
0
Не ошибка
Multiple languages using conditional behavior
This is how I tried to do it:
Global counter, set by default to (1) (works)
Language toggle button, each state changes it between 1 & 2 (works)
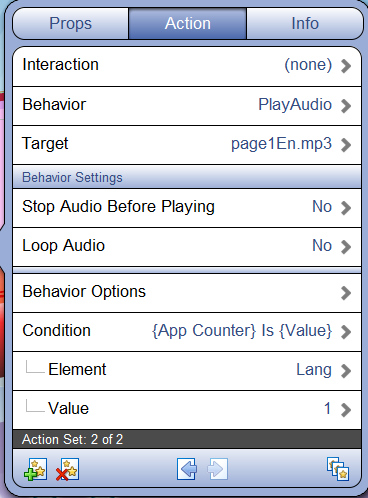
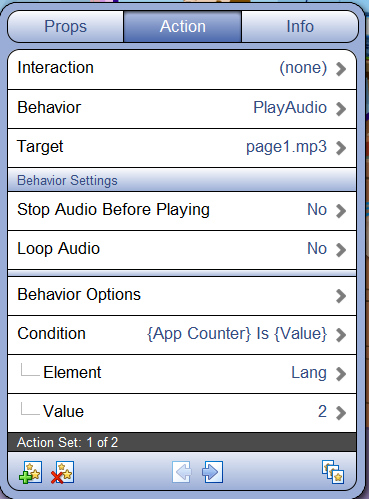
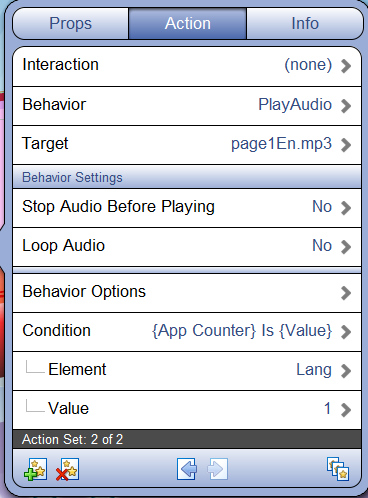
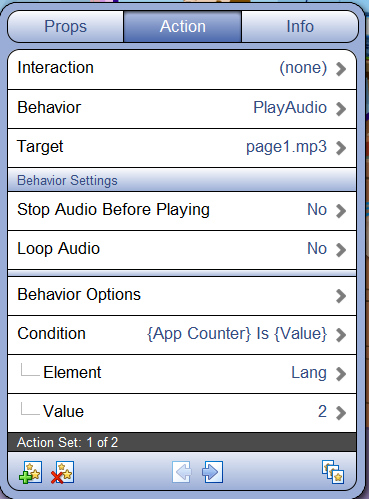
Now, I've placed a text element, assigned 2 "PlayAudio" behaviors on PageLoad, each conditioned to one value of the counter:


Unfortunately, both audio files play at the same time, as if the condition is ignored.
I did the same with a button (2 taps to play conditionally, but then only English is playing...
Please advise
thanks
Ranco
Global counter, set by default to (1) (works)
Language toggle button, each state changes it between 1 & 2 (works)
Now, I've placed a text element, assigned 2 "PlayAudio" behaviors on PageLoad, each conditioned to one value of the counter:


Unfortunately, both audio files play at the same time, as if the condition is ignored.
I did the same with a button (2 taps to play conditionally, but then only English is playing...
Please advise
thanks
Ranco
Ответ

На рассмотрении
Do you have the Refresh on Load set to Yes on Page Properties, on the page you have the global counter? Also let us know the version and build of the Builder that you are using.

1. InteractBuilder Version 3.4.3 Build 355 (on Windows 7)
2. Refresh on load for page with counter - Yes.
2. Refresh on load for page with counter - Yes.

Try to change the Refresh on Load to No. Also here is a sample app for a Language Select app:
350 - Language select.zip
Let me know if this is exactly what you wanted. Thank you for your feedback.
350 - Language select.zip
Let me know if this is exactly what you wanted. Thank you for your feedback.

Ok, after doing that, the English (Counter=1) works fine, but the Hebrew doesn't (same as before - both are playing at the same time)

Thank you for the example Ranco, I forwarded this situation to our lead developer. Meanwhile to fix this you can add on the second page a StopAudio behavior for the english audio also with the condition: Lang counter Value is 2 and invoked on page load.

Ответ
Не ошибка
Actually this is not a bug. The problem is that you are using a global element which has an action set on it to update itself on page load. This means that every page will essentially reset the value of this counter.
To resolve this issue simply update the counter on page refresh from another element and this should resolve the problem. If you need more information or a better explanation please let us know.
To resolve this issue simply update the counter on page refresh from another element and this should resolve the problem. If you need more information or a better explanation please let us know.

If so, can you please upload a corrected version of my example?
Because I also display the value if the counter and it's correct, but the conditional action doesn't work.
Because I also display the value if the counter and it's correct, but the conditional action doesn't work.

So Ranco, are you all set now? Or do you still need us to upload a corrected version of your example? Let us know.
Сервис поддержки клиентов работает на платформе UserEcho


To resolve this issue simply update the counter on page refresh from another element and this should resolve the problem. If you need more information or a better explanation please let us know.