We want to hear your feedback! Submit your Questions, Ideas, Suggestions, and Problems.
No similar topics found.

0
Answered
 Version 4
Version 4
How do I get the version 4? When I start up InteractBuilder, it says: An error occurred while trying to check for updates. You may have a spotty internet connection or the server may be temporarily unavailable.
And I do not find any link on the web site to get it either.
Thanks.
And I do not find any link on the web site to get it either.
Thanks.

Answer
Ezra Weinstein (Administrator)
11 years ago
This issue has been resolved. Please run the InteractBuilder again, and follow the directions when the update screen shows up.

0
Started
 problem nudging an element
problem nudging an element
Most of the time the arrow keys on my keyboard don't work when I try to nudge an element. The arrow buttons on the IB screen nudge elements at more than one pixel. I can see the element move twice with each tap. I have an element that needs to be moved one pixel and I can't manage to align where I want it with my mouse. Any suggestions??

Answer
Ezra Weinstein (Administrator)
12 years ago
One thing you can do is in the element properties go to the INFO section and you can set the exact location of the element thus being able to move it just one pixel.

0
Completed
 Add Duplicate Page option
Add Duplicate Page option
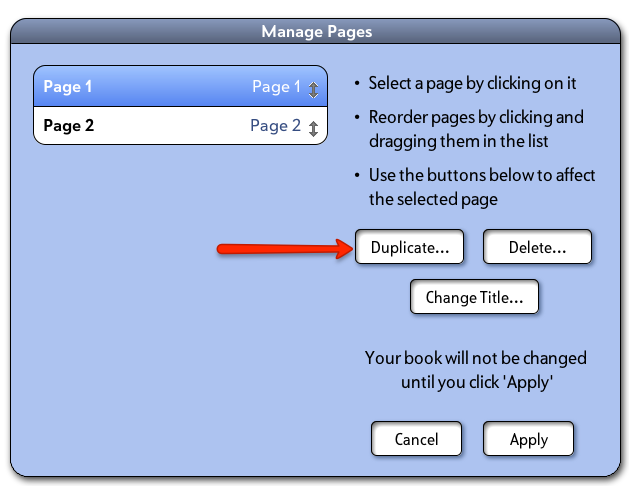
It would be nice to have the ability to duplicate a page so one doesn't have to manually copy things to a new page. Perhaps add feature to the drop down Page options on top right of GUI and maybe on the right side of the screen under Duplicate. If there is already a way to do this, please advise.

Answer
Ezra Weinstein (Administrator)
13 years ago
You can duplicate any page by accessing the Page Manager. The Page Manager can be accessed by clicking on the top right corner (the app name), and then clicking on the pages icon on the bottom right.
For more information please see our user guide:


0
Planned
 Text Anchor Points break position
Text Anchor Points break position
When I position text in Design mode, it is aligned to the top of the text box.
But in Interact mode, my text "drops" down vertically to the middle of the text box. vertical anchor point settings are ignored. But if I set text to [vertical position] -Right, it does apply the right positioning.
In CSS text-alignment left|center|right works great, but vertically positioning text is a nightmare. If you are using CSS you need to a better solution for vertical.
For now I'm just planning on all my text
Possibly related to http://feedback.interactbuilder.com/topic/522867-l...
This is easy to recreate.
1 create a red rectangle shape.
2 create a text box
3 write some text in it
4 keep text box bounding box much taller and wider than your text
5 position your text in the middle of your red shape. The bottom of the bounding box will fall below it - do not center the bounding box on the red shape, obviously.
6 Interact - your text will have dropped down vertically
7 play with the X and Y axis anchor point values on your text object. X work great, Y is ignored.
But in Interact mode, my text "drops" down vertically to the middle of the text box. vertical anchor point settings are ignored. But if I set text to [vertical position] -Right, it does apply the right positioning.
In CSS text-alignment left|center|right works great, but vertically positioning text is a nightmare. If you are using CSS you need to a better solution for vertical.
For now I'm just planning on all my text
Possibly related to http://feedback.interactbuilder.com/topic/522867-l...
This is easy to recreate.
1 create a red rectangle shape.
2 create a text box
3 write some text in it
4 keep text box bounding box much taller and wider than your text
5 position your text in the middle of your red shape. The bottom of the bounding box will fall below it - do not center the bounding box on the red shape, obviously.
6 Interact - your text will have dropped down vertically
7 play with the X and Y axis anchor point values on your text object. X work great, Y is ignored.

