
0
Under review
color differences between the imported PSD and the animation elements
Hi,
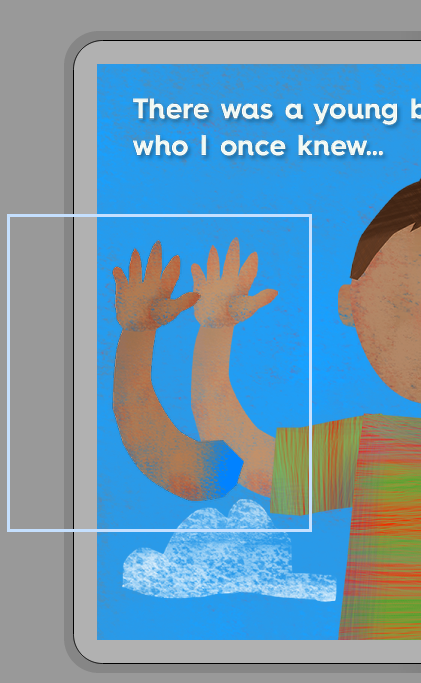
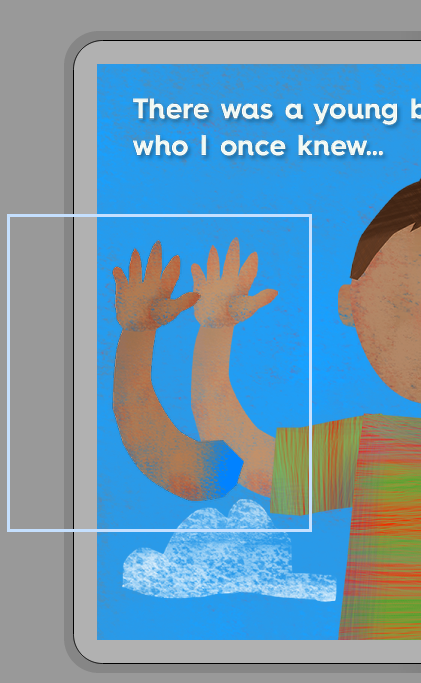
Another question for you: I imported a RGB PSD file into my page. And then, when I add an animation element onto page (I dragged the png files of an arm waving onto the "Design" screen), the colors are not the same. Screen shot attached.
Actually the animation element (the arm) is more accurate color. Those are the colors I see when I work inside Photoshop. When I import the PSD the colors come in lighter.
I did use "TinyPNG" program to reduce file size.
The artwork for the animation elements was created from the same PSD artwork.
Any hints on getting the colors to match between my PSD imported elements and the PNGs (animation element)?? It looks odd to have a boy with two different skin tones! The darker skin tone is what I want.
Thanks!
Brook

Another question for you: I imported a RGB PSD file into my page. And then, when I add an animation element onto page (I dragged the png files of an arm waving onto the "Design" screen), the colors are not the same. Screen shot attached.
Actually the animation element (the arm) is more accurate color. Those are the colors I see when I work inside Photoshop. When I import the PSD the colors come in lighter.
I did use "TinyPNG" program to reduce file size.
The artwork for the animation elements was created from the same PSD artwork.
Any hints on getting the colors to match between my PSD imported elements and the PNGs (animation element)?? It looks odd to have a boy with two different skin tones! The darker skin tone is what I want.
Thanks!
Brook

