We want to hear your feedback! Submit your Questions, Ideas, Suggestions, and Problems.
Sarnaseid teemasid ei leitud.

Vasta
Ezra Weinstein (Administrator)
9 aastat tagasi
Hi Robert,
The layout is the same for the free membership and the premium membership. What you have is InteractBuilder 4, while the webinar is showing InteractBuilder 3. The current version has many improvements and a few changes in the interface.
To create a play button, you can add an image or shape to the page and add an action set that makes a certain audio file play.
Here's some info from our user guide on how to add an element: Adding a New Element.
Here, you'll find information about adding an action set to an element: Creating a New Action Set.
To play audio, you can use the PlayAudio behavior (combined with the Tap interaction).
I hope this helps!
Inna
The layout is the same for the free membership and the premium membership. What you have is InteractBuilder 4, while the webinar is showing InteractBuilder 3. The current version has many improvements and a few changes in the interface.
To create a play button, you can add an image or shape to the page and add an action set that makes a certain audio file play.
Here's some info from our user guide on how to add an element: Adding a New Element.
Here, you'll find information about adding an action set to an element: Creating a New Action Set.
To play audio, you can use the PlayAudio behavior (combined with the Tap interaction).
I hope this helps!
Inna

0
Answered
 invert image problem
invert image problem
Hey all,
I'm not having any luck with the invert action with a tap. Doesn't seem to work anymore.
Thanks!
I'm not having any luck with the invert action with a tap. Doesn't seem to work anymore.
Thanks!

Vasta
Alin Alexandru Matei
12 aastat tagasi
Hi Melissa , we were able to recreate this bug and we are working on a fix. Thank you for telling us about this.

0
Not a bug
 Background not displaying on player
Background not displaying on player
I made a gradient background for my app pages, but no background appears in the player.

Vasta
Ezra Weinstein (Administrator)
11 aastat tagasi
See this sample. Gradient backgrounds seem to be working. Please let us know how you tried to set the background.
http://interactplayer.com/apps/xkTMN6EYzM6OMTM4gED...
http://interactplayer.com/apps/xkTMN6EYzM6OMTM4gED...

0
Answered
 4.0 Version - When will it be released?
4.0 Version - When will it be released?
Where is the 4.0 version? I thought it was going to be released 08/31/14.

0
Alustatud
 MaskOn Behavior act strangely
MaskOn Behavior act strangely
1) I am rebuilding my App to IB4.0.1, the maskOn Behavior act strangely. I have a memory game built based on your example from the tutorial. The MaskOn Behavior cannot cover the original images when being trigger. (you need to have more than one MaskOn image trigger at the same time)
2) The shuffleGroup also messed up the MaskOn Behavior. Some mask do not show up.
I suggest you redo your Memory Game Tutorial in IB4.0.1 and see the results.
I know you guys are busy in putting out new patches to fix the problems. I am reporting, just in case you do not know about this bug.
2) The shuffleGroup also messed up the MaskOn Behavior. Some mask do not show up.
I suggest you redo your Memory Game Tutorial in IB4.0.1 and see the results.
I know you guys are busy in putting out new patches to fix the problems. I am reporting, just in case you do not know about this bug.

0
Ülevaatamisel
 toggle audio freezing app
toggle audio freezing app
Hi! I am rebuilding my app and all is going well except for that I have observed that the toggle audio behavior seems to be freezing the entire app. any suggestions?

Vasta
Inna Komarovsky
11 aastat tagasi
Thank you so much for letting us know. I was able to reproduce this problem, and I've reported it to our lead developer.
If you'd like to use a workaround for the time being, you can use a global counter and behaviors with conditions that depend on the counter, as described in the Creating a Toggle for Narration, Language, etc. article.
If you'd like to use a workaround for the time being, you can use a global counter and behaviors with conditions that depend on the counter, as described in the Creating a Toggle for Narration, Language, etc. article.

0
Answered
 Dynamic page manual
Dynamic page manual
Just want to know if it is possible to build a dynamic page manual ? The no. of pages is determined at runtime.

