Teie kommentaarid
In a few days, there's going to be an update to the way we preview InteractBuilder apps, so hopefully the audio will be working once the new InteractBuilder is available. Let us know if the problem persists after you upload the app using InteractBuilder 4.
Hi Truman,
I haven't yet been able to recreate this problem, but I wanted to ask a couple of questions
- When you turn the volume up while the app is open, does the volume symbol say "ringer," "volume," or "headphones?"
- Is the phone inside a case that may be blocking the area where the sound comes out?
Thank you for the feedback!
I haven't yet been able to recreate this problem, but I wanted to ask a couple of questions
- When you turn the volume up while the app is open, does the volume symbol say "ringer," "volume," or "headphones?"
- Is the phone inside a case that may be blocking the area where the sound comes out?
Thank you for the feedback!
To print the resulting image, you can include a button that uses the SnapShot behavior, which saves a screenshot to the user's device. From there, they can print it using the device's printing options.
Hi Barbara,
There are a number of options for creating this effect : ) Although InteractBuilder does not have the features for allowing one element to act as an outline for another element's texture, you can create this effect by making a separate element of the outlined shape including each of the texture options. This shape could appear when the texture is moved to it.
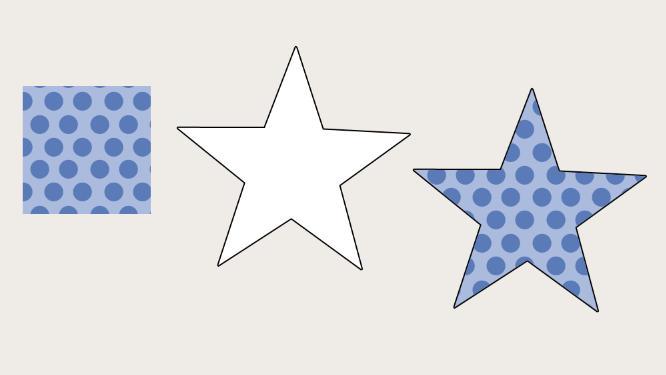
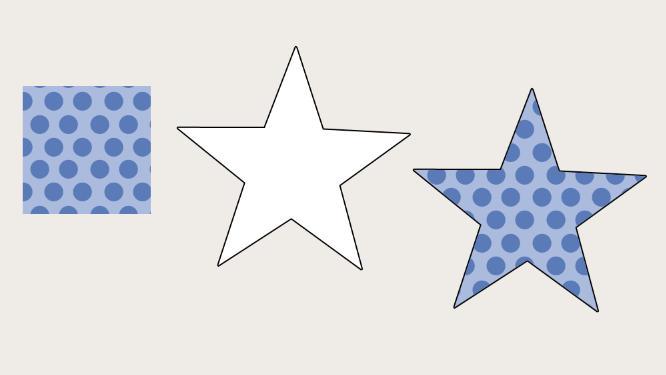
Below is an example. To fill a star shape with dots, you would have three elements:
1. The image that represents the texture to the user
2. The blank outlined image
3. The outlined image filled with the texture

If there are not a lot of blank outlined images, then you could use the intersection effect so that when the user moves a texture to the outlined image it causes the new image to appear (the outlined image including the texture). (For more information about intersections, check out this video: Hat Tutorial.)
If there are many outlined images but not a lot of texture options, another idea could be to let the user tap each shape to flip through the different textures. For example, when the user taps a blank outlined image, it could become striped (by causing the striped image to appear). When the user taps the striped image, the image could change to become checkered, etc.
Another idea would be to have the user select the shape for which they want to choose a texture, have the app highlight that shape in some way to make it stand out, and then let the user choose the texture for that selected shape.
To have animated textures, you would use frame elements. InteractBuilder does not use animated gifs but instead uses frame elements to play animations. These consist of a series of still images, which you can play at any speed. To read more about frame elements, click here: Animation Element.)
If you'd like examples of any of these effects, just let me know, and I'll send you a quick sample
There are a number of options for creating this effect : ) Although InteractBuilder does not have the features for allowing one element to act as an outline for another element's texture, you can create this effect by making a separate element of the outlined shape including each of the texture options. This shape could appear when the texture is moved to it.
Below is an example. To fill a star shape with dots, you would have three elements:
1. The image that represents the texture to the user
2. The blank outlined image
3. The outlined image filled with the texture