Відповідь

another problem: Ugh, the fun never stops! I am having two more problems I hope you can help me with:
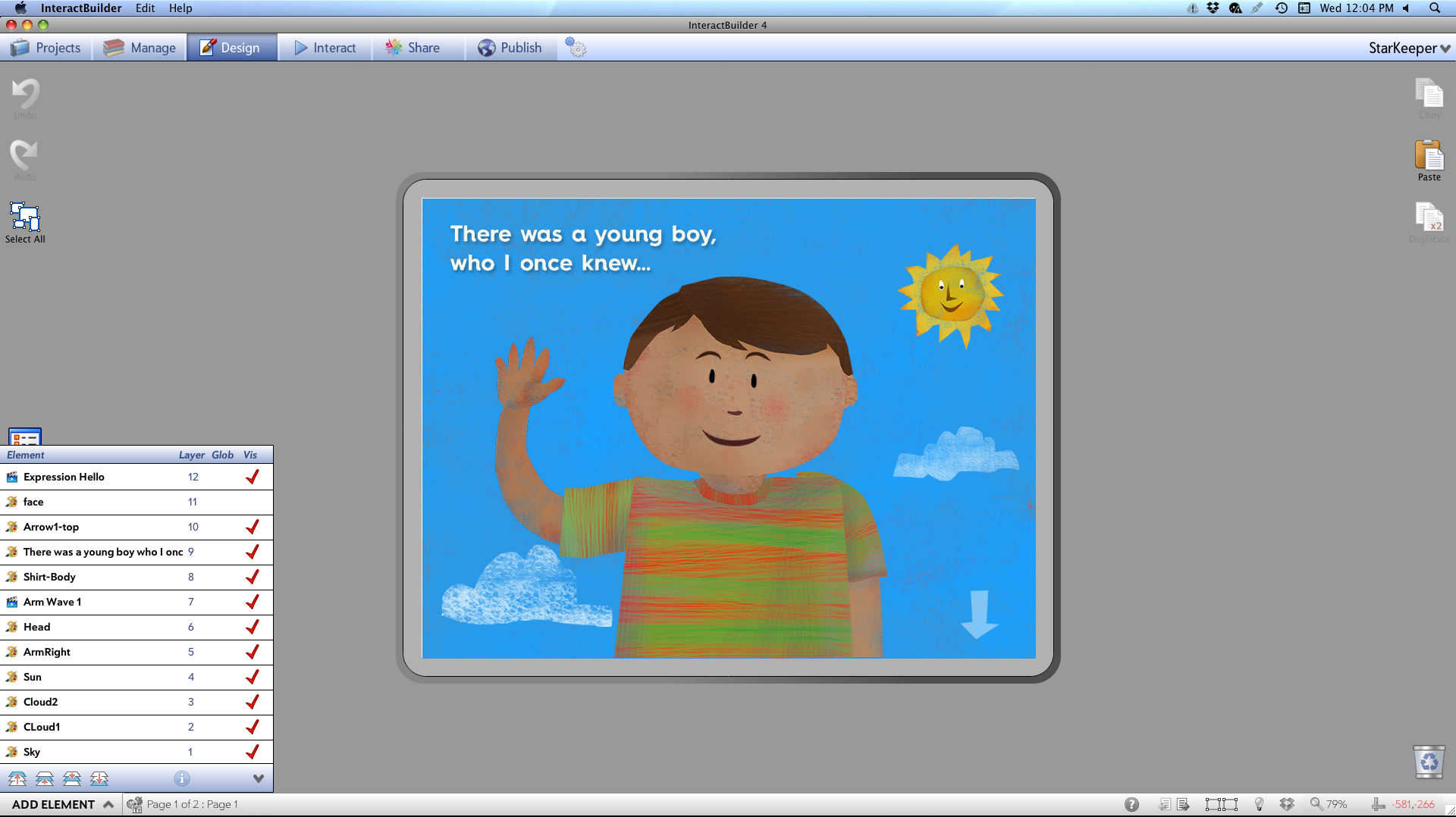
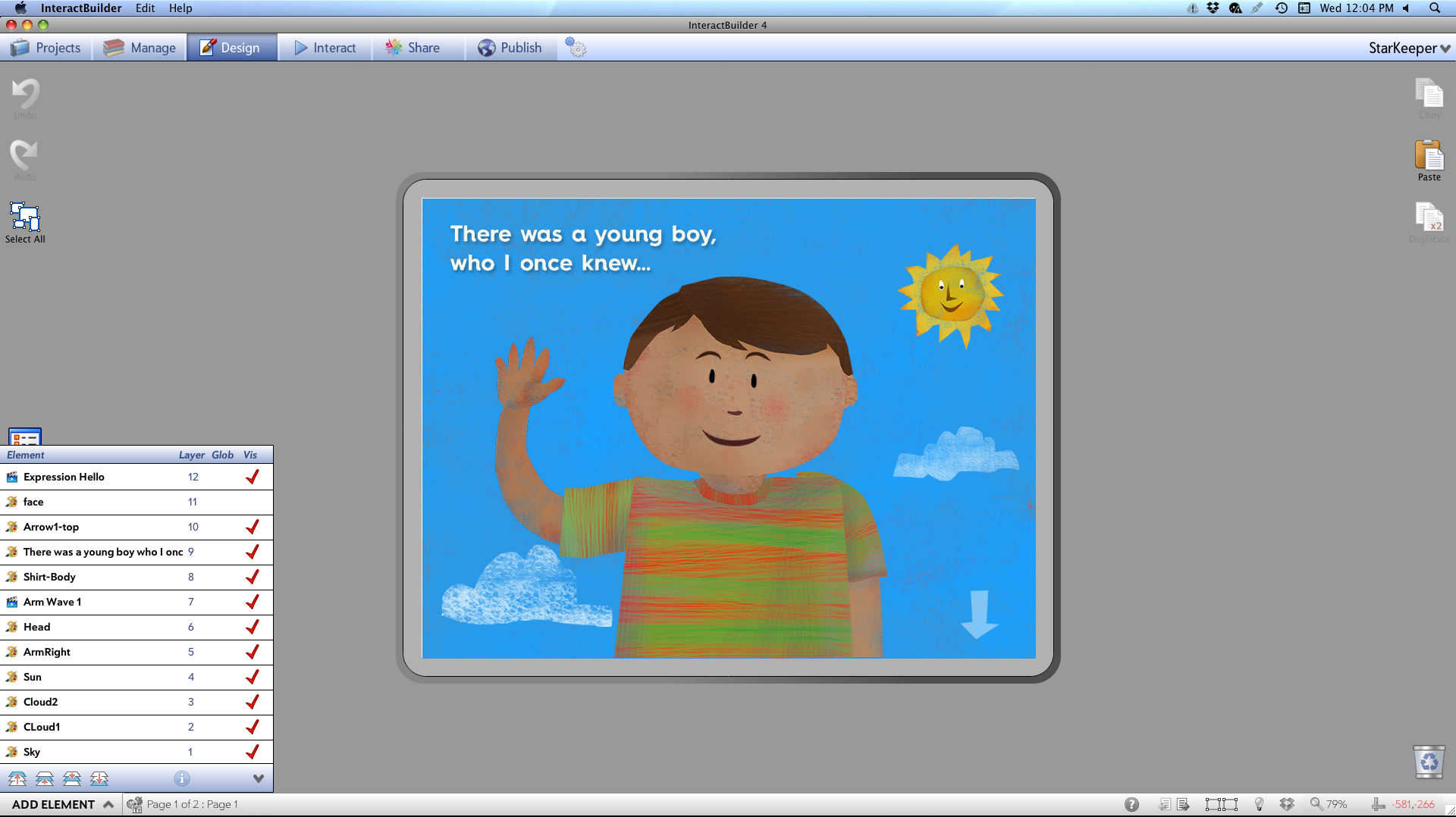
1. When I go to interact mode some layers disappear (visibility is off?). Note, two of the layers that are missing are animation layers that I changed the layer order in the element manager (arm wave and expression Hello). And the third missing layer is the "Shirt-Body" layer, which I did not move but I did move the arm wave layer under this layer. Everything looks good in design mode, but those layers disappear in interact mode.
2. the interactions I applied to elements (obviously the elements that have disappeared and some elements that are visible (sun, clouds...) ) do not work.These interactions have worked in the past.
-I restarted IB.
- I rebuilt the page from scratch. Importing new PSD file of most of the elements and adding the arm wave and face expression animation elements second.
Two screen shots attached (Design mode and Interact mode).
Thanks in advance,
Brook


