
0
Є відповідь
tap selection order
Not sure how to achieve the interaction I'm looking for. Perhaps you could help.
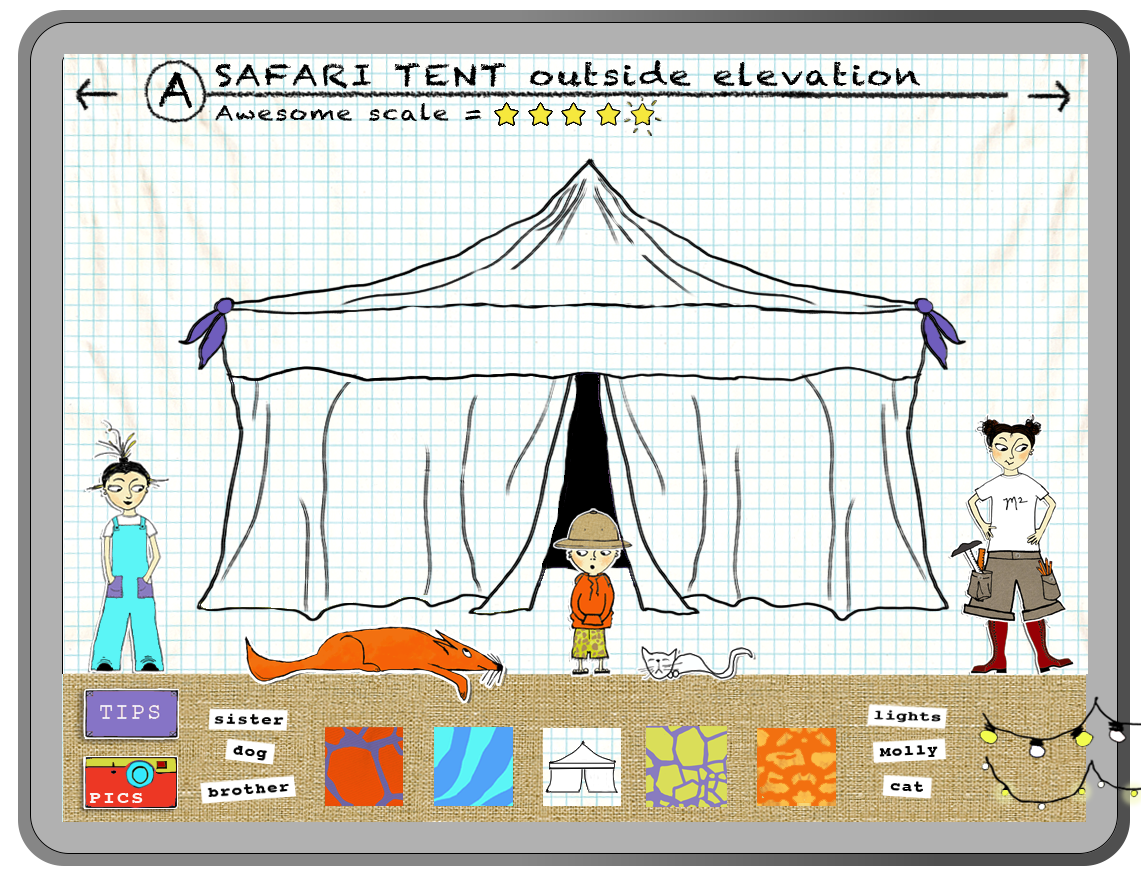
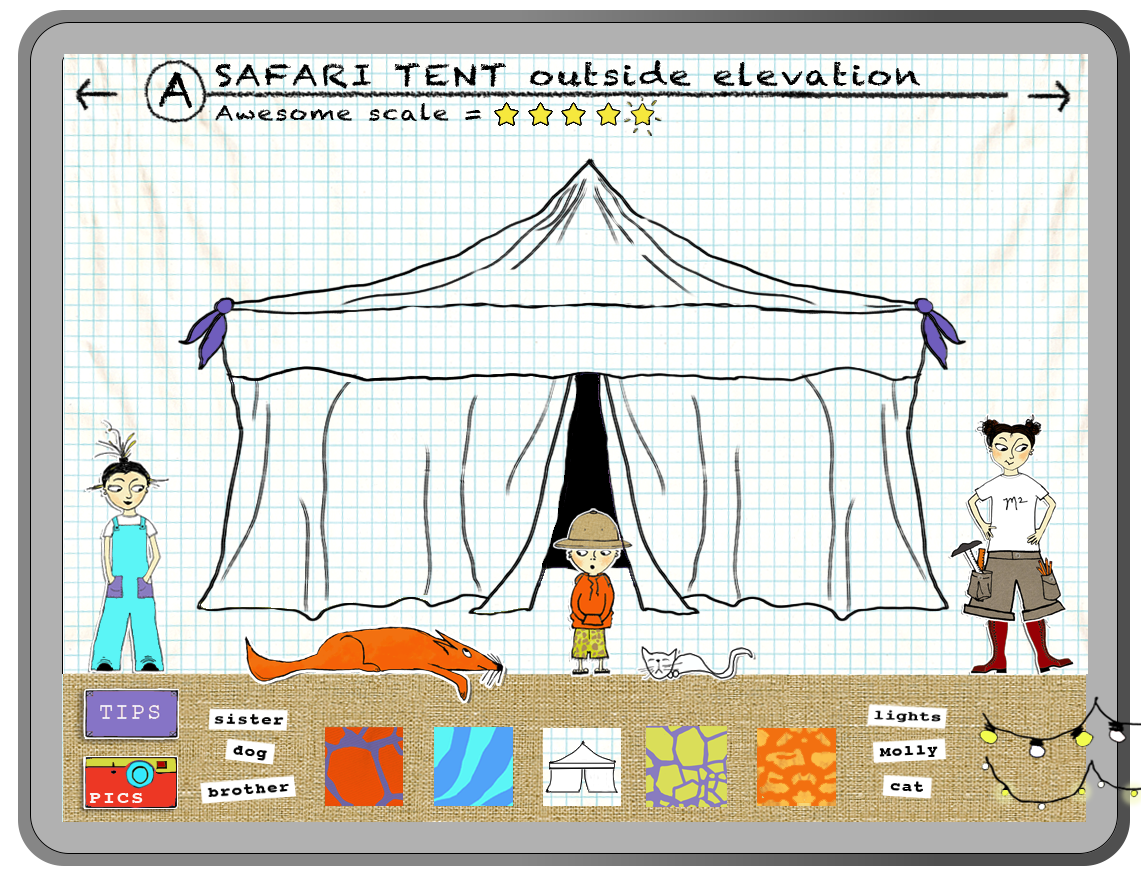
I have an object with three different areas to be filled with a pattern. I want the kids to be able to choose from four different color patterns to fill or color the object. How do I tap the pattern and then tap the area to be colored and make it appear.
I have all of the pattern colors as layers that are hidden in the spaces at the moment. Screenshot attached.
I have an object with three different areas to be filled with a pattern. I want the kids to be able to choose from four different color patterns to fill or color the object. How do I tap the pattern and then tap the area to be colored and make it appear.
I have all of the pattern colors as layers that are hidden in the spaces at the moment. Screenshot attached.

