
0
Not a bug
Problem with Scrollable Background
I'm having problems with the scrollable background, and I don't understand what I'm doing wrong, as I've followed the instructions in the other feedback topics.
The drag-move function works up and down, which is what I want, however when I initially click to drag the image, it jumps halfway across the page, and I can't drag it back (presumably because I did the constraints properly, but I don't know where the image jumping is coming from).
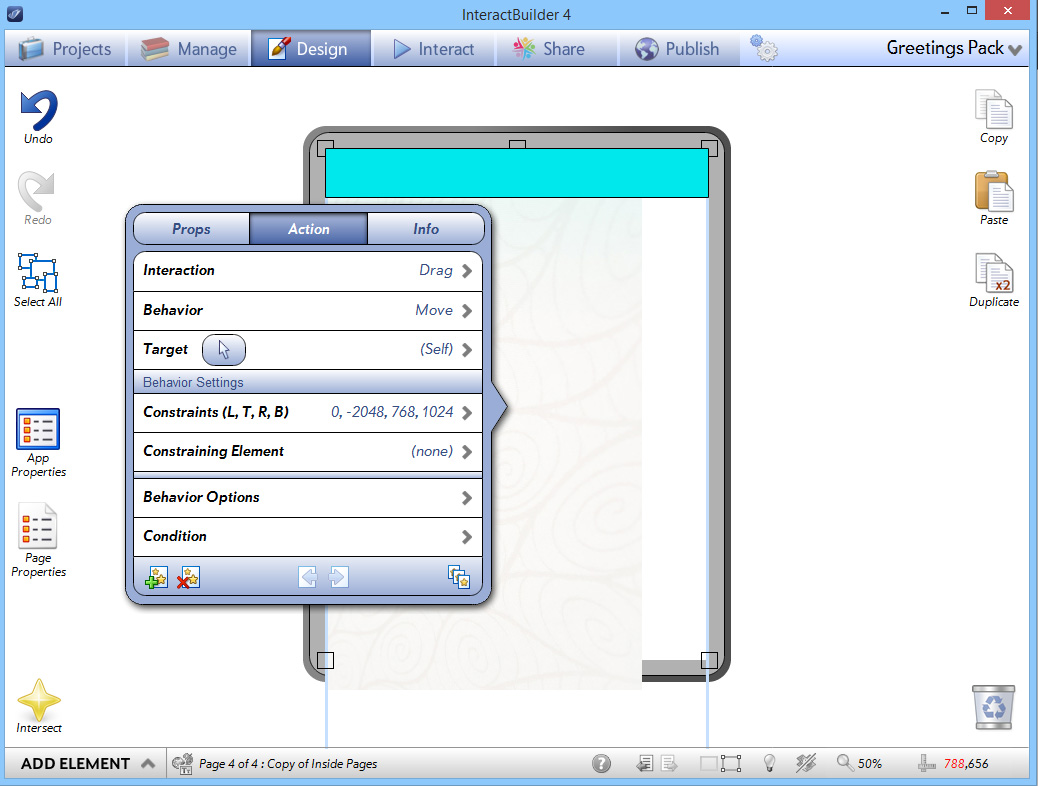
