Ihre Kommentare
I have copied the unzipped folder into the games folder in the Interact Builder folder, but I am getting an error when I try to go to Interact. Should I do something specific, to be able to access it, other than place it in the folder?
Additional question; Will a memory game have somewhat the same action set as a "find this"-game?
Example:
10 items is shown on the stage.
10 text-elements is being shown one at the time, and the user will have to find the image that matches the text.
Or should I make another topic for this?
Example:
10 items is shown on the stage.
10 text-elements is being shown one at the time, and the user will have to find the image that matches the text.
Or should I make another topic for this?
Great! Can't wait to check it out :)
Cool. Then I can compare it to my own, and see what's wrong :)
No, I'm talking about the same thing Ranco is talking about. If there's transparent pixels in a png image, these "covers" the image below, so you can't select it directly, even though it's in plain sight.
If it's visible, I want to be able to select it, if that's more clear :)
If it's visible, I want to be able to select it, if that's more clear :)
I would assume, that you would need to click "through" transparent pixels more often, than you would need to have an actionset on a transparent pixel?
I think it would be nice to be able to do both, so perhaps a global setting for whether you need to be able to click transparent pixels or not, and then being able to change it on specific objects? That way, we could have a click-through set for the entire app, and have 3 images with clickable transparent pixels.
It would be very useful in many ways. You could make all images 1024*768 px in a stack of layers in Photoshop, and then have all objects place excactly where you want them from the start, when you import them to the stage.
I think it would be nice to be able to do both, so perhaps a global setting for whether you need to be able to click transparent pixels or not, and then being able to change it on specific objects? That way, we could have a click-through set for the entire app, and have 3 images with clickable transparent pixels.
It would be very useful in many ways. You could make all images 1024*768 px in a stack of layers in Photoshop, and then have all objects place excactly where you want them from the start, when you import them to the stage.
Actually, it's pretty weird.
When I'm in 25% under Design, and then goes to Interact, it works as it should.
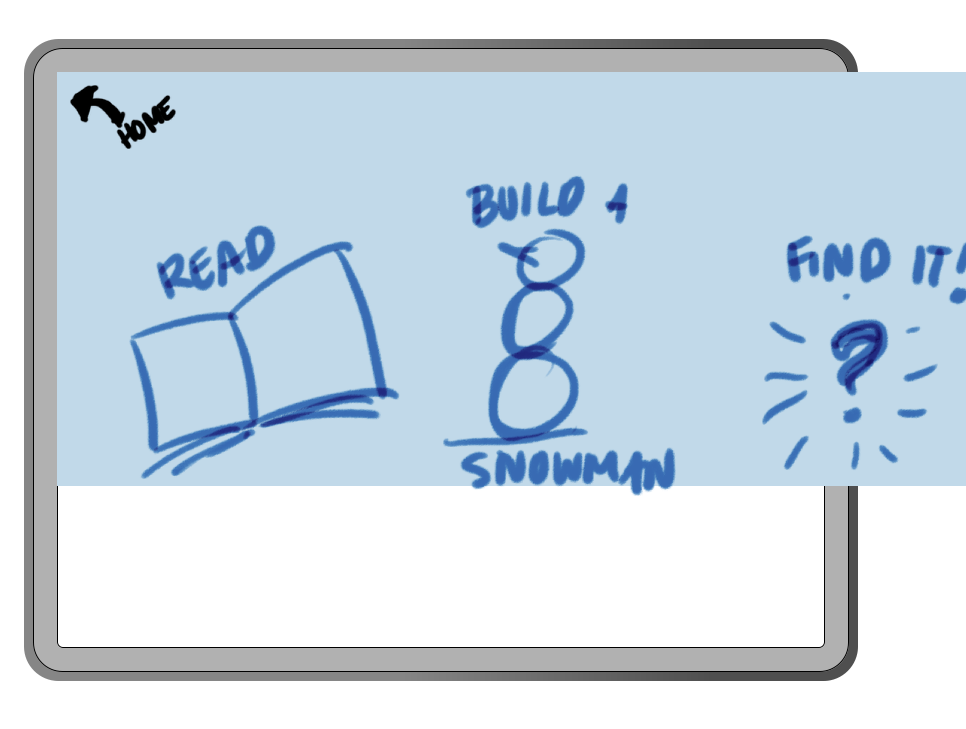
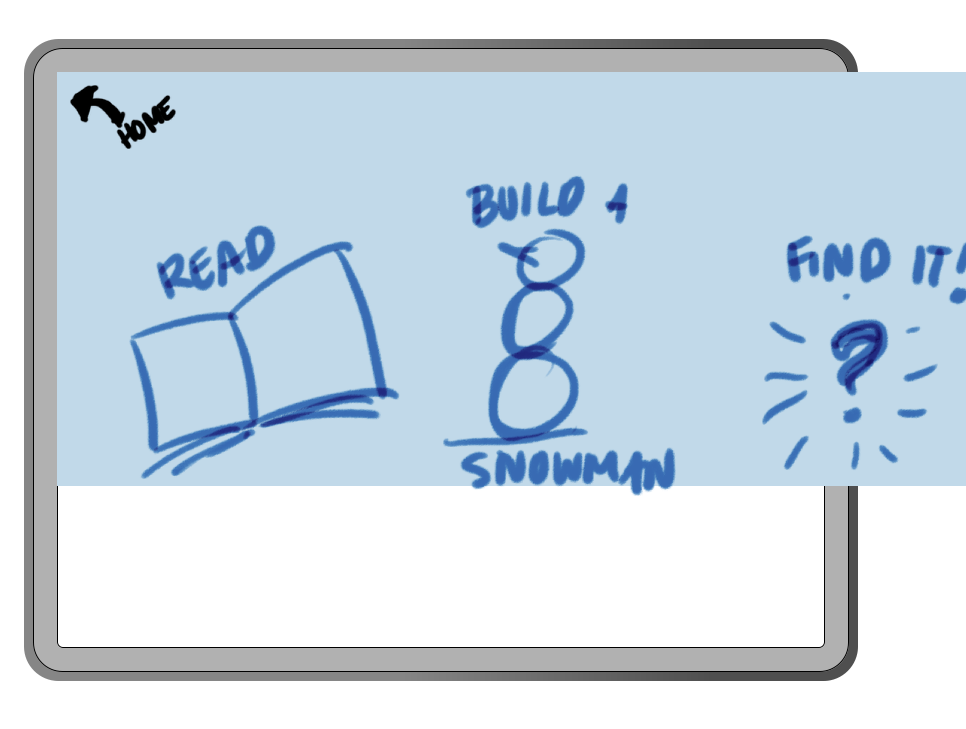
If I'm in 75% under Design, and then goes to Interact, the before mentioned thing happens. It starts by not filling the whole background, but fills out when I tap it, and I am able to drag the background around, as if it is loose. It jumps back to it's rightful place, and fills out the background when I let go. It works that way on the iPad too.
