We want to hear your feedback! Submit your Questions, Ideas, Suggestions, and Problems.
No similar topics found.

0
Answered
 Where can I find the release notes for InteractBuilder?
Where can I find the release notes for InteractBuilder?
Where are the release notes posted? I saw a warning and a task on the latest update dialog that recommended that I do something related to frame animations, but I upgraded before writing down the update task.

Answer
Alin Alexandru Matei
12 year бұрын
Here you can find all the release notes: http://interactbuilder.screenstepslive.com/s/5404/m/16262

Answer
Alin Alexandru Matei
12 year бұрын
Yes you can save the input text by using SetText with target being a text element. Basically this behavior will let the user write down what text he wants and then save it in the text element.
Or you can use the text element as a Note element.
To explain better I've attached a sample app with two pages. One page showing how to set a simple text to save the input user text. And the second page the same action but using the text element as a note.

0
Answered
 App modification
App modification
I would like to know what the process is if I need to modify my app once it is in the market. Do I have to publish it again and wait for review? .. Thanks.

Answer
Inna Komarovsky
12 year бұрын
To update your app, it must be submitted to the app stores again. Please publish your app again, and we will submit your app to the app store within 1 to 5 business days. Make sure you change the version number in the app settings before re-submitting it.


Answer
Alin Alexandru Matei
12 year бұрын
After you download the latest version, did you uninstall the previous version before installing the new one?

0
Under review
 My Stats
My Stats
Hi, I would like to know how can I see my stats... keep saying "You haven't published any apps jet" 'what am I doing wrong?

