Ваші коментарі
That's great! If you do run into the problem again, it would be great to know which specific element or action set caused the problem so that we can work on preventing the error. Best of luck!
Hmm okay thank you. This sounds like it might be a problem with some of the elements or frame elements that we might not have noticed in our testing. What types of elements are you using on this page? If you create a new app with just a graphic element on it, does the upload work and display the app in a web browser?
So you have version 4.0.4, and you do see the "Set Interact Mode Context" window? After you click "Continue," do you see a blue progress bar in the bottom right corner of the InteractBuilder window?


Hi Marco,
We've recently made an update to the software so that clicking the "Interact" button should open the app preview in a web browser. First, check to make sure you are using the most recent build. When you open InteractBuilder and click the logo in the bottom right corner, it should say that you have version 4.0.4.

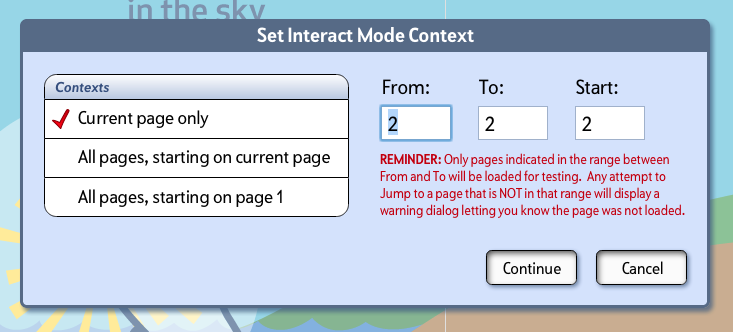
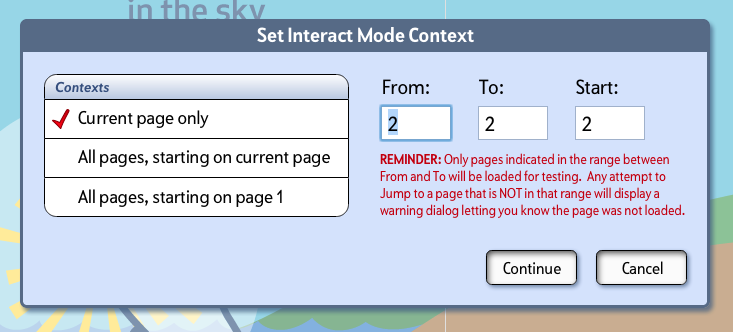
If you do have the most recent version, when you click "Interact," do you see a dialog box like the one below?
We've recently made an update to the software so that clicking the "Interact" button should open the app preview in a web browser. First, check to make sure you are using the most recent build. When you open InteractBuilder and click the logo in the bottom right corner, it should say that you have version 4.0.4.

If you do have the most recent version, when you click "Interact," do you see a dialog box like the one below?

You're welcome! : ) Glad to help
Yes, the anchor point can be middle-center, and the top left corner of the screen is (0,0). If the dimensions of the element are 100x100, then actually to calculate the constraints you can use the following:
Left: 640 - 60 = 580
Top: 400 - 60 = 340
Right: 640 + 60 = 700
Bottom: 400 + 60 = 460
I use 60 because it is 10 plus half of the element's width (and height).
Left: 640 - 60 = 580
Top: 400 - 60 = 340
Right: 640 + 60 = 700
Bottom: 400 + 60 = 460
I use 60 because it is 10 plus half of the element's width (and height).
Another option that I like is to enter an underscore into the text element, like this: "____________" like in the fill-in-the-blank tutorial: Fill In the Blank.
Hi Ted,
The constraints depend on the dimensions of the element as well as its coordinates. If the element's anchor point is "Middle-Center," then the constraints should be the parts of the screen where the element's edges should not pass.
I hope this helps : ) let me know if you'd like more information.
The constraints depend on the dimensions of the element as well as its coordinates. If the element's anchor point is "Middle-Center," then the constraints should be the parts of the screen where the element's edges should not pass.
I hope this helps : ) let me know if you'd like more information.
Hi Jen,
The white circle is just part of the way the app displays in browsers to signal that you have clicked an area, but the other two problems that you reported shouldn't need touch-ups. Did you have Explorer as your default browser when you tested the app in previous versions of InteractBuilder? We do suggest testing the apps with Google Chrome since InteractBuilder is optimized for this browser. Here are instructions on setting Google Chrome to be your default browser in case you're interested: How to Preview an App.
The white circle is just part of the way the app displays in browsers to signal that you have clicked an area, but the other two problems that you reported shouldn't need touch-ups. Did you have Explorer as your default browser when you tested the app in previous versions of InteractBuilder? We do suggest testing the apps with Google Chrome since InteractBuilder is optimized for this browser. Here are instructions on setting Google Chrome to be your default browser in case you're interested: How to Preview an App.
Служба підтримки клієнтів працює на UserEcho


I tried downloading the same font just now, and it worked on my Mac, so it might have to do with Windows or the download process. When you move the font to your "Fonts" folder, make sure to move the ".ttf" file within the folder, and not the whole folder. (The folder includes three files: "OFL.txt," "Inconsolata-Bold.ttf," and "Inconsolata-Regular.ttf.") When you do this, make sure that InteractBuilder is not open.
Let me know how it goes : )
Inna