Answer
Inna Komarovsky
11 years ago
Hi, thank you! I've reported this problem to our lead developer.

0
Under review
 Displaying in the player.
Displaying in the player.
Page updates are not be displayed and when I ask it to just view just one page it loads all the pages starting at the first page and then doesn't display the changes to pages. I also noticed up at the top of the player page it says 4.0.1 could that be an issues since we are now on 4.0.2?

Answer
Ezra Weinstein (Administrator)
11 years ago
We are not experiencing this, can you send me a screen shot. We don't show the version number on the InteractPlayer page, so I'm wondering what exactly you are seeing.

0
Not a bug
 importing psd error
importing psd error
This problem just popped up for me. I've been going back through my book and doing some fine tuning, which means that I either select all the files and delete them or I delete the page and re-import the psd file. I don't use the import option without deleting all of the elements because it always messes up all the layers.
The last few times I've done it, when I select the import psd file option it brings up the calculator and won't let me import the file. I close the program and try it again, sometimes it lets me do it and sometimes it brings up the calculator again.
Sometimes the old layers come in instead of the new ones unless I shut the program down and start it again.
The last few times I've done it, when I select the import psd file option it brings up the calculator and won't let me import the file. I close the program and try it again, sometimes it lets me do it and sometimes it brings up the calculator again.
Sometimes the old layers come in instead of the new ones unless I shut the program down and start it again.

0
Planned
 line and gradient problems
line and gradient problems
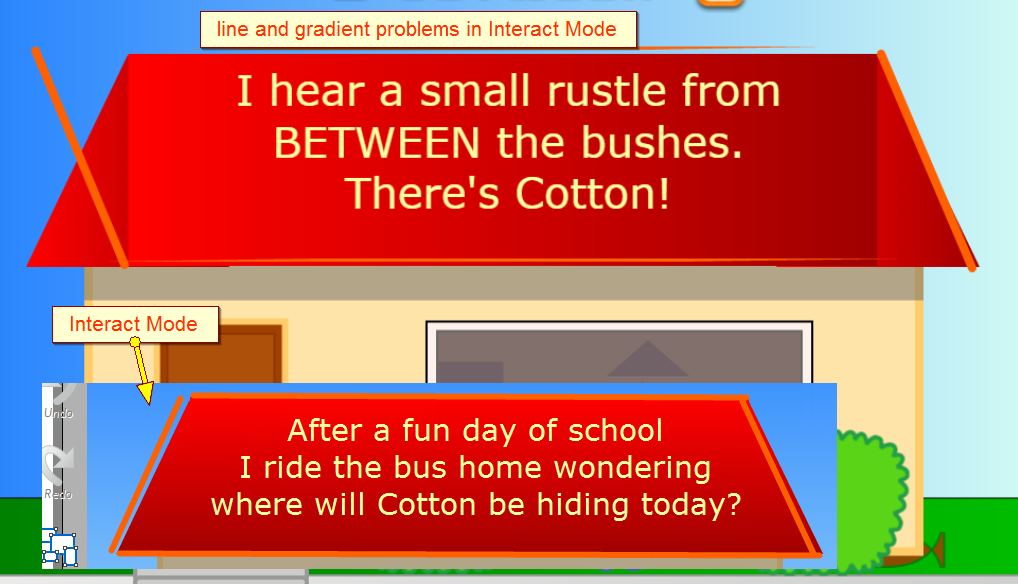
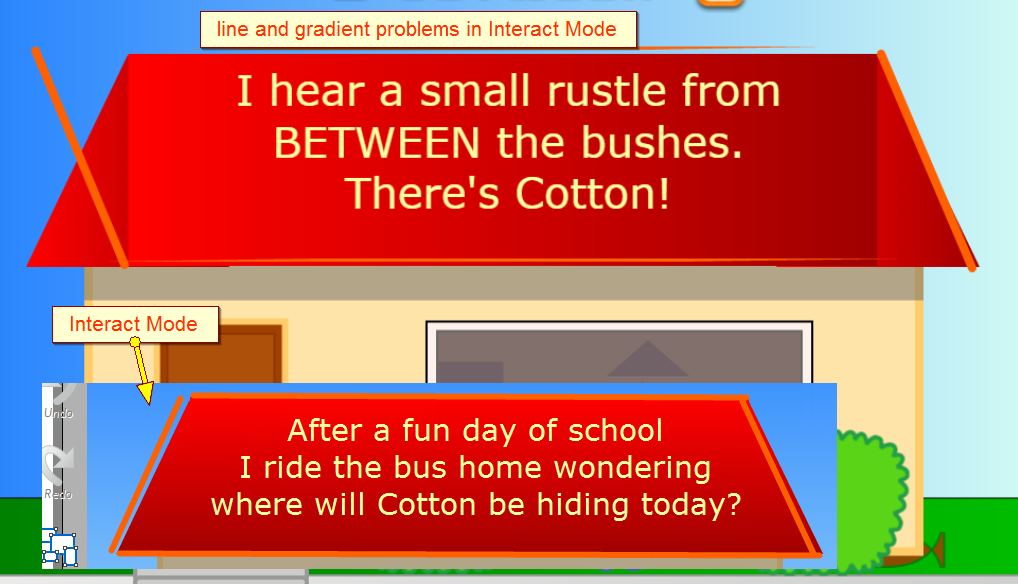
horizontal lines pinched, angled lines flipped mirror image, vertical gradients broken AGAIN back to unwanted horizontal.
Please tell me - can I tile a background image on the page across the X axis so I can create the sky? I can replace the other stuff with bitmaps, but not the whole sky!!