Відповідь

Uhm.. I think this might work, if I understand what you're trying to do:
Set up a page counter and give it a name.
On the pattern they tap to choose, have the following action set:
Interaction: Tap
Behavior: CounterSet
Target: The countername
Counter value: the number for the pattern that should be revealed (lets say 1 for blue pattern)
On the objects they tap to fill with the pattern they chose, have the following action set:
Interaction: Tap
Behavior: Show
Target: The hidden layer that should be shown (in this example hidden blue pattern matching the place they tap)
Condition: Page counter is value
Element: The countername
Value: the number that matches the one you set before
It worked for me with two different hidden objects and two different counterset numbers, so give it a try :)
Set up a page counter and give it a name.
On the pattern they tap to choose, have the following action set:
Interaction: Tap
Behavior: CounterSet
Target: The countername
Counter value: the number for the pattern that should be revealed (lets say 1 for blue pattern)
On the objects they tap to fill with the pattern they chose, have the following action set:
Interaction: Tap
Behavior: Show
Target: The hidden layer that should be shown (in this example hidden blue pattern matching the place they tap)
Condition: Page counter is value
Element: The countername
Value: the number that matches the one you set before
It worked for me with two different hidden objects and two different counterset numbers, so give it a try :)

Відповідь
Under review
If you have for every color for example a colored dot destined for every color, you need to have a SelColor behavior for every dot, and then on the place you want to fill with that color a FillColor behavior.
If you want to color the tent for example without having any element from where to choose a color, you will do this by simple having a copy tent colored with every color. And two behaviors on them: Hide self and then Show the other tent that is colored differently. So when the user tap once it the tent will appear in color1, when the user taps again the tent that is colored in color1 will hide and it will show the tent colored in color2.
If you want to color the tent for example without having any element from where to choose a color, you will do this by simple having a copy tent colored with every color. And two behaviors on them: Hide self and then Show the other tent that is colored differently. So when the user tap once it the tent will appear in color1, when the user taps again the tent that is colored in color1 will hide and it will show the tent colored in color2.

Wonderful! I haven't tried using counters yet, and don't totally understand it...but I will definitely give it a try. Thank you!

I will add a sample app with my described idea as soon as I finish it.

If you want to, I can make a copy of the page I tried it on, and post it for you.
Still, I'm not sure what you wanted, - perhaps it's what Alin described the solution for - it's two rather different things these solution does, as far as I can tell :)
Still, I'm not sure what you wanted, - perhaps it's what Alin described the solution for - it's two rather different things these solution does, as far as I can tell :)

+1
Here's a sample app with two pages showing two ways on how you can fill with color elements.
288 - Color app.zip
288 - Color app.zip
Служба підтримки клієнтів працює на UserEcho



If you want to color the tent for example without having any element from where to choose a color, you will do this by simple having a copy tent colored with every color. And two behaviors on them: Hide self and then Show the other tent that is colored differently. So when the user tap once it the tent will appear in color1, when the user taps again the tent that is colored in color1 will hide and it will show the tent colored in color2.