
0
Answered
show at tap
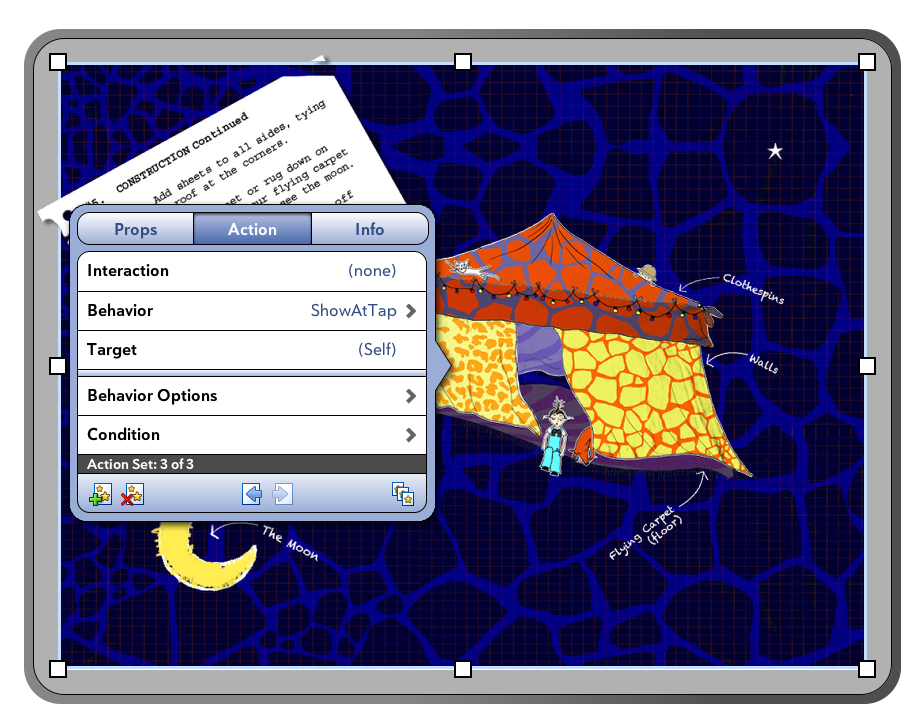
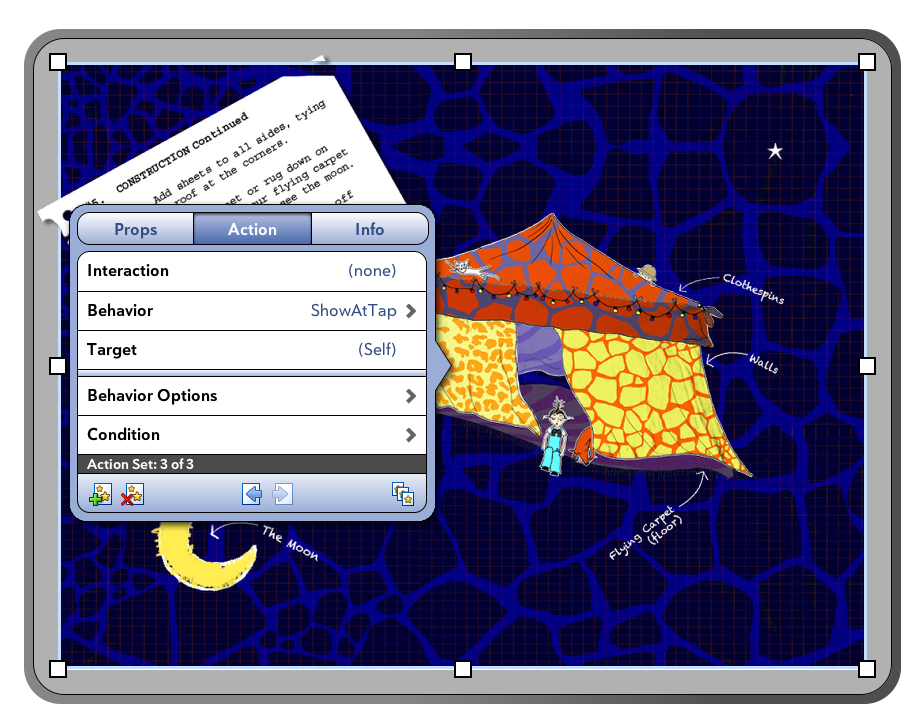
Not sure if this is possible, but I'd like to be able to tap the sky and have a star duplicate (hidden at runtime) and show at tap, so that an infinite number of stars can be duplicated (rather than having the stars as individual elements that will run out). I'm unable to select the star as the element to show at tap. I'm also unable to select tap in this instance. If I'm unable to do it this way, is there a different way?
Thanks!