1. When I go to interact mode some layers disappear (visibility is off?). Note, two of the layers that are missing are animation layers that I changed the layer order in the element manager (arm wave and expression Hello). And the third missing layer is the "Shirt-Body" layer, which I did not move but I did move the arm wave layer under this layer. Everything looks good in design mode, but those layers disappear in interact mode.
2. the interactions I applied to elements (obviously the elements that have disappeared and some elements that are visible (sun, clouds...) ) do not work.These interactions have worked in the past.
-I restarted IB.
- I rebuilt the page from scratch. Importing new PSD file of most of the elements and adding the arm wave and face expression animation elements second.
Two screen shots attached (Design mode and Interact mode).
Thanks in advance,
Brook



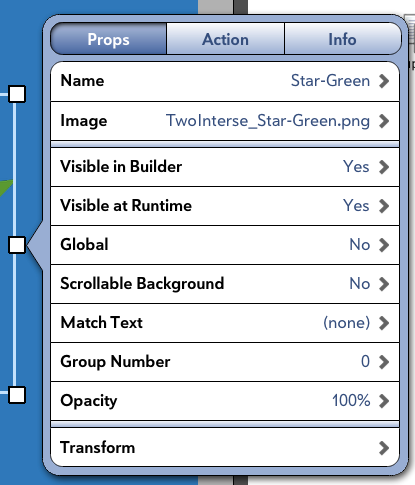
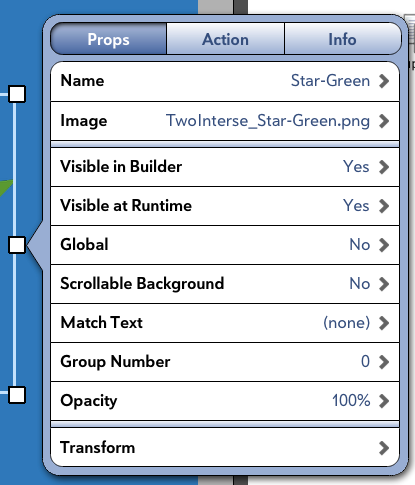
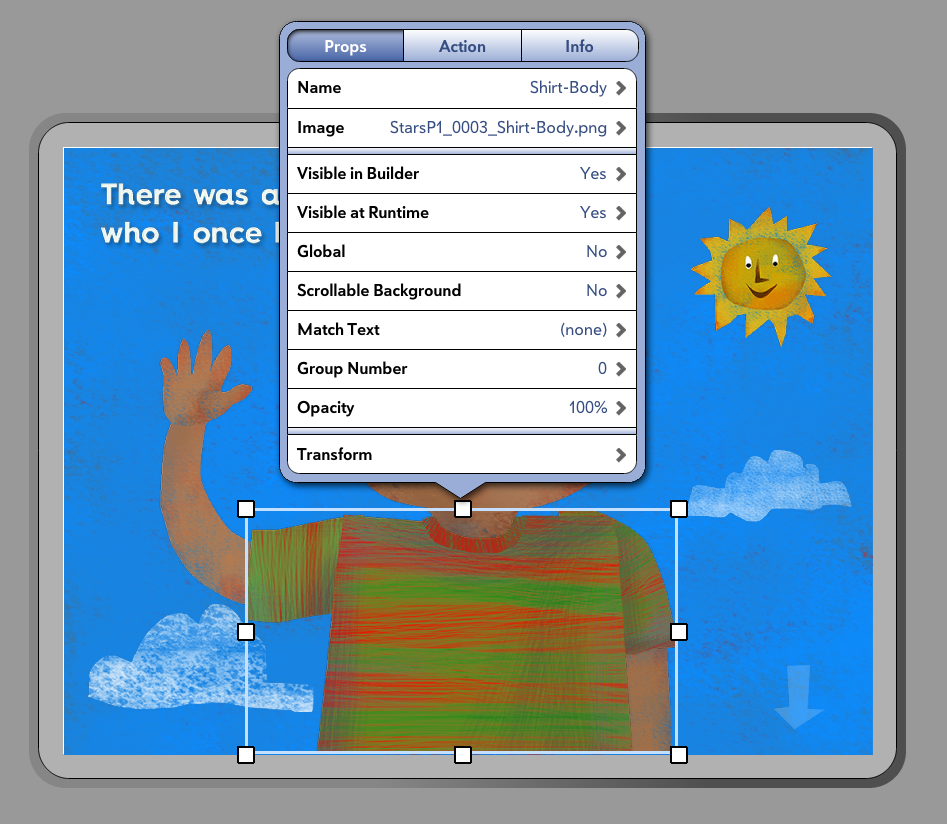
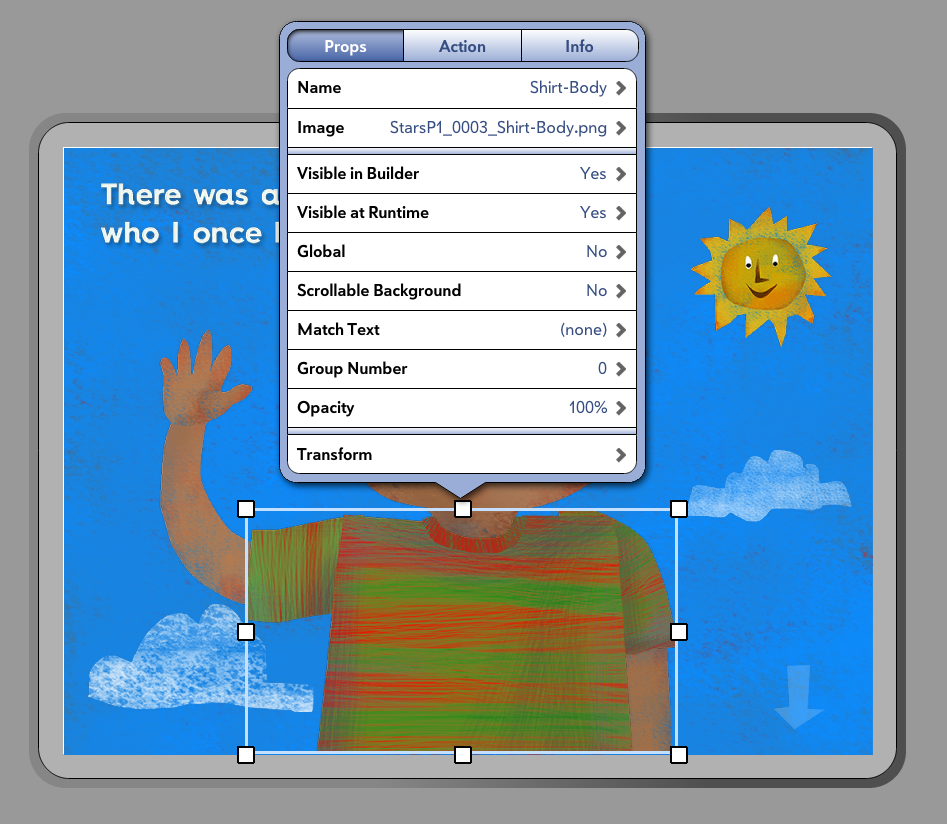
About the elements that are not showing up in InteractPlayer, are they set to be "Visible at Runtime" in their properties window, like in the fourth row down in the screenshot below?