See the image to get the idea of the look at 75% (both Design and Interact tab).

When I'm in 25% under Design, and then goes to Interact, it works as it should.
If I'm in 75% under Design, and then goes to Interact, the before mentioned thing happens. It starts by not filling the whole background, but fills out when I tap it, and I am able to drag the background around, as if it is loose. It jumps back to it's rightful place, and fills out the background when I let go. It works that way on the iPad too.
See the image to get the idea of the look at 75% (both Design and Interact tab).

That helped! Thanks =)
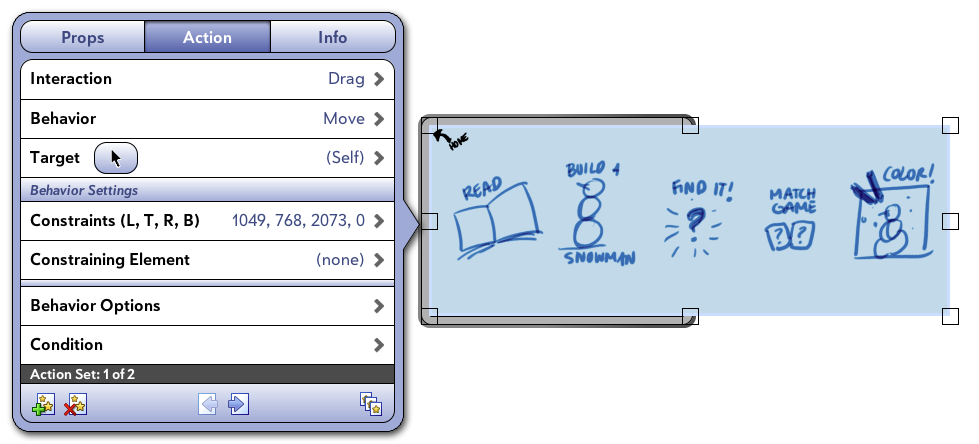
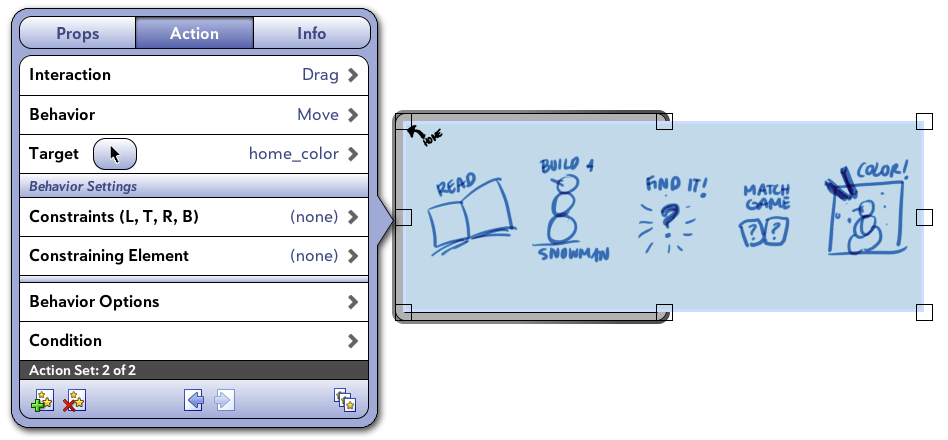
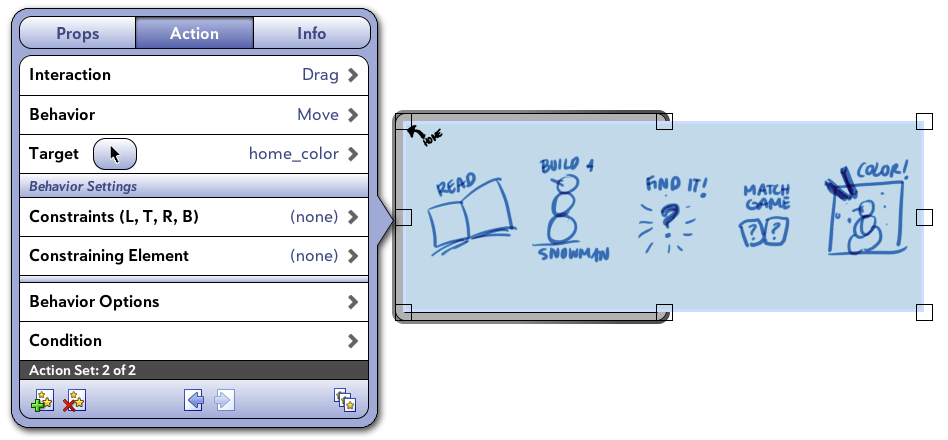
To others that might stumble upon this information, I would like to add, that each of the elements on the background (that should follow along when moving back and forth the background) should have added the drag/move/target(clickable element). It wasn't clear to me, but it became clear, since the only thing that moved along with the background, was the one that I had done this to ;)
Anyway. I'm still having some problems.
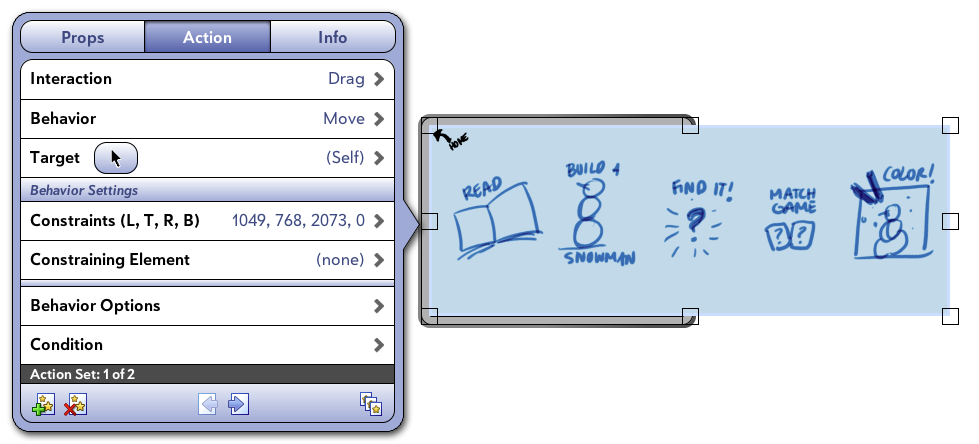
The background moves along now, and I can swipe back and forth on the page. Great!