Thanks!

Vasta

Answered
ShowAtTap behavior is meant only for the element you have the behavior on. A solution for this situation would be to have a Tap-Duplicate with the Target being the star element and chained to this a (none)-Show with the Target being last duplicated element.

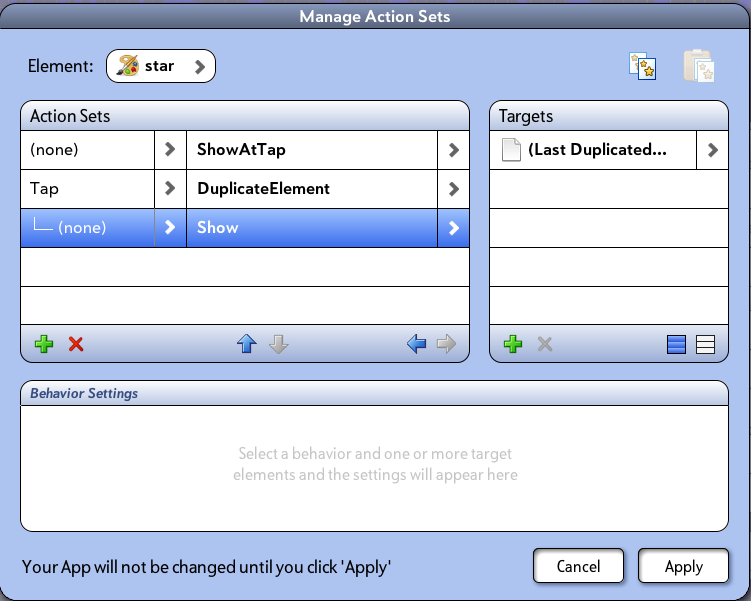
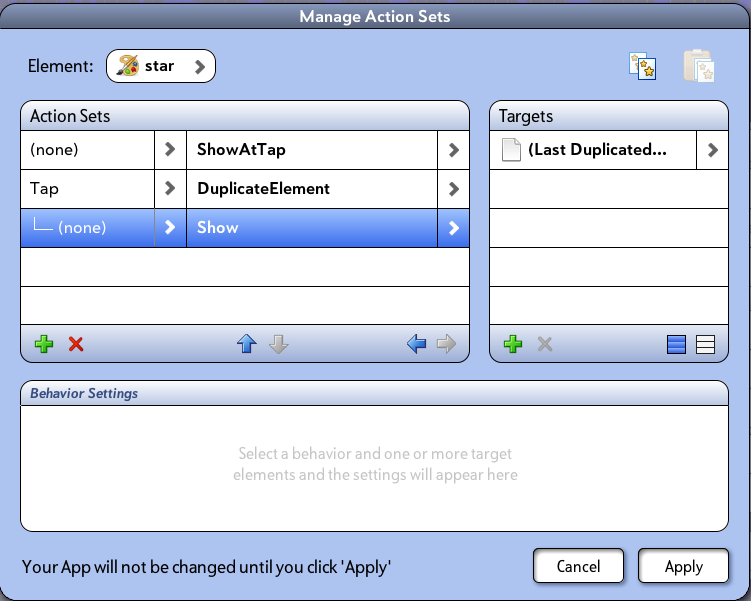
I'm not sure I follow. Here's what I tried. It moved the sky around with the star and the star did not duplicate.
Thanks for the help!

