
 Accessing my apps from another computer! I commented updated on the error!!
Accessing my apps from another computer! I commented updated on the error!!
I am wondering if it is possible to access my apps that I have created on both computers. I can easily install InteractBuilder on both computers but will I be able to access my ebooks using some sort of cloud sharing or database backup so I will be able to access and edit the apps from both computers while having them both consistently being updated?
Please ANYONE!? It would be very helpful and would allow me to create multiple apps over the years since I am a graphic designer, I like to do a lot of work OUT of my house. Please help me become mobile and able to work anywhere but these four boring walls!!!

 Error when clicking on an element
Error when clicking on an element
InteractBuilder Version: 3.3 Build 325
Device: System Product Name
Processor: 1 Processor(s) Installed.
[01]: x64 Family 6 Model 23 Stepping 10 GenuineIntel ~1999 Mhz
Memory: 3,327 MB
System: NT 6.1
--------------------
An application error occurred while attempting to perform the last action.
Restarting InteractBuilder is recommended.
An application error occurred while attempting to perform the last action.
Restarting InteractBuilder is recommended.
Error: Chunk: can't find background / Chunk: error in object expression / Chunk: can't find object / Object: does not have this property / put: error in expression
Handler: Element_SetBehaviorTarget
Hint:
Location: Line 0, char 1
Object: button id 1004 of card id 1002 of stack "Behaviors" of stack "C:/Program Files/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
87: Line 0 at char 1: Chunk: can't find background
69: Line 6959 at char 58: Chunk: error in object expression ----> group id 8616567 of card id 1139 of stack "C:/Program Files/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
77: Line 6959 at char 58: Chunk: can't find object
456: Line 6959 at char 8: Object: does not have this property
465: Line 6959 at char 1: put: error in expression
241: Line 6959 at char 1: Handler: error in statement ----> Element_SetBehaviorTarget
353: Line 0 at char 0: Object Name: ----> button id 1004 of card id 1002 of stack "Behaviors" of stack "C:/Program Files/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
573: Line 7626 at char 1: Handler: can't find handler ----> Element_SetBehaviorTarget
253: Line 7612 at char 1: if-then: error in statement
587: Line 7609 at char 1: switch: error in statement
253: Line 7608 at char 1: if-then: error in statement
241: Line 7608 at char 1: Handler: error in statement ----> Element_TouchPointSelected
353: Line 0 at char 0: Object Name: ----> button id 1004 of card id 1002 of stack "Behaviors" of stack "C:/Program Files/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
573: Line 7229 at char 1: Handler: can't find handler ----> Element_TouchPointSelected
253: Line 7166 at char 1: if-then: error in statement
253: Line 7152 at char 1: if-then: error in statement
241: Line 7152 at char 1: Handler: error in statement ----> Element_MouseDown
353: Line 0 at char 0: Object Name: ----> button id 1004 of card id 1002 of stack "Behaviors" of stack "C:/Program Files/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
573: Line 44 at char 1: Handler: can't find handler ----> Element_MouseDown
253: Line 43 at char 1: if-then: error in statement
241: Line 43 at char 1: Handler: error in statement ----> mouseDown
353: Line 0 at char 0: Object Name: ----> button id 1020 of card id 1002 of stack "IBElements" of stack "C:/Program Files/InteractBuilder/Local Components/Data/InteractBuilder.livecode"
line 150 of handler "errorDialog" of button "stsErrors_FS" of card id 1002 of stack "libSTSErrors"
line 14245 of handler "DoError" of stack "InteractBuilder" of behavior button "Stack B" of card id 1002 of stack "Behaviors"


 free draw on element?
free draw on element?
Is it possible to free draw (or something with that effect) on the background?

Just import the background as a normal element and then add a Drag-DrawFree behavior with Target (self).

 Using counter to affect message displayed on subsequent screen
Using counter to affect message displayed on subsequent screen
I am trying to follow this procedure (http://interactbuilder.screenstepslive.com/s/5404/m/16264/l/193580-creating-a-toggle-for-narration-language-etc). I have one object that can be drug to either the right or left side of the screen. I've created a counter so that the value is 1 if it is on the left side and 2 if it is on the right side. (The counter works, I have it set to display).
Now, on the next page, I would like to display text based on the counter value. I have set the text to invisible at runtime, then set an action to show if the appcounter is set to value 1 (or 2, for the other text). However, when I go to the page, neither text displays. I have set the "Refresh on Load" to "No."
What am I missing? Are there any settings that are not shown in the graphics in the guide?

