
0
Fixed
Hidden element still covers other elements
I have an hidden "hint" element that I can fade in and out upon user request to hint the user on animation locations.
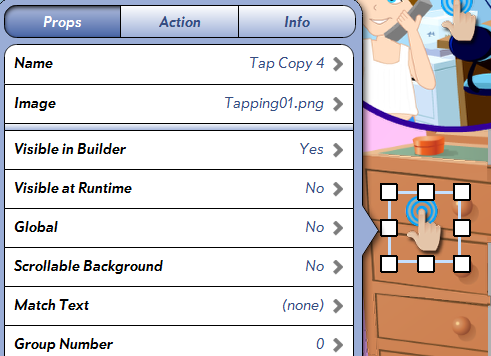
The problem is that these elements are considered when I click on them (although invisible), hence obscuring the actual animation element:

In the example above, the drawer opens and slams when clicking on it, but you can't click on most of it because the (hidden) finger obscures it.
I think that elements that are not visible in runtime should not be tested against mouse/click position at all.
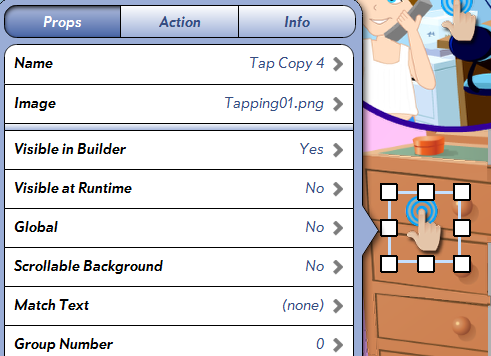
The problem is that these elements are considered when I click on them (although invisible), hence obscuring the actual animation element:

In the example above, the drawer opens and slams when clicking on it, but you can't click on most of it because the (hidden) finger obscures it.
I think that elements that are not visible in runtime should not be tested against mouse/click position at all.
Answer

0
Answer
Planned
Inna Komarovsky 11 years ago
Hi, it looks like I misunderstood you, I apologize. I thought you wanted the user to be able to click while the hint is visible, but it seems that in the current build the area where the hint had been can no longer be clicked, even when the hint has faded out. I'll describe this bug to the developers. Thank you for pointing this out!

Not a bug
In this situation, I would note the action sets that the drawer has and add them to the hint element. For example, if the drawer has Tap-Animate (Self), then to the hint I would add Tap-Animate Drawer, and maybe Tap-FadeOut (Self) as well so that the hint disappears once the user has found it.
In some cases, elements that start out invisible but appear later are still necessary for interactions, so I think it would be best to not exclude them from picking up interactions.
In some cases, elements that start out invisible but appear later are still necessary for interactions, so I think it would be best to not exclude them from picking up interactions.

I'll have to disagree - if you don't see it - you can't tap it. That's what I would do. Or at least add an option for that.
Anyway, I have more than 100 of those in the book, there's no chance I'll add each the same animation as their underlying element.
Any other trick to overcome it?
Anyway, I have more than 100 of those in the book, there's no chance I'll add each the same animation as their underlying element.
Any other trick to overcome it?

Answer
Planned
Hi, it looks like I misunderstood you, I apologize. I thought you wanted the user to be able to click while the hint is visible, but it seems that in the current build the area where the hint had been can no longer be clicked, even when the hint has faded out. I'll describe this bug to the developers. Thank you for pointing this out!

Fixed
The problem was that fading an element out did not actually hide the element; it just left it visible, but transparent. I have fixed this so that now fading an element completely out also hides it. So go ahead and try it again and let me know if it works the way you want it to.
Customer support service by UserEcho