For your question about action sets no longer working, was there a certain point that you remember when they stopped working? Did you replace any of the elements since that time or re-import something? When you said that you re-built the page, did this make the action sets work?

For your question about action sets no longer working, was there a certain point that you remember when they stopped working? Did you replace any of the elements since that time or re-import something? When you said that you re-built the page, did this make the action sets work?

Відповідь
Under review
Hi Brook,
Regarding your first question, this is a problem we've noticed as well, and although I'm not sure myself how it works since I'm not on the programming team, I could give you a couple of workarounds to make sure the colors are consistent in your app.
Since you mentioned that you prefer the darker colors, which show up when files are imported as separate PNGs or animations but not as Photoshop documents, the workarounds for this would mean replacing the images assigned to the elements with PNG files.
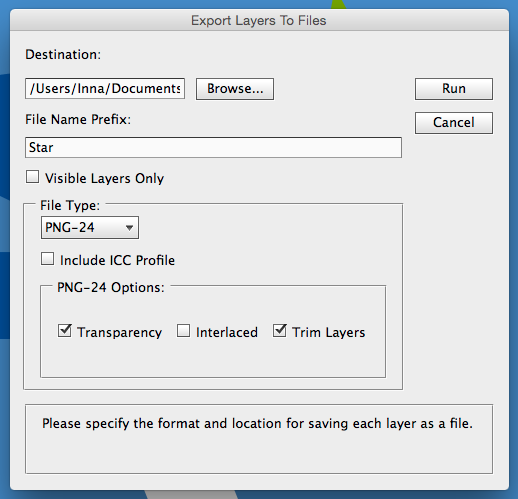
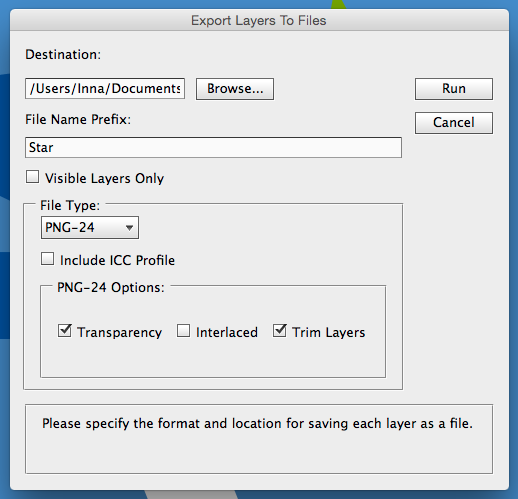
1. First, there's a script in Photoshop for exporting the layers to PNGs. Open your Photoshop document, and go to File > Scripts > Export Layers to Files. In the window that comes up, you can select a destination and a file prefix (so that all of the exported files are together if they start with the same letters) and then run the script.