 manage action sets moving up and down by layer
manage action sets moving up and down by layer
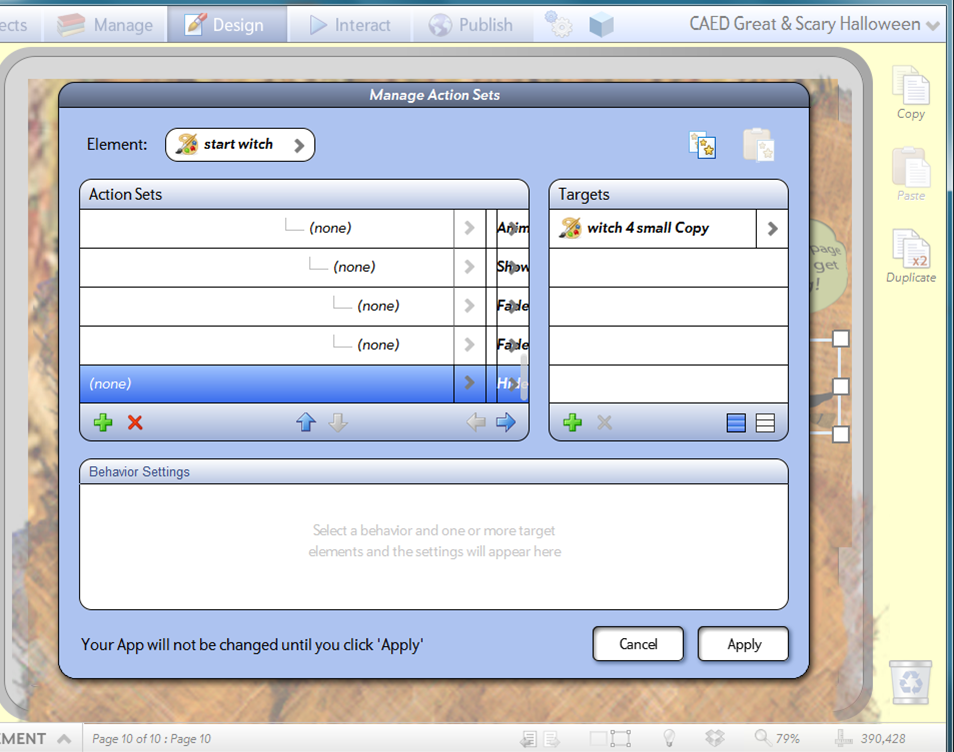
When I use the arrow to move the highlighted layer up in the pic below it moves the layer to the top and when the down arrow appears it only moves the layer to the bottom. i can't get it to move up or down by one. i need to move this layer to the middle of these action sets. Is there a max of action set layers on one action?


Try to Tap the right arrow as many times as you need to chain that behavior to the one you want, it will move up automatically.

 Load element from the library
Load element from the library
It would be nice if one could load an element from the library on command rather than having to put everything on stage and hide it until used. I think this could be a good work around to performance issues in interact mode if one wants to use a lot of different animations that play for a few seconds on tap and then unload when another object is clicked. (You can do this with Flash). Thanks for considering.

We already achieve this by using the hide/show and move. Loading elements from disk would not be efficient and for now we do not see this as a valid solution for improving performance. When an element is not visible it is not taking up any resources from a memory standpoint.

 Having trouble uploading my app to IPAD
Having trouble uploading my app to IPAD
and gives me an error message: a problem occurred with this webpage so it reloaded. Any suggestions for me? Thanks

 Line shape default Anchor Points are bad
Line shape default Anchor Points are bad
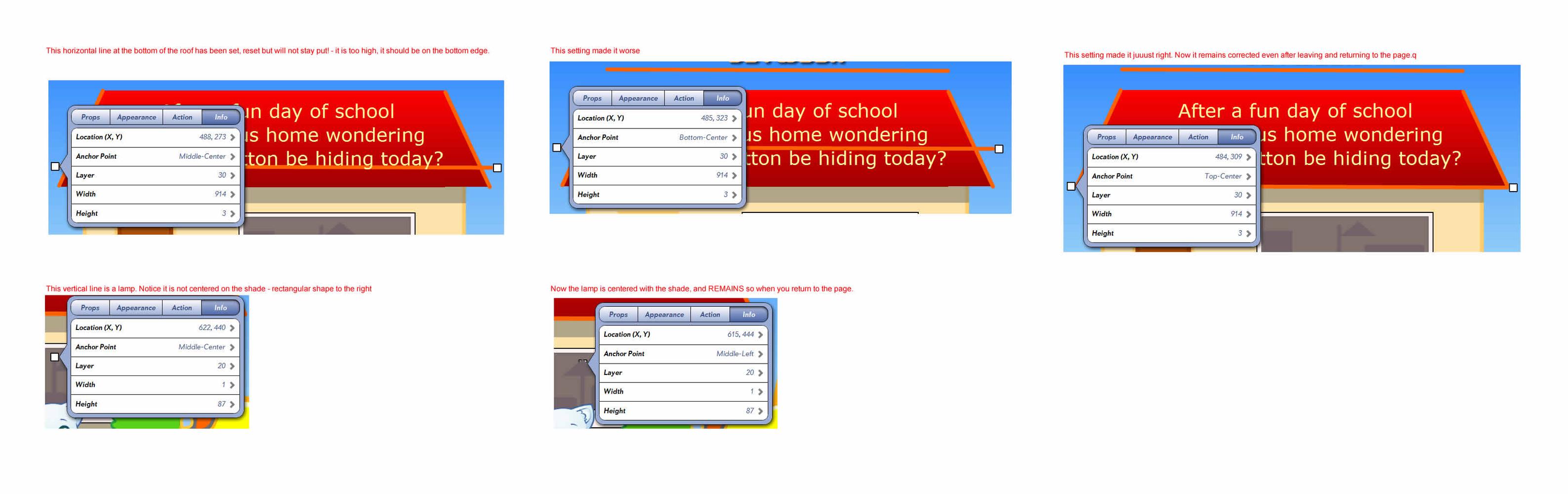
Horizontal line shapes are given default Anchor Point Middle-Center.
Vertical line shapes are given default Anchor Point Middle-Center.
This doesn't work for either of them.
They will not stay in their proper place. Even fixing the position by drag/dropping them does not work. They shift as soon as you navigate off the page and back.
Horizontal lines: TOP-center fixes the issue.
Vertical lines: Middle-LEFT fixes the issue.
This does not look like an easy fix. The anchor points really need to shift based on the axis the line is on

