Teie kommentaarid
Great, thanks! For the first address, did you add it in the same way? Does the new address get added if you use the bulk addresses option instead?
Hi Adrienne,
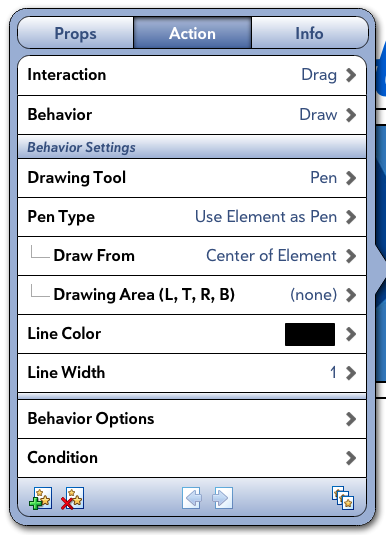
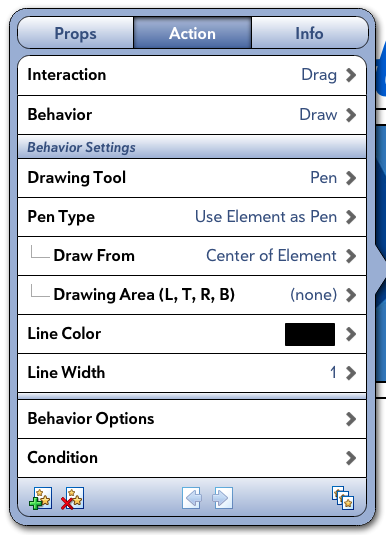
Regarding your question about DrawFree, this feature is now within the "Draw" behavior. The screenshot below shows the new options in the Drag-Draw action set. You can select a drawing tool (pen or line) and a pen type (using the element as the pen or using the cursor as the pen). So now "Draw" combines "DrawFree" and "DrawLine" into one behavior that can be customized.

For your question about adding addresses to your address book, I wanted to ask a few questions to see if we could find the problem. First, how many addresses do you already have in the address book? Also, are you adding the email address through the "Add an Address" button or the "Add Bulk Addresses" button?
And for the question about sending a link, did you copy the link after selecting the "Copy Public Link" option or from the url when viewing the app in your browser?
Regarding your question about DrawFree, this feature is now within the "Draw" behavior. The screenshot below shows the new options in the Drag-Draw action set. You can select a drawing tool (pen or line) and a pen type (using the element as the pen or using the cursor as the pen). So now "Draw" combines "DrawFree" and "DrawLine" into one behavior that can be customized.

