
Draw bug
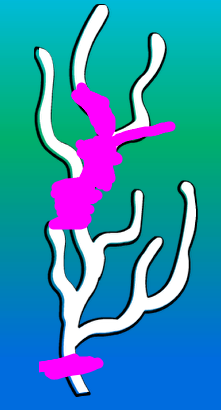
When using the Draw Free or Draw Line option on one element, it draws a line over the second background black "outline" element as well. I followed your suggestion in previous feedback about this bug but the problem persists. See screenshot below. These are two elements the white one is sitting on top of the black outline. The action assigned to the white element is Drag > Draw Free > Line width: 15. Perhaps there is a way to make the software only color onto the layer that the target element resides on.
Also, my expectation is that the transparent area of the imported element should NOT be able to be colored over, ideally only the image area should be colored over if possible. Kids may be frustrated if they can't see the outline of what they are trying to color. Fill color works ok, but I'd prefer to allow them to have the experience of "coloring" an object.
Thanks in advance for looking into a solution.

Ответ

I'm not sure I'm totally following but DrawFree and DrawLine are meant to draw anywhere on the canvas within the constraints specified. So this is by design and not a bug.

I'm not sure I'm totally following but DrawFree and DrawLine are meant to draw anywhere on the canvas within the constraints specified. So this is by design and not a bug. It basically mimics a coloring book, kids have to stay within the lines. FillColor can be used instead, but DrawFree is meant to behave exactly like that.
Сервис поддержки клиентов работает на платформе UserEcho


I'm not sure I'm totally following but DrawFree and DrawLine are meant to draw anywhere on the canvas within the constraints specified. So this is by design and not a bug. It basically mimics a coloring book, kids have to stay within the lines. FillColor can be used instead, but DrawFree is meant to behave exactly like that.