Please tell me - can I tile a background image on the page across the X axis so I can create the sky? I can replace the other stuff with bitmaps, but not the whole sky!!


Answer
Inna Komarovsky
11 years ago
Hi Sean,
At this point there isn't a tile option for page backgrounds. We will hopefully fix the gradient background problem soon as well as the problems with the lines. If you do want to have the background work right away, it's fine to create a background image as a jpg file. But if you want to reduce file space, you could also create rectangular strips that include the gradient and copy and paste them, placing them along the page behind the other elements. Each copy will refer back to the same file in the app folder.
At this point there isn't a tile option for page backgrounds. We will hopefully fix the gradient background problem soon as well as the problems with the lines. If you do want to have the background work right away, it's fine to create a background image as a jpg file. But if you want to reduce file space, you could also create rectangular strips that include the gradient and copy and paste them, placing them along the page behind the other elements. Each copy will refer back to the same file in the app folder.

0
Completed
 Not able to open app in interact mode.
Not able to open app in interact mode.
I have uninstalled and reinstalled IB4 twice. I am not able to view app in interact mode. I read some of the other suggestions about looking in the app folder for a folder called player and I do NOT have a player folder. This is so frustrating. I have also tried to install the builder on my imac and it will not allow me to use my email addy to do this. Tells me I already have it. I deliberately took time off from work this week to get the book I'm hoping to release before Christmas submitted but feel frustrated at this point. Please advise

0
Not a bug
 Duplicate Element
Duplicate Element
I'm unable to get the duplicate element feature to work in interact mode with a double tap.

Answer
Ezra Weinstein (Administrator)
12 years ago
Try it in version 3.3 when it's released. We have not been able to recreate the issue in the latest version.

0
Answered
 rotate 90 degrees
rotate 90 degrees
I have a design app where kids can rotate elements. At the moment I have some of the things rotating just 90 degrees. When I interact in the builder it works perfectly, but in ipad, it rotates but squishes the element. I know I can get around this by making the element square, but it takes up too much space. Is this something you guys are working to fix or no?

Answer
Alin Alexandru Matei
12 years ago
We manage to see the problem and we are working to fix this. Thank you for letting us know about this bug.
Customer support service by UserEcho