Thanks for the help!


You will also need a Move behavior to define where you want the stars to appear, sorry forgot to mention that.
Here is a sample app for this situation, instead of a star I used a car. You need to Tap the text element to create more cars at a random location:
348 - Duplicate element sample.zip
Here is a sample app for this situation, instead of a star I used a car. You need to Tap the text element to create more cars at a random location:
348 - Duplicate element sample.zip

With a simple behavior no. I suggest having multiple transparent elements covering multiple stars. When the user tap that transparent element the start will show.

Does that makes sense (show at the place tapped)...instead of random?
Thanks for the example it is great.
Thanks for the example it is great.

That's the only solution I can come up with so far: having multiple transparent elements covering the screen where you want the stars to appear. Then when user taps the transparent element a star will show. I will keep thinking of another solution and I will let you know. Thank you for the feedback.

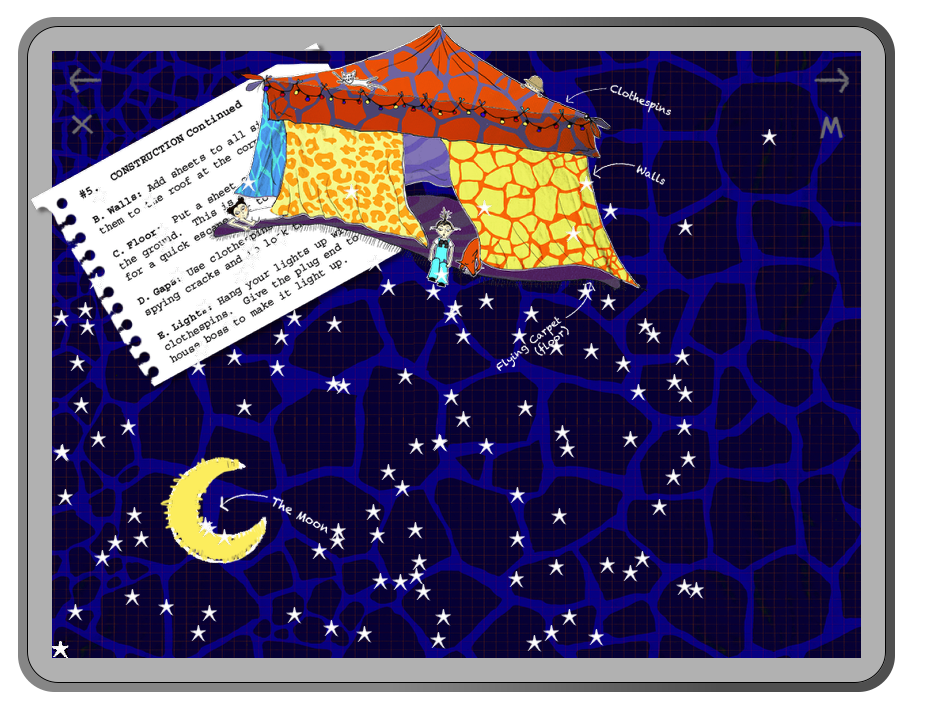
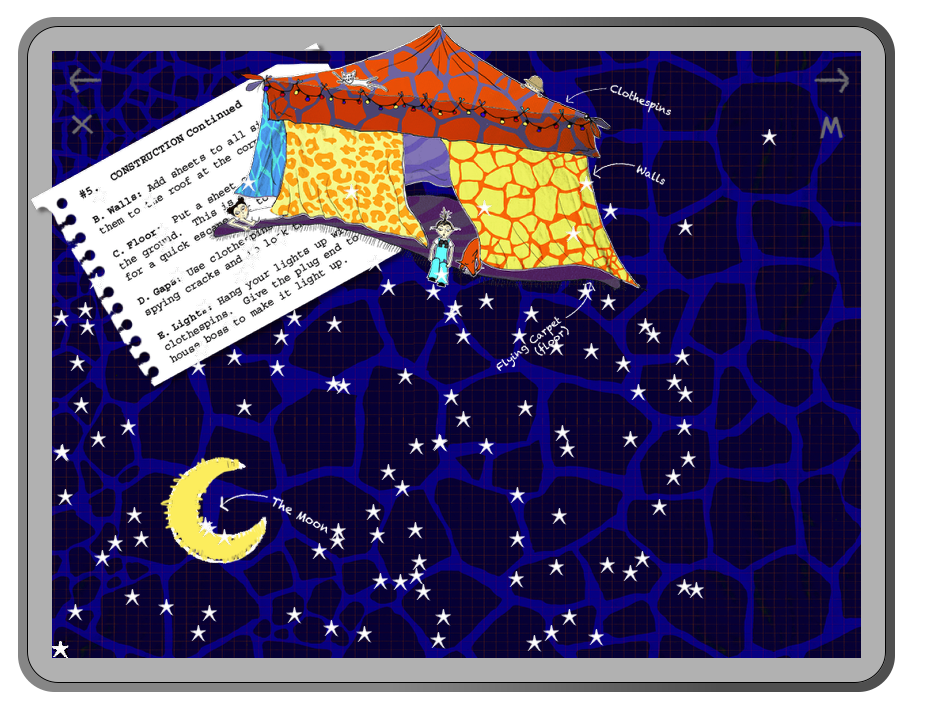
I've set it up like you suggested and I think it's going to work. The stars are concentrated in the lower left like shown below. 