If there are not a lot of blank outlined images, then you could use the intersection effect so that when the user moves a texture to the outlined image it causes the new image to appear (the outlined image including the texture). (For more information about intersections, check out this video: Hat Tutorial.)
If there are many outlined images but not a lot of texture options, another idea could be to let the user tap each shape to flip through the different textures. For example, when the user taps a blank outlined image, it could become striped (by causing the striped image to appear). When the user taps the striped image, the image could change to become checkered, etc.
Another idea would be to have the user select the shape for which they want to choose a texture, have the app highlight that shape in some way to make it stand out, and then let the user choose the texture for that selected shape.
To have animated textures, you would use frame elements. InteractBuilder does not use animated gifs but instead uses frame elements to play animations. These consist of a series of still images, which you can play at any speed. To read more about frame elements, click here: Animation Element.)
If you'd like examples of any of these effects, just let me know, and I'll send you a quick sample
Hi Charmaine,
I haven't been able to find a standard or suggestion for the length of children's book apps, and I think this is in part because of the flexibility of what you can do within just one page of an app. But I would say that if you want to go for the traditional children's book length, you can look at each app page as a spread in a physical book (two pages that face each other).
Other than that, since it is hard to tell how long an app will be without seeing the physical book, it can be great to include a very clear way of navigating the app, like a page menu or table of contents and maybe even some kind of visual to let the user know how far they are through the story.
I hope this helps!
I haven't been able to find a standard or suggestion for the length of children's book apps, and I think this is in part because of the flexibility of what you can do within just one page of an app. But I would say that if you want to go for the traditional children's book length, you can look at each app page as a spread in a physical book (two pages that face each other).
Other than that, since it is hard to tell how long an app will be without seeing the physical book, it can be great to include a very clear way of navigating the app, like a page menu or table of contents and maybe even some kind of visual to let the user know how far they are through the story.
I hope this helps!
Hi Eleisha,
This part isn't yet automatic in the "Publish" screen, so you can just send a private message through the feedback site (in the same way that you send the loading screen) and let us know which app is for which marketplace. This way, if you adjust an app for a different device's dimensions, only that app will be available in that device's app marketplace.
Regarding the way that the elements are arranged when the dimensions of a copy of the app are changed, the background becomes stretched, and the elements stay in place in relation to the corner of the screen. You can edit and replace the background image and then move the elements to their correct locations on the screen.
This part isn't yet automatic in the "Publish" screen, so you can just send a private message through the feedback site (in the same way that you send the loading screen) and let us know which app is for which marketplace. This way, if you adjust an app for a different device's dimensions, only that app will be available in that device's app marketplace.
Regarding the way that the elements are arranged when the dimensions of a copy of the app are changed, the background becomes stretched, and the elements stay in place in relation to the corner of the screen. You can edit and replace the background image and then move the elements to their correct locations on the screen.
You're welcome! : )
Here's a screenshot of where you'll find the "Visible at Runtime" option:


Hi Ilze,
To make an image invisible on page load, select the element so that the information window opens. In the properties, you'll see a field called "Visible at Runtime." You can change this field to "No" so that the element starts out invisible.
To make an image invisible on page load, select the element so that the information window opens. In the properties, you'll see a field called "Visible at Runtime." You can change this field to "No" so that the element starts out invisible.
Customer support service by UserEcho


The discrepancies between InteractBuilder and InteractPlayer are our main focus in the transition to InteractBuilder 4, which we'll be talking about in the webinar tomorrow. InteractBuilder 4 works the same in the builder but uses a different technique for viewing the apps. For now, you can use Interact mode to give you the most accurate representation of how the app will look.