0
Lõpetatud
 Why not a user manual in the pdf format?
Why not a user manual in the pdf format?
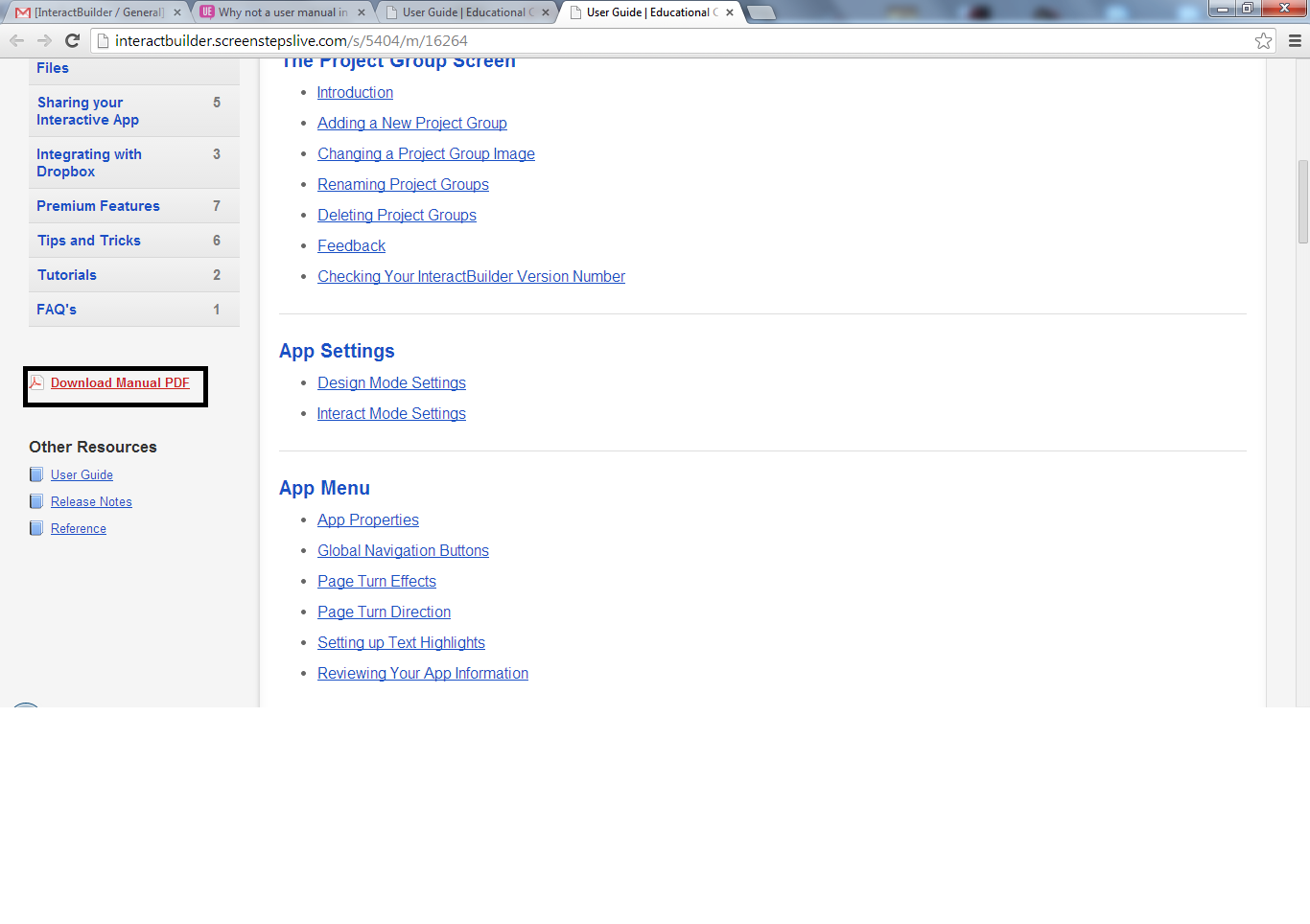
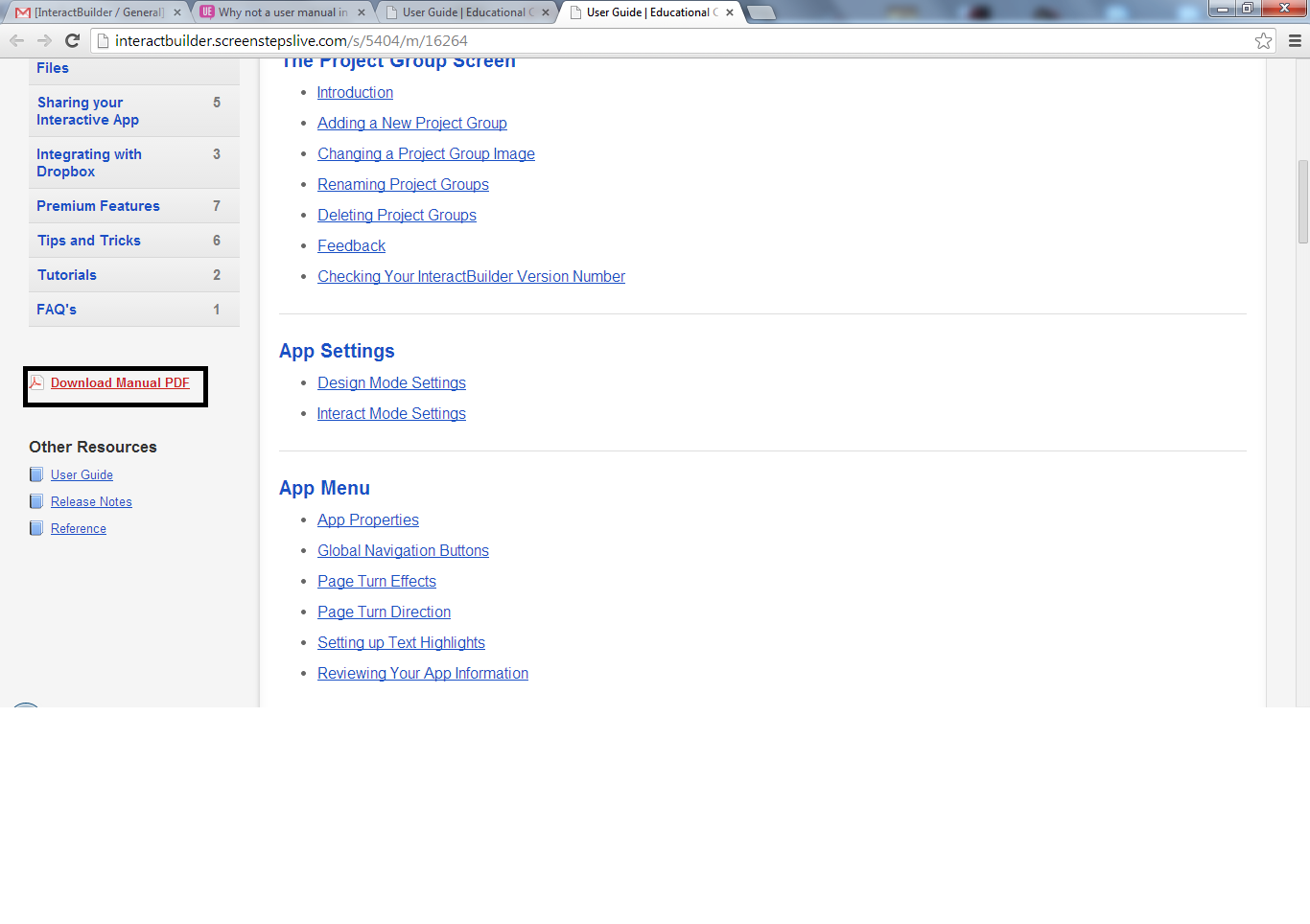
I find a lot of old information on InteractBuilde on the net, like old youtube videos, old Wiki and so on. A pdf manual could be downloaded from within InteractBuilde and is easy to keep up to date. A pdf is easy to print out and keep handy while working with the app.