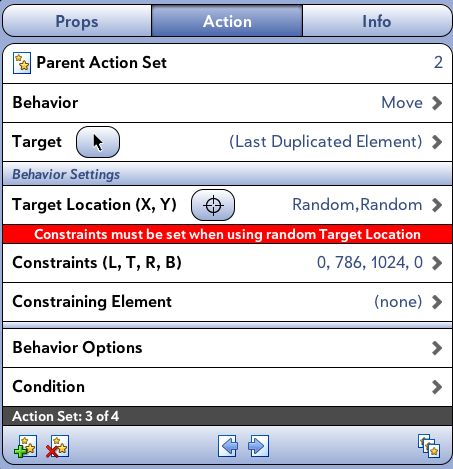
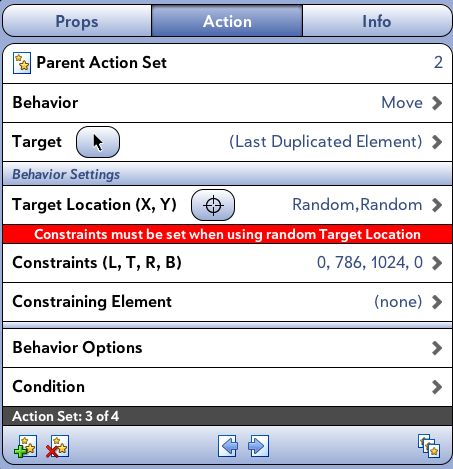
Did I set it up correctly in constraints. I also tried using the sky at the element constraint and got the same results. I'd like it to be evenly distributed across the sky.
Thanks! It's pretty fun!


Did I set it up correctly in constraints. I also tried using the sky at the element constraint and got the same results. I'd like it to be evenly distributed across the sky.
Thanks! It's pretty fun!

Yes you set it right but since is a Random location you can't predict the exact place where the star will be placed. But if you want to distribute them evenly there is a solution: Have two copies of the sky. For the first copy have the Constraints : 0,786,512,0; and two extra behaviors: Tap-Hide self and Tap-Show the other sky copy.
For the other copy have the Constraints of the move behavior: 512,786,1024,0 and also the extra two behaviors as the first copy. The reason for those two copies is to have the stars place one on the left side of the screen and the other one placed on the right side of the screen. And the reason for the extra two behaviors is to alternate the star location.
For the other copy have the Constraints of the move behavior: 512,786,1024,0 and also the extra two behaviors as the first copy. The reason for those two copies is to have the stars place one on the left side of the screen and the other one placed on the right side of the screen. And the reason for the extra two behaviors is to alternate the star location.