For your question about adding addresses to your address book, I wanted to ask a few questions to see if we could find the problem. First, how many addresses do you already have in the address book? Also, are you adding the email address through the "Add an Address" button or the "Add Bulk Addresses" button?
And for the question about sending a link, did you copy the link after selecting the "Copy Public Link" option or from the url when viewing the app in your browser?
Hi Eleisha, actually this feature is working currently, so you can download fonts from Google Fonts and use them in your app : )
The "Scale" behavior used in Alin's example should help you get the Ken Burns effect, and you can combine it with a transition animation if you need to zoom into a specific place on the image.
Hi Truman,
Hopefully my response in your other post helps clarify it (http://feedback.interactbuilder.com/topic/499017-publish-using-my-developers-account/), but basically sharing and testing your app is a different process that is done without publishing the app through a developer account. The submission process will come into play when you want to make an app available on the public app marketplaces, like Apple's App Store for example.
Hopefully my response in your other post helps clarify it (http://feedback.interactbuilder.com/topic/499017-publish-using-my-developers-account/), but basically sharing and testing your app is a different process that is done without publishing the app through a developer account. The submission process will come into play when you want to make an app available on the public app marketplaces, like Apple's App Store for example.
Hi Truman,
Yes, when you're ready to publish your app, you will have the option of publishing it through your own developer account or through the InteractBooks account. When you test the app and share it with others, it is not yet in the app marketplaces, so it is not published through anyone's account technically, but when you want to publish the app, this is when you would use a developer account.
Let me know if this answers your question : )
Yes, when you're ready to publish your app, you will have the option of publishing it through your own developer account or through the InteractBooks account. When you test the app and share it with others, it is not yet in the app marketplaces, so it is not published through anyone's account technically, but when you want to publish the app, this is when you would use a developer account.
Let me know if this answers your question : )
That's a great suggestion. We're going to look into adding a wider range for the eraser width. Thanks for the feedback!
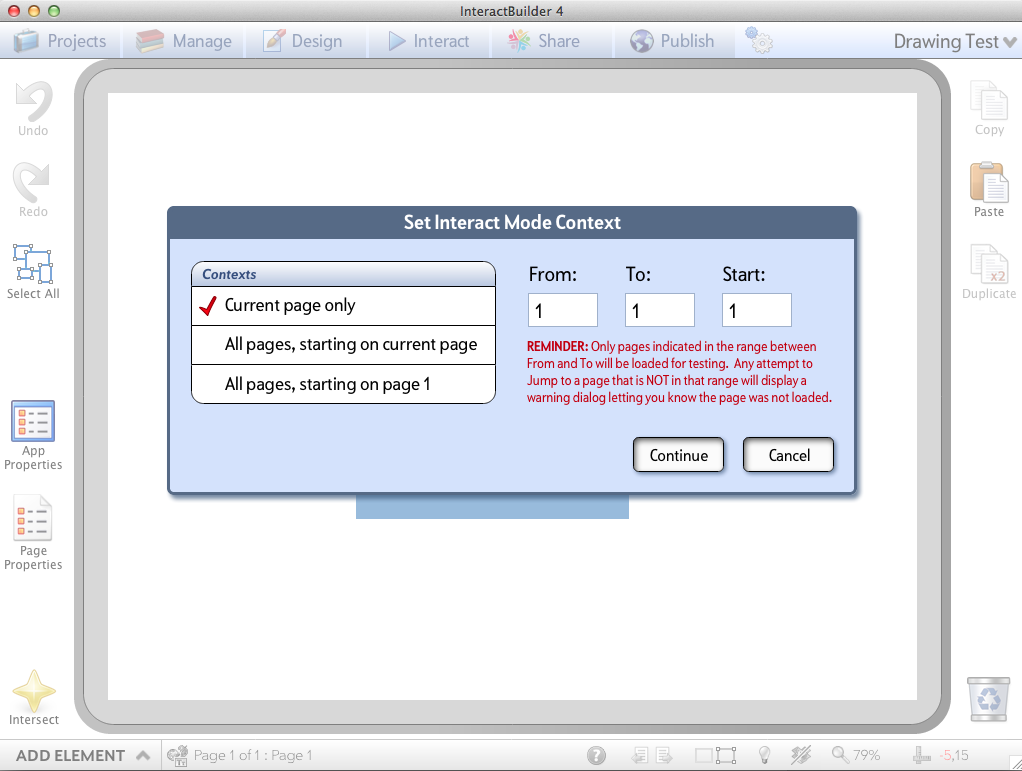
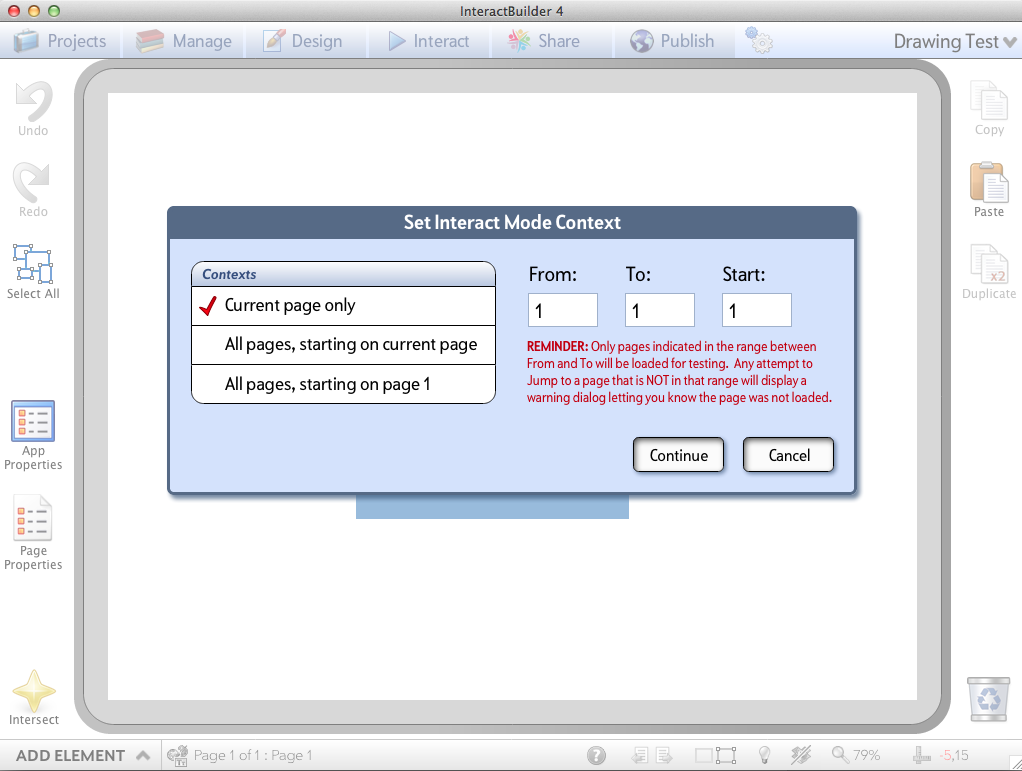
The Interact Mode Context refers to the dialog box that appears when you first click "Interact." To be able to flip through the pages of the app, you would select the second or third option before clicking "Continue." This part is made to save loading time in case someone wants to only test one page of an app.


Hi Charmaine,
Do you have any small test apps that you could try uploading? If you create a new app and just add one image to it, for example, does it show in Interact mode, or does the same thing happen?
Do you have any small test apps that you could try uploading? If you create a new app and just add one image to it, for example, does it show in Interact mode, or does the same thing happen?
Customer support service by UserEcho


After you clicked "Interact," did you specify that you want to preview all of the app's pages, not just the current page?
Are you using the Tap-Jump behavior on an element, or is this happening with the default page corners?