Vasta
Alin Alexandru Matei
12 aastat tagasi
For more information on InteractBuilder and InteractPlayer you can check our Reference Guide here:
http://interactbuilder.screenstepslive.com/s/5404/...
and our User Guide here:
http://interactbuilder.screenstepslive.com/s/5404/m/16264
And you can download a PDF file as shown in the attached image:

http://interactbuilder.screenstepslive.com/s/5404/...
and our User Guide here:
http://interactbuilder.screenstepslive.com/s/5404/m/16264
And you can download a PDF file as shown in the attached image:


0
Answered
 Object replay
Object replay
I have an object moving across the screen, it is on "replay" so that it repeats it's linear move.
I want the object to repeat randomly. At the moment, it re-appears exactly the same time each time it "replays". Is there a way to make it "replay" at random times?
Thanks
Clint
I want the object to repeat randomly. At the moment, it re-appears exactly the same time each time it "replays". Is there a way to make it "replay" at random times?
Thanks
Clint

Vasta
Alin Alexandru Matei
12 aastat tagasi
At this moment there isn't an option for this. I will try to find an alternative way to do this and will let you know.
Here is a sample app of a way to do this:
116 - Animation Random Time.zip
So basically I have a frame element (bike) that will do a static animation at a random time. The random time is dictated by an off screen intersection. The elements that are intersecting are:
an arrow that is doing a linear animation with replay with random duration
and a transparent element that is place on the arrow path.
When those two intersect, the bike will animate. We will not know when the bike will animate because of the random duration of the arrow animation.
Here is a sample app of a way to do this:
116 - Animation Random Time.zip
So basically I have a frame element (bike) that will do a static animation at a random time. The random time is dictated by an off screen intersection. The elements that are intersecting are:
an arrow that is doing a linear animation with replay with random duration
and a transparent element that is place on the arrow path.
When those two intersect, the bike will animate. We will not know when the bike will animate because of the random duration of the arrow animation.
Customer support service by UserEcho


