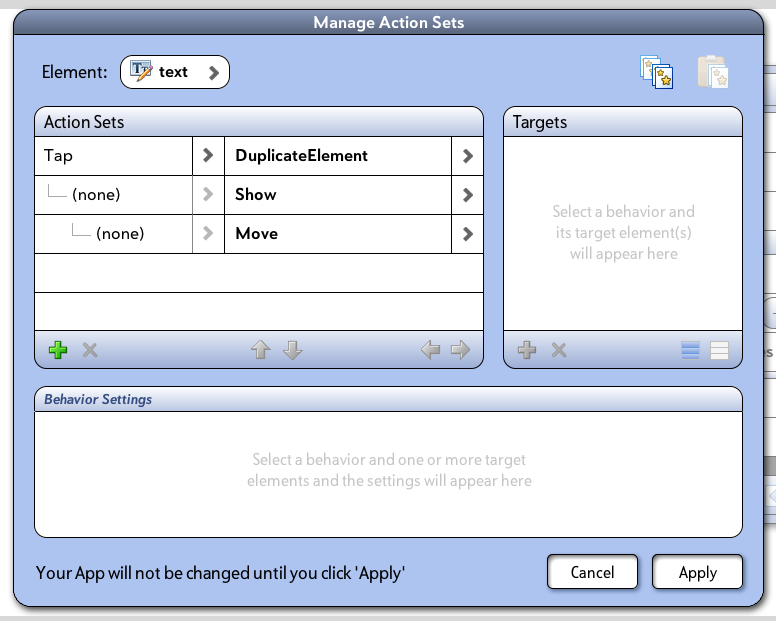
I was recreating a coloring page and I noticed that the DrawFree feature is not available anymore. What replaces this?
Shares
- Address Book
I tried to add additional addresses to my address book, but the system just hangs and the addresses are not added. What could be causing this?
- Public Link
I made an app public. Then I copied the public link and sent it to someone to view it. When they clicked the link they were taken to the member login page. How do I share an app that works like your newsletter with no login required?

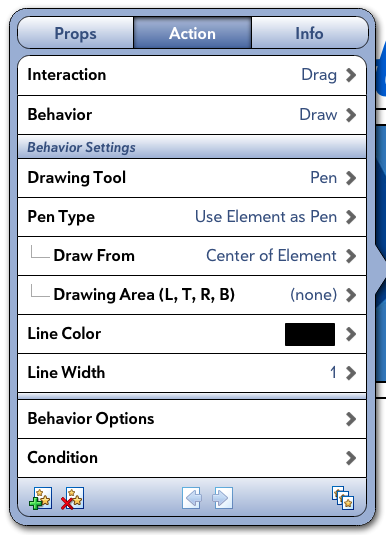
Regarding your question about DrawFree, this feature is now within the "Draw" behavior. The screenshot below shows the new options in the Drag-Draw action set. You can select a drawing tool (pen or line) and a pen type (using the element as the pen or using the cursor as the pen). So now "Draw" combines "DrawFree" and "DrawLine" into one behavior that can be customized.

For your question about adding addresses to your address book, I wanted to ask a few questions to see if we could find the problem. First, how many addresses do you already have in the address book? Also, are you adding the email address through the "Add an Address" button or the "Add Bulk Addresses" button?
And for the question about sending a link, did you copy the link after selecting the "Copy Public Link" option or from the url when viewing the app in your browser?

 frame animations scaling
frame animations scaling
I haven't had this trouble before, but now when I put in a new frame animation, it looks fine in builder, but when it plays it scales down maybe 30%. This was on a page that already has a photoshop file loaded.

Melissa, go ahead and delete your cache. This should fix the issue. When you resize your IB3 screen the cache doesn't refresh automatically.

 App not Converting
App not Converting
Device: 700Z3A/700Z4A/700Z5A/700Z5B
Processor: 1 Processor(s) Installed.
[01]: Intel64 Family 6 Model 42 Stepping 7 GenuineIntel ~2201 Mhz
Memory: 8,106 MB
System: NT 6.2
--------------------
An error occurred while accessing the database.
An error occurred while accessing the database.
Database Error: no such table: AppProps
Query: SELECT Value FROM AppProps WHERE Property='MemberAppID'
image id 11712708 of group id 4893680 of group id 4893080 of card id 1002 of stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode",mouseUp,62,button id 1020 of stack "Behaviors" of stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
card id 1002 of stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode",LoadApp,1267,button id 1007 of group id 1010 of card id 1002 of stack "Behaviors" of stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
stack "libApp" of stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode",ibTransDB,10070
stack "libApp" of stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode",CheckDBErr,10012
stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode",DoError,16132,button id 1004 of card id 1002 of stack "Behaviors" of stack "C:/Program Files (x86)/InteractBuilder/Local Components/Data/InteractBuilder.livecode"

Customer support service by UserEcho