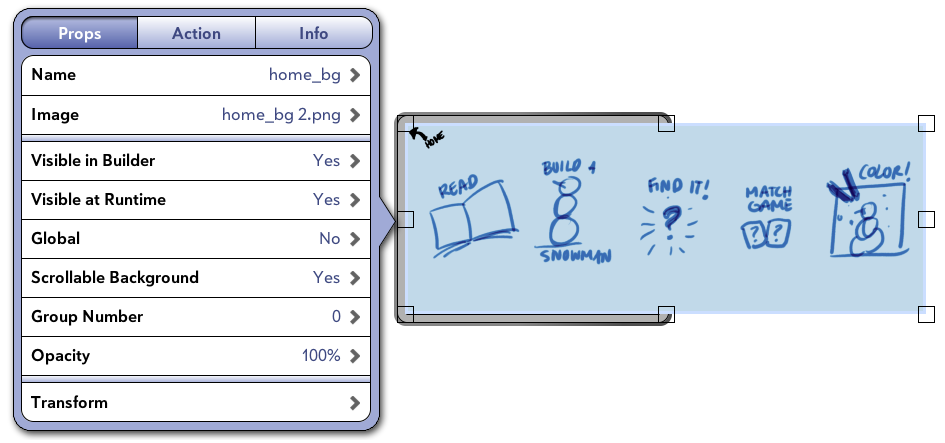
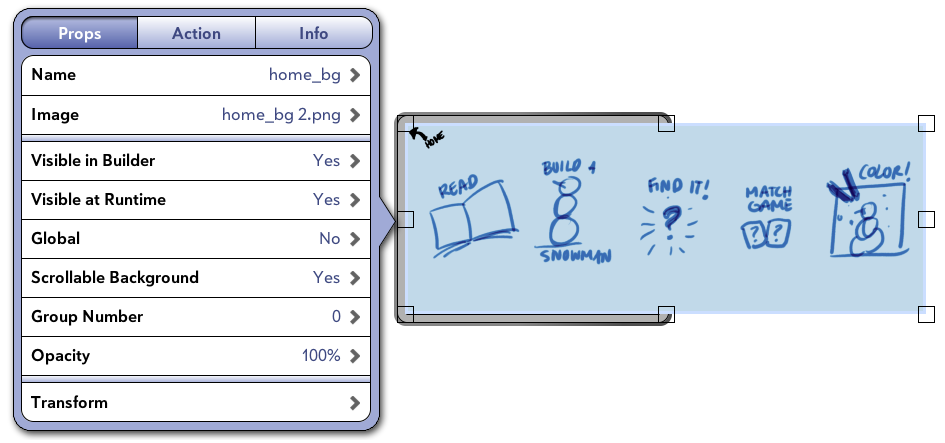
But the background seems to be... loose? I don't know how to explain it properly, but when I do a dragging movement on the iPad, the blue background can be dragged down too, revealing the white background behind it.
So I assume, that I must tell the builder, that this is in fact a background, and not the white bottom of the page. How do I do that?
Or if that's not the problem, then what do you think might be causing this?
To others that might stumble upon this information, I would like to add, that each of the elements on the background (that should follow along when moving back and forth the background) should have added the drag/move/target(clickable element). It wasn't clear to me, but it became clear, since the only thing that moved along with the background, was the one that I had done this to ;)
Anyway. I'm still having some problems.
The background moves along now, and I can swipe back and forth on the page. Great!
But the background seems to be... loose? I don't know how to explain it properly, but when I do a dragging movement on the iPad, the blue background can be dragged down too, revealing the white background behind it.
So I assume, that I must tell the builder, that this is in fact a background, and not the white bottom of the page. How do I do that?
Or if that's not the problem, then what do you think might be causing this?
Hmm... Already running into troubles ;)
I think I have done what was suggested, but something is not right, because it's not working. What have I done wrong?
(This is not background or icons for an actual app - just trying to figure out how to do this, before I make the drawings for this menu ;) )
Not sure about what you mean with the elements. I have set them to page>jump at tap-end (assuming that it will make sure they have to be tapped, not dragged). But will they move with the background. Right now they stay static, although the background moves out of the picture. Should I group them, and how would I do that?



I think I have done what was suggested, but something is not right, because it's not working. What have I done wrong?
(This is not background or icons for an actual app - just trying to figure out how to do this, before I make the drawings for this menu ;) )
Not sure about what you mean with the elements. I have set them to page>jump at tap-end (assuming that it will make sure they have to be tapped, not dragged). But will they move with the background. Right now they stay static, although the background moves out of the picture. Should I group them, and how would I do that?



Customer support service by UserEcho


Is there a newer version I should be using?