Ack! Also, you cannot directly create stable vertical lines! I created a new test line, clicked a node and dragged it to a vertical position. left/returned to page, it went back to its original 45 degrees downward! Twice, even with middle-left. Then I changed it to horizontal, left/returned. At least this time it stayed horizontal, but bumped up. Changed it to T-C, and it became stable. NOW I returned it to vertical, still T-C. left/returned, it shifted left like this bug. Change to M-L. Stayed stable. But this is a hell of a way to create a vertical line!

 Contest submission date
Contest submission date
Just checking to see if the submission date is still January 5th considering the big update coming up.
Cheers!

http://eepurl.com/LtxAL

 Sharing an App to ipod touch
Sharing an App to ipod touch

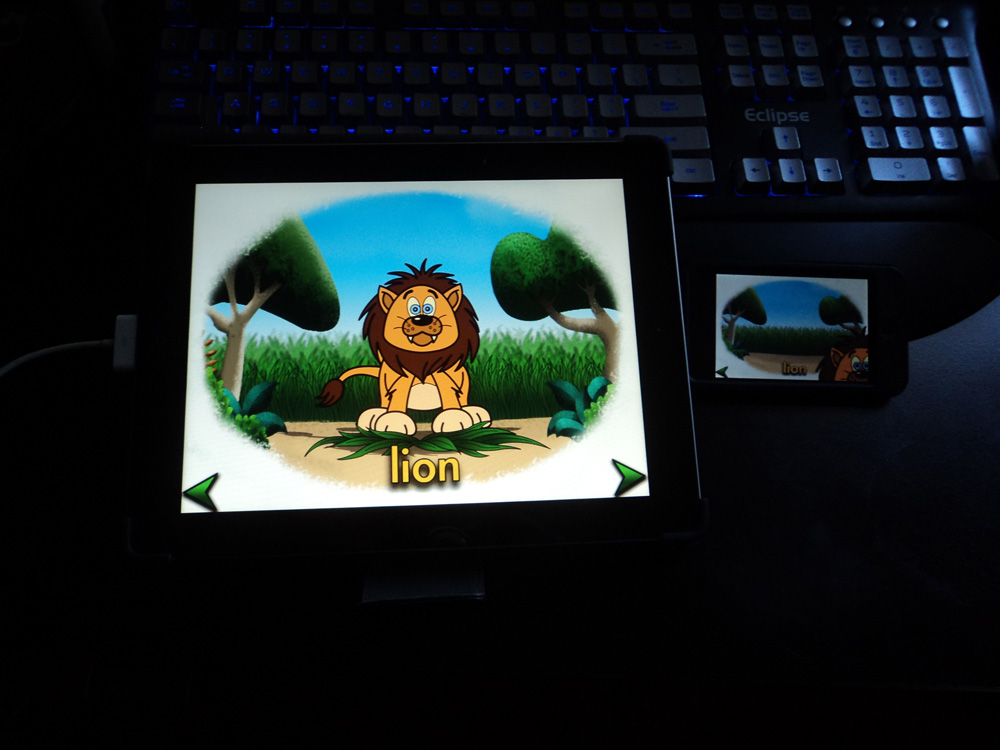
When you share an app to the Ipod touch everything works except when an animation is activated the animation graphics are to large.

Thanks for reporting this, we will definitely address this issue. By the way, I love the lion :).
Customer support service by UserEcho