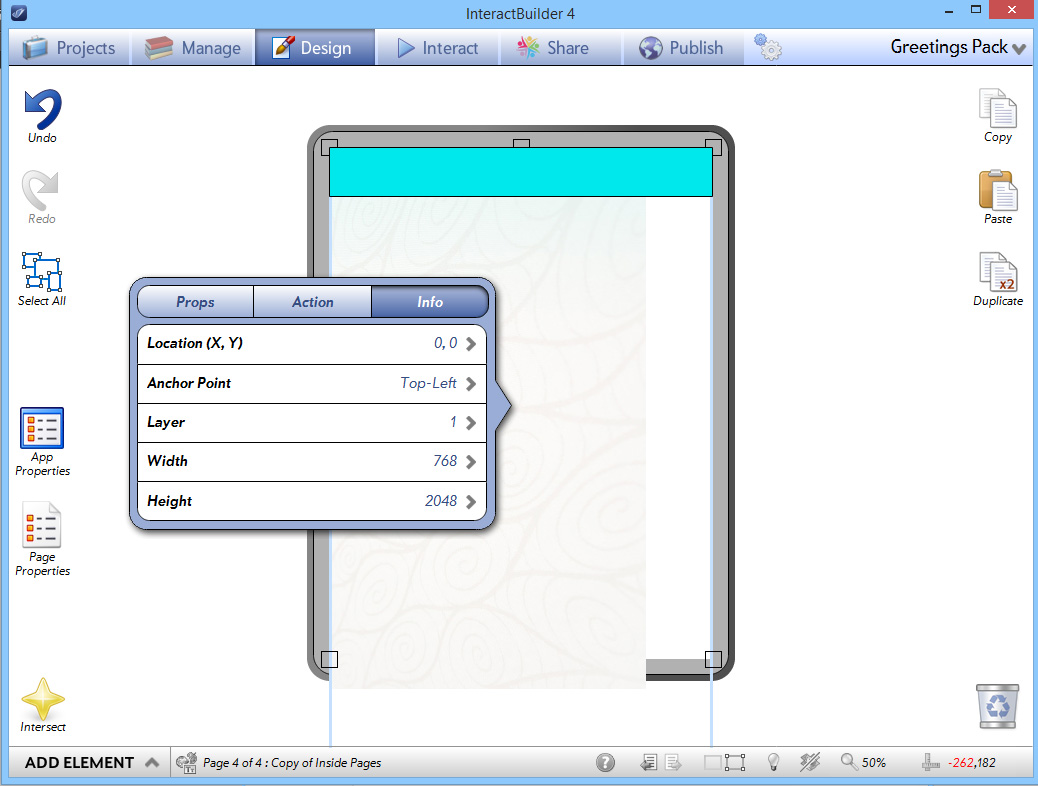
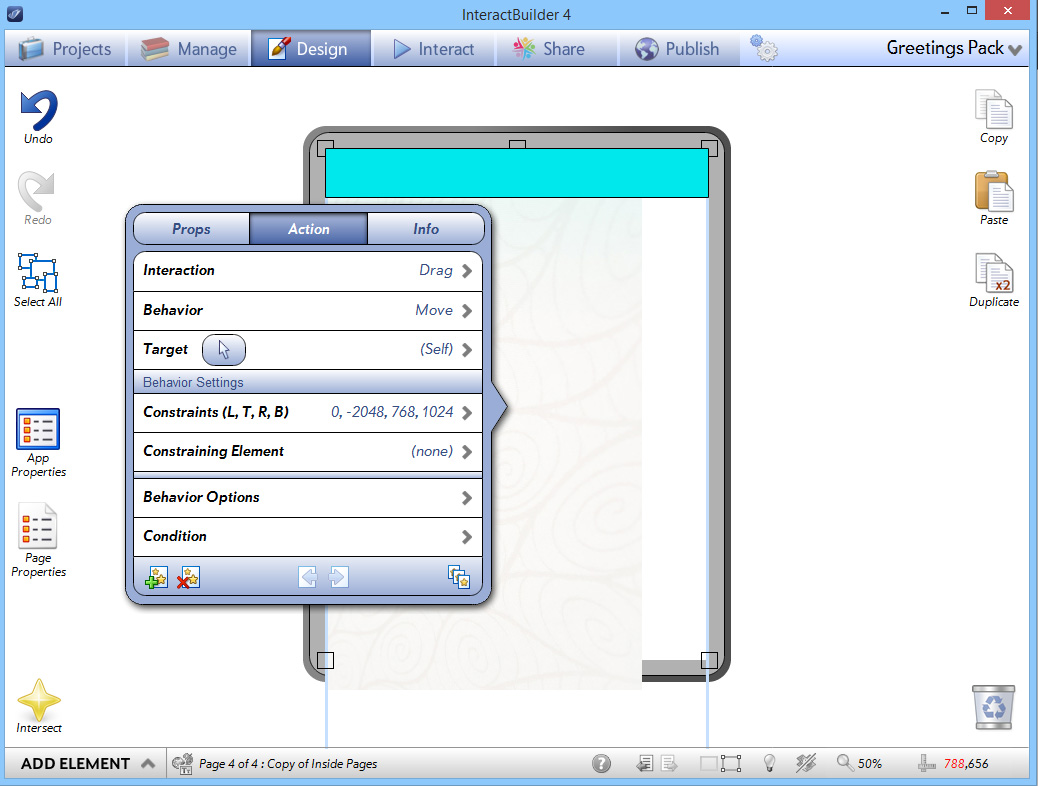
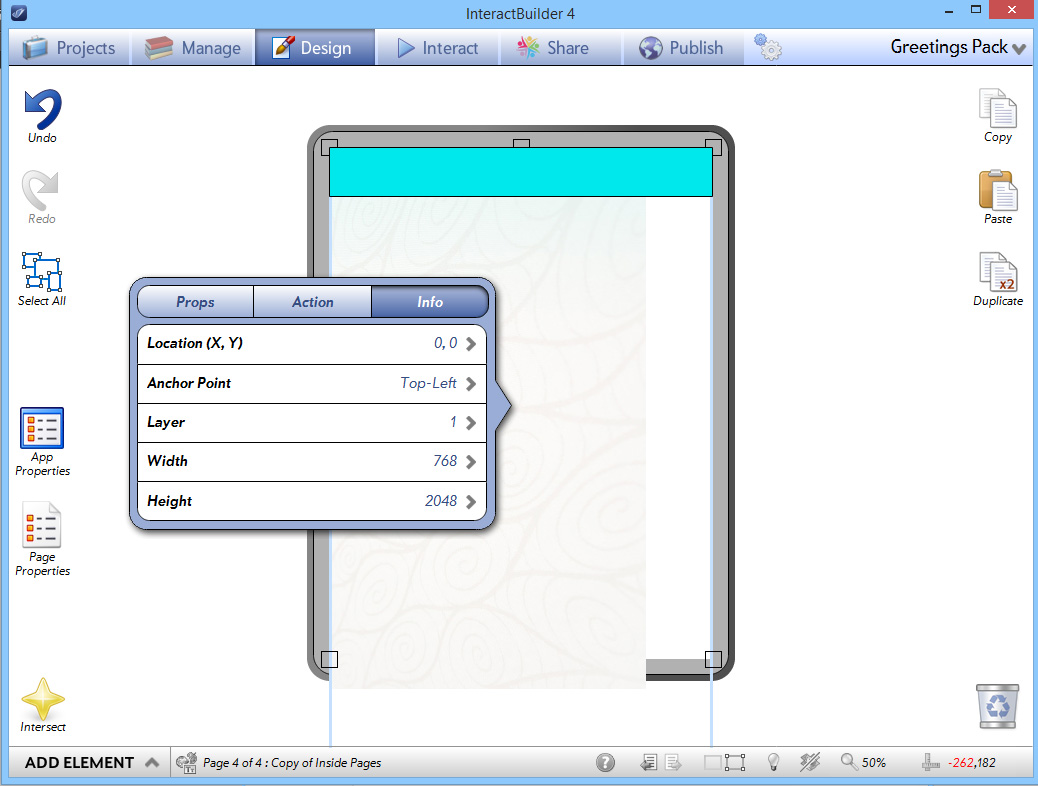
Here is just a test page I made. Here are the screenshots showing the image and action settings: The image is 768 wide and 2048 tall.