Hmmm...sounds doable, but I'm already fighting down the file size. I think I'll post it as a suggestion to distribute random more evenly. Thanks!

Well you can use the same sky element so it wont add to your app size.

You can duplicate the element then in the element properties to assign the same image as the original sky

Vasta
Answered
Hi! This was an interesting question, and we just found something of a workaround to create this effect where the stars appear where the user taps or clicks.
This technique uses the Pickup behavior, hides the target element and then shows it in the next location where the user taps (anywhere on the screen).
1. Place the star element outside of the screen.
2. Add the following two action sets to the sky element:
TapEnd-DuplicateElement
Target: the star element
Location: Relative, (0,0)
Number of Duplicates: 1
Execute on Page Load: Yes
TapEnd-Pickup
Target: "(Last Duplicated Element)"
Execute on Page Load: Yes
3. If there are any elements where the user might tap and you don't want the stars to appear on top of them, add the following action set in addition to any other action sets that the element has:
Tap-Hide
Target: "(Last Duplicated Element)"
Let us know if you'd like to see a sample page of this effect. Best of luck!
This technique uses the Pickup behavior, hides the target element and then shows it in the next location where the user taps (anywhere on the screen).
1. Place the star element outside of the screen.
2. Add the following two action sets to the sky element:
TapEnd-DuplicateElement
Target: the star element
Location: Relative, (0,0)
Number of Duplicates: 1
Execute on Page Load: Yes
TapEnd-Pickup
Target: "(Last Duplicated Element)"
Execute on Page Load: Yes
3. If there are any elements where the user might tap and you don't want the stars to appear on top of them, add the following action set in addition to any other action sets that the element has:
Tap-Hide
Target: "(Last Duplicated Element)"
Let us know if you'd like to see a sample page of this effect. Best of luck!

I was so excited about the new solution! But I can't get it to work consistently. The first three stars work and then it doesn't work all the time...just occasionally on the player. I'll upload to the ipad and see how that works. I tried just using tap instead of tap end and it will consistently place a star every other tap. Any ideas?
Thanks so much for looking into it's such a magical possibilty!
Thanks so much for looking into it's such a magical possibilty!

Update. I tried it on the ipad and it works better, but still not quite right. I don't know if this is adding too much complication, but I've added a sound element to the interaction, a little bell. When I tap the sky a star appears without a sound most of the time, but then every 5th star, a tap will induce a sound but no star.
I'm wondering if there is a malfunction with the tapend interaction because I'm having trouble with it on my menu also. I have a tapend>jump, tap>grayscale, tap>playaudio.
It works sometimes, but not all the time.
I'm wondering if there is a malfunction with the tapend interaction because I'm having trouble with it on my menu also. I have a tapend>jump, tap>grayscale, tap>playaudio.
It works sometimes, but not all the time.

All right! I took off the tap>playaudio and it works great. So cool. Thanks for you help.
Customer support service by UserEcho


This technique uses the Pickup behavior, hides the target element and then shows it in the next location where the user taps (anywhere on the screen).
1. Place the star element outside of the screen.
2. Add the following two action sets to the sky element:
TapEnd-DuplicateElement
Target: the star element
Location: Relative, (0,0)
Number of Duplicates: 1
Execute on Page Load: Yes
TapEnd-Pickup
Target: "(Last Duplicated Element)"
Execute on Page Load: Yes
3. If there are any elements where the user might tap and you don't want the stars to appear on top of them, add the following action set in addition to any other action sets that the element has:
Tap-Hide
Target: "(Last Duplicated Element)"
Let us know if you'd like to see a sample page of this effect. Best of luck!