0
Started
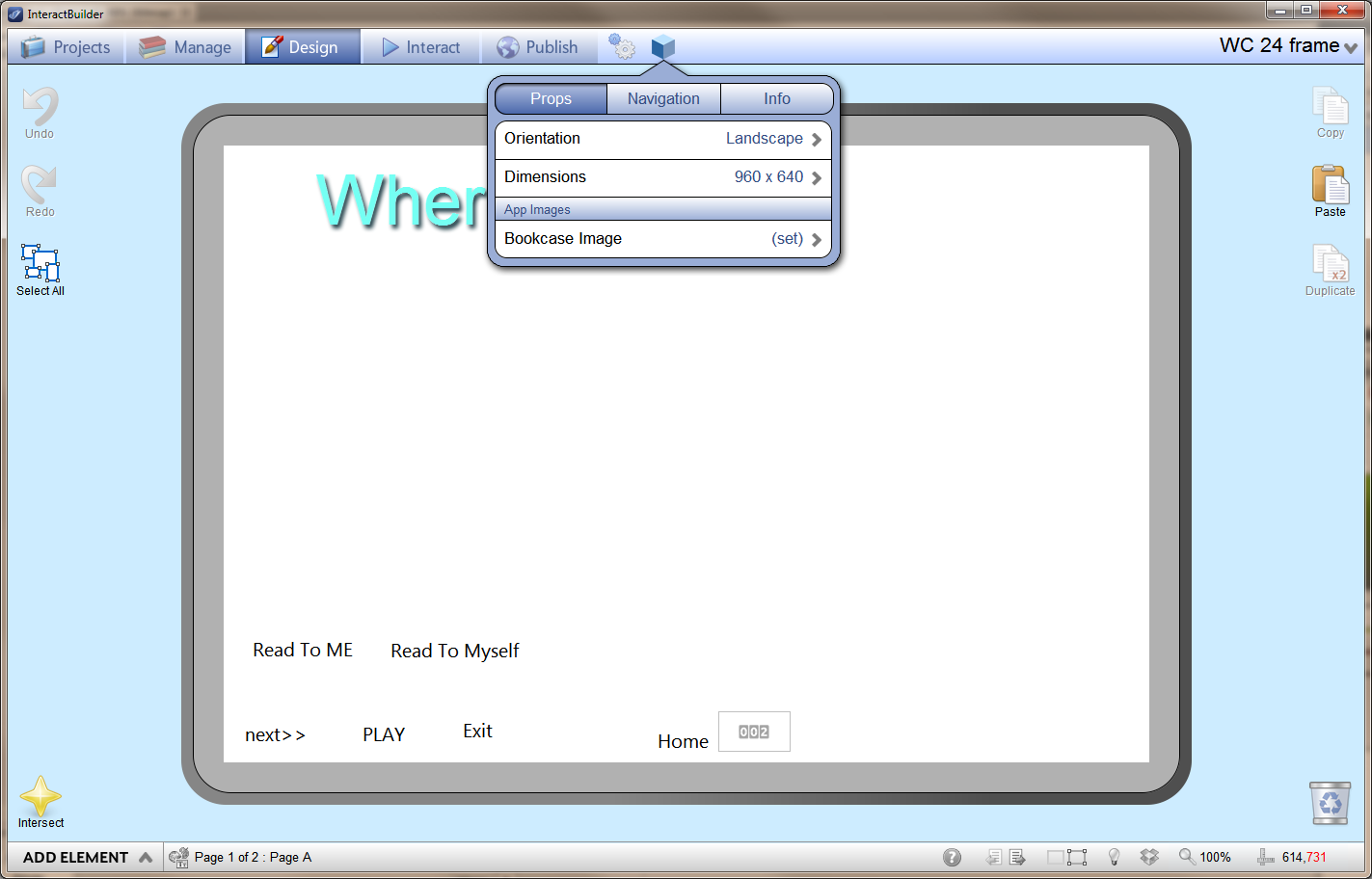
 published dimensions don't stick
published dimensions don't stick
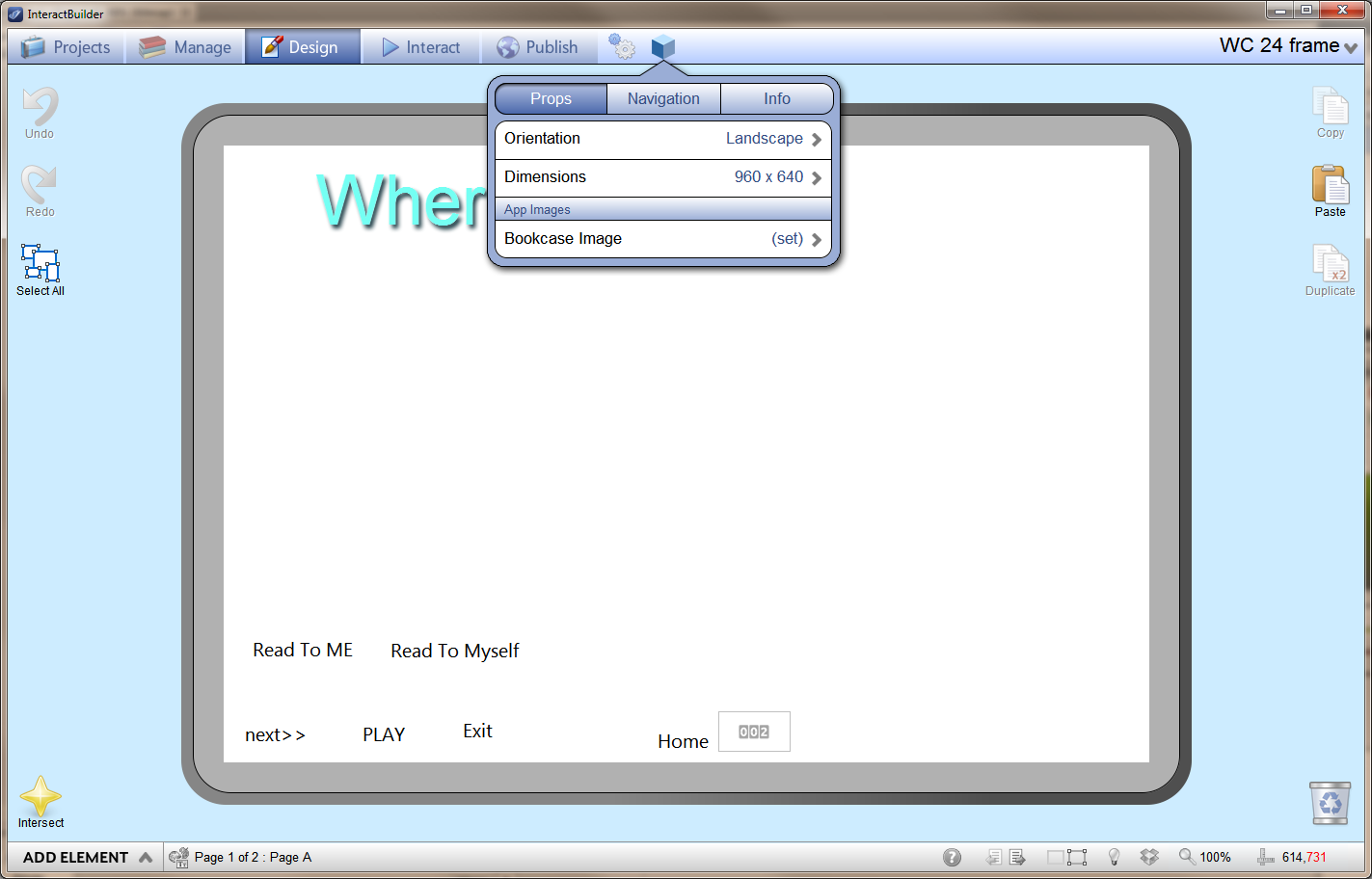
See the first image here I have the iphone dimensions set:

I threw in my shelf thumbnail as the nav icon. I see it flash briefly, then the screen resizes up to some larger dimension. I see this on my iphone 4:

There is no pinch/zooming, no navigation, and none of the links work.
I am unable to test anything on my phone.