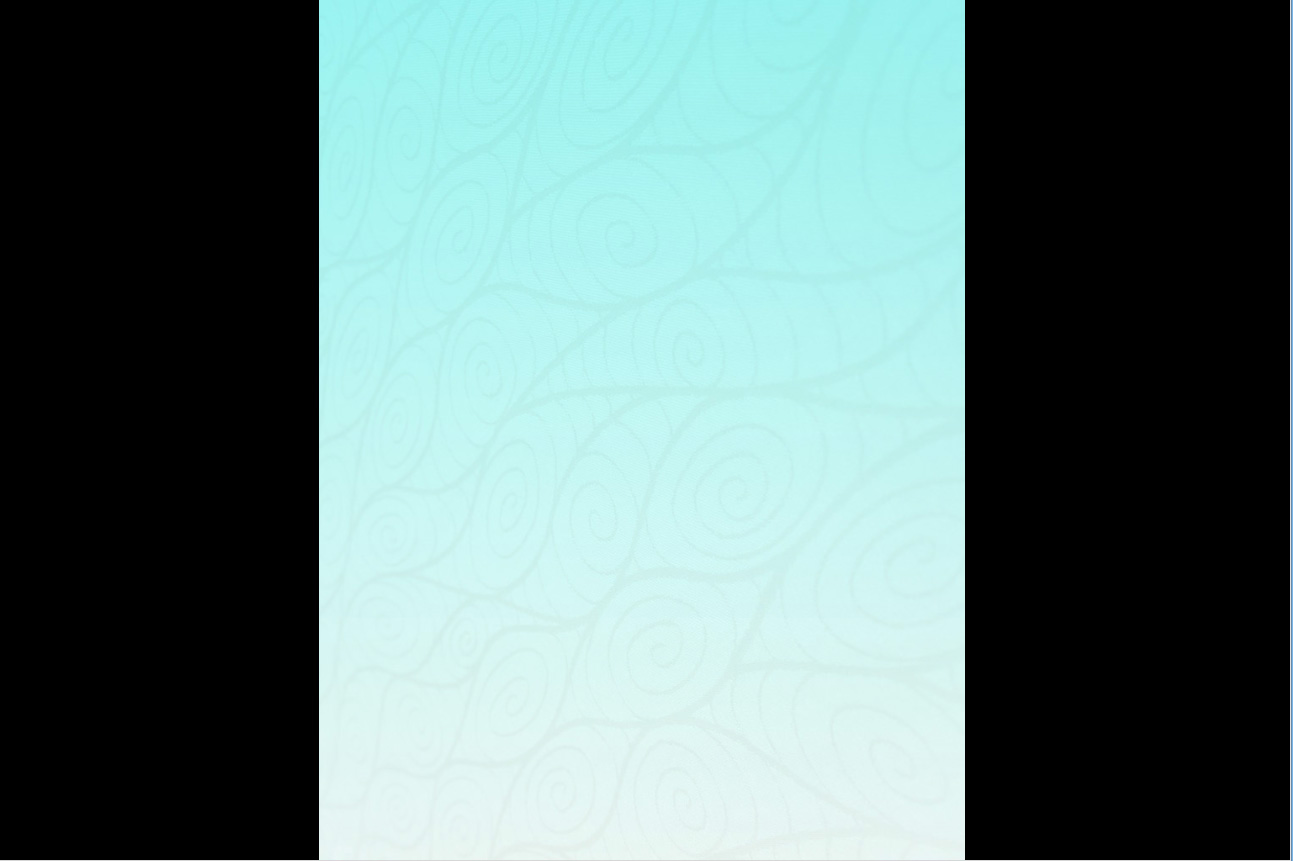
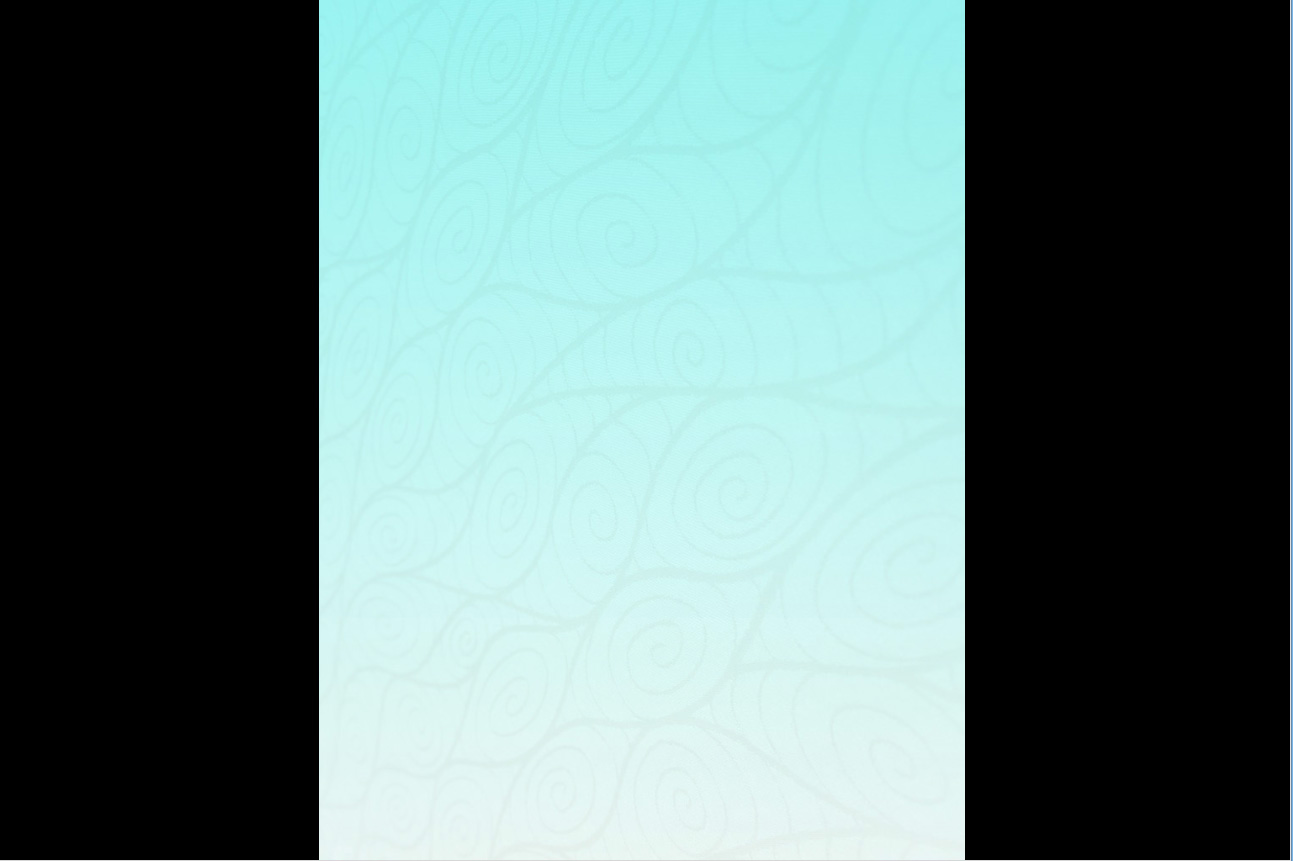
Here is a screenshot showing