2. You'll get a separate file for each layer of the Photoshop image. If you'd like, you can run these through TinyPNG at this point. If you want to place the images yourself, you can just drag this group of files into InteractBuilder and go from there, but if you have a page where you want to keep the locations and action sets you've assigned, then you can use the ideas in step 3.
3. You have two options for replacing the files in your app folder with these new exported PNGs:
Alternatively, if you do decide that the lighter colors are ok and you would rather have the animation colors match the rest of the image, you can follow the steps under the "Corner Dots" heading of this user guide article: Setting Up Your Photoshop File.
(I'll address your other questions in a separate comment)
Regarding your first question, this is a problem we've noticed as well, and although I'm not sure myself how it works since I'm not on the programming team, I could give you a couple of workarounds to make sure the colors are consistent in your app.
Since you mentioned that you prefer the darker colors, which show up when files are imported as separate PNGs or animations but not as Photoshop documents, the workarounds for this would mean replacing the images assigned to the elements with PNG files.
1. First, there's a script in Photoshop for exporting the layers to PNGs. Open your Photoshop document, and go to File > Scripts > Export Layers to Files. In the window that comes up, you can select a destination and a file prefix (so that all of the exported files are together if they start with the same letters) and then run the script.

2. You'll get a separate file for each layer of the Photoshop image. If you'd like, you can run these through TinyPNG at this point. If you want to place the images yourself, you can just drag this group of files into InteractBuilder and go from there, but if you have a page where you want to keep the locations and action sets you've assigned, then you can use the ideas in step 3.
3. You have two options for replacing the files in your app folder with these new exported PNGs:
- One option is to replace them by re-assigning the image file for each element. (Click on an element to see its properties, select the Image field, and then choose Select Image File.)
- The other option is to give each file the same name as the matching file in your app folder. Once you rename the group of files, you can move them to your app folder. Since the files have the same names, you'll get a dialog box asking if you want to replace the files with the new ones, and you can select "Replace."
Alternatively, if you do decide that the lighter colors are ok and you would rather have the animation colors match the rest of the image, you can follow the steps under the "Corner Dots" heading of this user guide article: Setting Up Your Photoshop File.
(I'll address your other questions in a separate comment)

Your advice for the color workaround worked great. Thank you!. Now onto the problem of layers not showing up and interactions not working

Yes, set to be visible.

Here is what I did:
Original page had several action sets which worked fine (examples: tap cloud and the cloud moves slowly to right. Touch boy and his arm waves and expression changes via 2 different animations) .
With your help we troubleshooted the problem with the element manager not working (comma in layer name was causing problem).
I deleted all elements so I had a blank page (element manager was then also blank).
I imported new PSD file (one with the comma removed from layer name)
Assigned the same action sets to the elements (the best I could remember). I also used the elements manager to change the layer order of a couple elements.
Result: Looks good in Design mode, element manager working now. But, now 3 layers/elements disappeared and all actions do not work in Interact mode:
- The arm waving animation and the face expression animation do not show up.
- The shirt element does not show up
- no actions work, even on the elements that do show up (cloud, sun...)
Brook