I threw in my shelf thumbnail as the nav icon. I see it flash briefly, then the screen resizes up to some larger dimension. I see this on my iphone 4:

There is no pinch/zooming, no navigation, and none of the links work.
I am unable to test anything on my phone.

0
Answered
 Next steps once book is ready
Next steps once book is ready
Once we have our app working, and are standing by for you to compile it, are there other steps we can take meantime, to prepare for the different marketplaces? Such as icon designs, account setups? Do you have any such support materials like this for us authors? Thanks!

Answer
Inna Komarovsky
11 year бұрын
Hi Sean,
If you want to use one app for different marketplaces, it will automatically resize proportionally to fit within the different screen sizes, with a little black space around whichever dimension is larger. If you do prefer to create different versions of the app, you can duplicate the app, change the dimensions, and adjust the artwork to apply to different screen sizes. This decision is up to you : )
Regarding the app icon, as long as the icon you included in your app publishing materials is a 1024x1024 square without rounded corners, the icon will be adjusted (size and rounded corners radius) for each marketplace. The following user guide article describes this as well as other publishing options: Publishing to the App Marketplaces.
If you want to use one app for different marketplaces, it will automatically resize proportionally to fit within the different screen sizes, with a little black space around whichever dimension is larger. If you do prefer to create different versions of the app, you can duplicate the app, change the dimensions, and adjust the artwork to apply to different screen sizes. This decision is up to you : )
Regarding the app icon, as long as the icon you included in your app publishing materials is a 1024x1024 square without rounded corners, the icon will be adjusted (size and rounded corners radius) for each marketplace. The following user guide article describes this as well as other publishing options: Publishing to the App Marketplaces.

0
Under review
 JPG's indentified as unknown
JPG's indentified as unknown
All of the jpg's I have created in InDesign CS 5.5 are identified as "unknown" file types when saved by InteractBuilder in the folder for the project, and are therefor unavailable as files within the app. I purchased a jpg online, and that file is identified properly. I've accessed the jpg's in other programs with no difficulty, and my operationg system (Yosemite) identifies the files as jpg's. I did save one of the jpg files as a png (which you can't do with INDD, unfortunately) and that is read properly.

Answer
Inna Komarovsky
11 year бұрын
Hi there,
What steps did you take to save the jpg files and import them into InteractBuilder? I'll try to recreate this so that we can find a way around it or report the glitch to our lead developer.
Thank you,
Inna
What steps did you take to save the jpg files and import them into InteractBuilder? I'll try to recreate this so that we can find a way around it or report the glitch to our lead developer.
Thank you,
Inna

0
Under review
 Translucent Image Appears Blocky
Translucent Image Appears Blocky
This is a bug specific to my app: "DD & Daddy's Big Night Out"
Page Title: Page 11 – There is a translucent “window” that scrolls down between the driver and passengers. In the builder it works fine. On the iPad the window PNG image is blocky after the linear animation starts. This image as imported from Photoshop with the other objects on the page.
Page Title: Page 11 – There is a translucent “window” that scrolls down between the driver and passengers. In the builder it works fine. On the iPad the window PNG image is blocky after the linear animation starts. This image as imported from Photoshop with the other objects on the page.

0
Аяқталған
 Sharing issue
Sharing issue
I am trying to share a new version of my app to my iPad.
It keeps showing the old version instead. I have uninstalled Interact Player and downloaded again, but still not working. The "sharing" folder on my hard drive has the correct day and time.
It keeps showing the old version instead. I have uninstalled Interact Player and downloaded again, but still not working. The "sharing" folder on my hard drive has the correct day and time.

Answer
Alin Alexandru Matei
12 year бұрын
In the "sharing folder" there should be a folder named by your app's name containing a MainFiles.zip and some other files.
Also do you have the latest update of InteractPlayer on your iPad?
Also do you have the latest update of InteractPlayer on your iPad?
Customer support service by UserEcho