when the page loads:

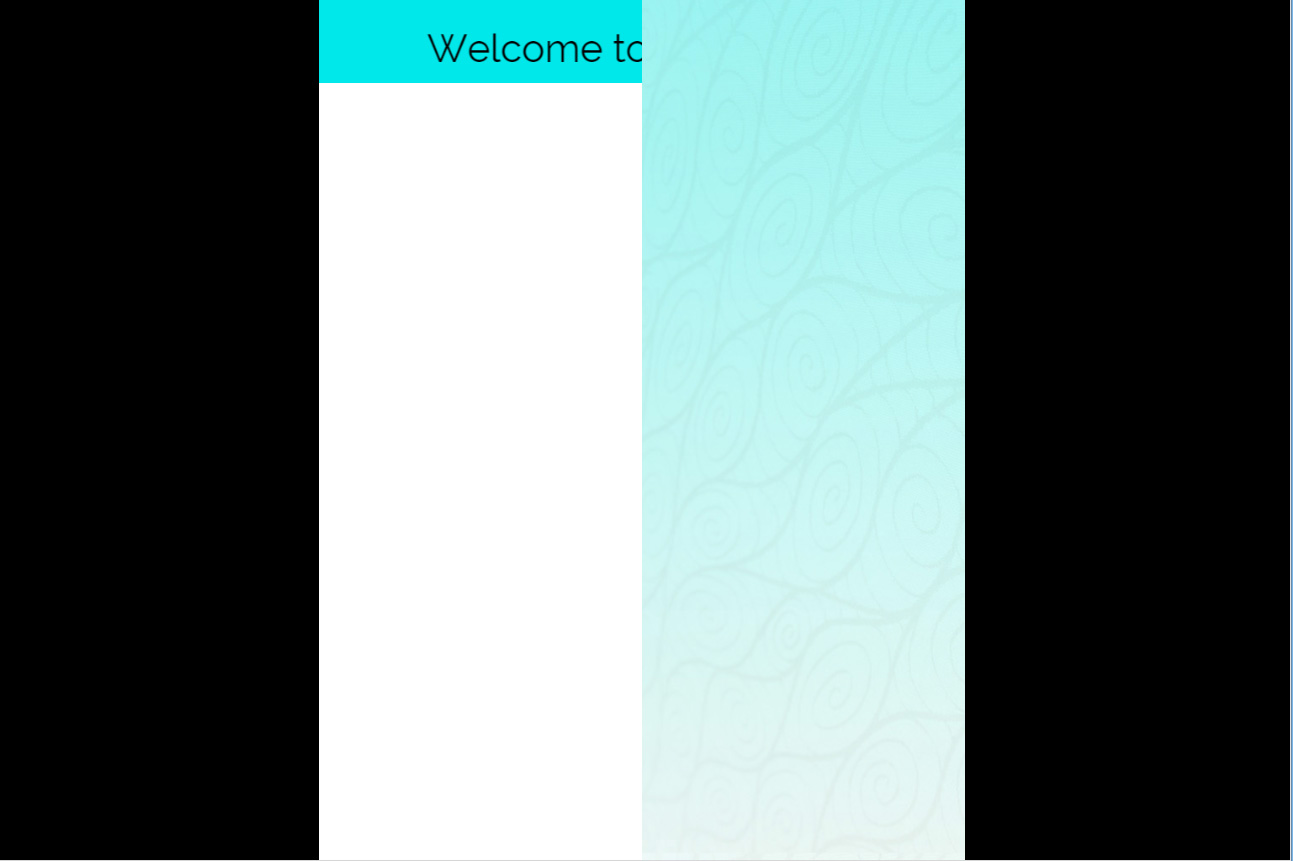
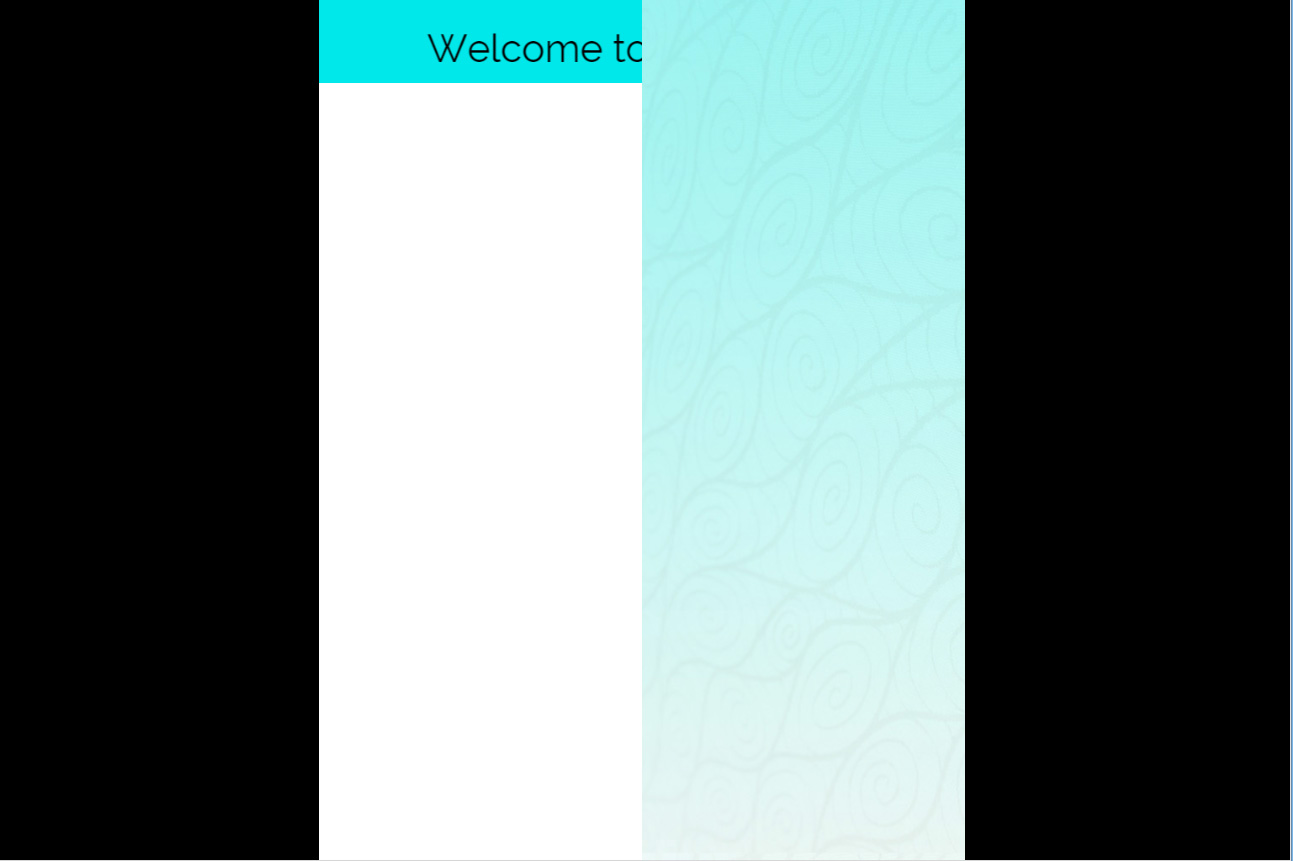
And this is what happens immediately when I click to drag. As I said it still drags up and down properly within the constraints.

