Your comments
still happens in 308
By "Transparent" you mean alpha-only image, or a hidden element?
Why do you need to allow is a transparent element action sets at all?
Maybe there should be an "allows actions" parameter to an element...
No, I mean: first click spins, second click stops spin, third spins, forth stops, and so on and so forth
ok, so is there a way to set an action, so that every second click will stop the spin?
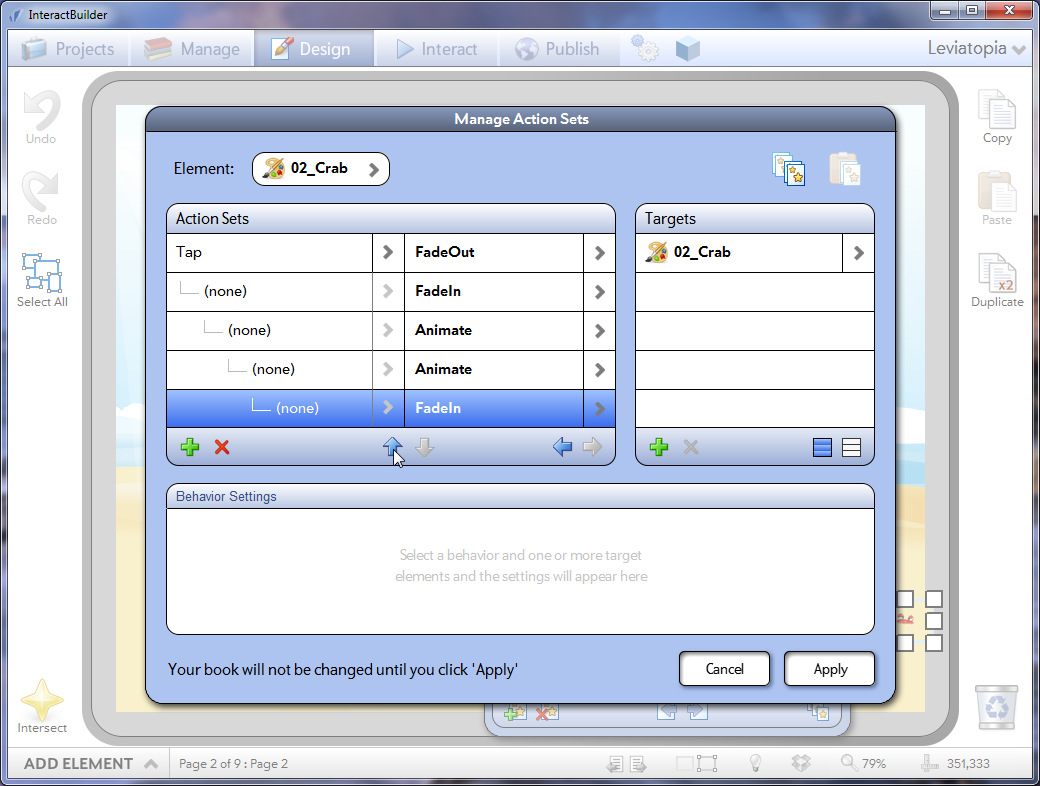
Another issue - you can't change the order of chained actions:

Clicking on the up arrow does nothing. I wanted to swap the last action with the one above, and I can't
Another small thing - please add tool tips to all buttons!
Thanks,
Ranco
Shall try
Ranco
Did you check the example I sent that recreate the problem?
Thanks,
Ranco
Of course it does...
See one page example below. Click on the crab to activate animation. You can easily see the problem:
https://www.dropbox.com/s/hkapzgpmrkdx1u8/105%20-%20TestAnim.zip
Customer support service by UserEcho


Alin, thanks for the sample. BUT - I've now added two Tap events - first to start the spin and second to stop with a delay of 3000ms, and what actually happens is that every second click stops the spin! Which is what I wanted in the first place. Is this a bug??