Here is what I did:
Original page had several action sets which worked fine (examples: tap cloud and the cloud moves slowly to right. Touch boy and his arm waves and expression changes via 2 different animations) .
With your help we troubleshooted the problem with the element manager not working (comma in layer name was causing problem).
I deleted all elements so I had a blank page (element manager was then also blank).
I imported new PSD file (one with the comma removed from layer name)
Assigned the same action sets to the elements (the best I could remember). I also used the elements manager to change the layer order of a couple elements.
Result: Looks good in Design mode, element manager working now. But, now 3 layers/elements disappeared and all actions do not work in Interact mode:
- The arm waving animation and the face expression animation do not show up.
- The shirt element does not show up
- no actions work, even on the elements that do show up (cloud, sun...)
Brook

I just created a new app book for a test. I added the sky background, the sun and boys face and an animation of expression changing. I added action sets to sun to spin and stop spinning and face expression to change with tap. Everything worked fine.
How do you suggest I proceed finding the trouble with my original app book file? Do you think it's an element that's causing the problem (of elements not showing up and action sets not working in Interact mode)? Or something else?
Thanks!
Brook
How do you suggest I proceed finding the trouble with my original app book file? Do you think it's an element that's causing the problem (of elements not showing up and action sets not working in Interact mode)? Or something else?
Thanks!
Brook

update: I started deleting elements one or two at a time and testing to see if anything helped. Once I got around to deleting the sun element and the arm waving element things started to work OK. The layer with the boy's shirt showed up now. I'm not sure how to proceed. I will try adding the element back in individually (vs as part of a group imported in the PSD file).
Brook
Brook

adding things in individually seemed to work (vs importing the PSD). In the future, I think I will try importing first and then if I have issues I will start replacing elements individually. This will add time, but not sure what else to do. Let me know what you think or if you have any other tips.
Thanks!
Brook
Thanks!
Brook

Hi Brook,
Yeah, I've been testing this, and I haven't found a clear answer at this point. Hopefully it was just a one-time glitch that had something to do with elements with the same name being added to the page or to the app, but do keep me updated if you encounter the same problem again.
Thank you,
Inna
Yeah, I've been testing this, and I haven't found a clear answer at this point. Hopefully it was just a one-time glitch that had something to do with elements with the same name being added to the page or to the app, but do keep me updated if you encounter the same problem again.
Thank you,
Inna
Служба підтримки клієнтів працює на UserEcho


Regarding your first question, this is a problem we've noticed as well, and although I'm not sure myself how it works since I'm not on the programming team, I could give you a couple of workarounds to make sure the colors are consistent in your app.
Since you mentioned that you prefer the darker colors, which show up when files are imported as separate PNGs or animations but not as Photoshop documents, the workarounds for this would mean replacing the images assigned to the elements with PNG files.
1. First, there's a script in Photoshop for exporting the layers to PNGs. Open your Photoshop document, and go to File > Scripts > Export Layers to Files. In the window that comes up, you can select a destination and a file prefix (so that all of the exported files are together if they start with the same letters) and then run the script.
2. You'll get a separate file for each layer of the Photoshop image. If you'd like, you can run these through TinyPNG at this point. If you want to place the images yourself, you can just drag this group of files into InteractBuilder and go from there, but if you have a page where you want to keep the locations and action sets you've assigned, then you can use the ideas in step 3.
3. You have two options for replacing the files in your app folder with these new exported PNGs:
- One option is to replace them by re-assigning the image file for each element. (Click on an element to see its properties, select the Image field, and then choose Select Image File.)
- The other option is to give each file the same name as the matching file in your app folder. Once you rename the group of files, you can move them to your app folder. Since the files have the same names, you'll get a dialog box asking if you want to replace the files with the new ones, and you can select "Replace."
4. Once you replace the files, then you can go to InteractBuilder and go to the Manage screen (if you had the app open) and then back to your app to see the updates.Alternatively, if you do decide that the lighter colors are ok and you would rather have the animation colors match the rest of the image, you can follow the steps under the "Corner Dots" heading of this user guide article: Setting Up Your Photoshop File.
(I'll address your other questions in a separate comment)