Is this another glitch or did I do something to cause the image to jump when pressed?
(As it is a test page I didn't bother putting the header on the top layer, but have tried and it made no difference).
Thanks x
The drag-move function works up and down, which is what I want, however when I initially click to drag the image, it jumps halfway across the page, and I can't drag it back (presumably because I did the constraints properly, but I don't know where the image jumping is coming from).
Here is just a test page I made. Here are the screenshots showing the image and action settings: The image is 768 wide and 2048 tall.


Here is a screenshot showing when the page loads:

And this is what happens immediately when I click to drag. As I said it still drags up and down properly within the constraints.

Is this another glitch or did I do something to cause the image to jump when pressed?
(As it is a test page I didn't bother putting the header on the top layer, but have tried and it made no difference).
Thanks x
Answer

Answer
Not a bug
Hi there,
This might be because we've updated the way the coordinates are set up. We used to have the bottom left corner of the screen set to (0,0), but we have since changed it to the top left corner, to match the standard that image editing programs use. Here's what you can do to get your scrollable background working:
1. First, for this situation, it's simpler if you set the graphic element to not be a scrollable element. You can change this in the element's properties. Set the Scrollable Background field to No.
2. In the element's Properties, make sure the size of the element matches the size of the original image (in this case, 768 x 2048), and set the element's Anchor Point to Middle-Center.
3. If, like in the screenshots you attached, you have the element starting with its top edge at the top of the screen, then the constraints for the Drag-Move (Self) action set should be the following:
Left: 0
Top: -1024
Right: 768
Bottom: 2048
This might be because we've updated the way the coordinates are set up. We used to have the bottom left corner of the screen set to (0,0), but we have since changed it to the top left corner, to match the standard that image editing programs use. Here's what you can do to get your scrollable background working:
1. First, for this situation, it's simpler if you set the graphic element to not be a scrollable element. You can change this in the element's properties. Set the Scrollable Background field to No.
2. In the element's Properties, make sure the size of the element matches the size of the original image (in this case, 768 x 2048), and set the element's Anchor Point to Middle-Center.
3. If, like in the screenshots you attached, you have the element starting with its top edge at the top of the screen, then the constraints for the Drag-Move (Self) action set should be the following:
Left: 0
Top: -1024
Right: 768
Bottom: 2048
Customer support service by UserEcho


This might be because we've updated the way the coordinates are set up. We used to have the bottom left corner of the screen set to (0,0), but we have since changed it to the top left corner, to match the standard that image editing programs use. Here's what you can do to get your scrollable background working:
1. First, for this situation, it's simpler if you set the graphic element to not be a scrollable element. You can change this in the element's properties. Set the Scrollable Background field to No.
2. In the element's Properties, make sure the size of the element matches the size of the original image (in this case, 768 x 2048), and set the element's Anchor Point to Middle-Center.
3. If, like in the screenshots you attached, you have the element starting with its top edge at the top of the screen, then the constraints for the Drag-Move (Self) action set should be the following:
Left: 0
Top: -1024
Right: 768
Bottom: 2048