
Animated frame element only plays once on tap
Animated frame element will not play if tapped again. Only plays once on tap. I have a .png sequence set to animate on tap, no looping. Works fine on first tap. After animation stops playing, if element is tapped again in Interact mode, it does not play again.
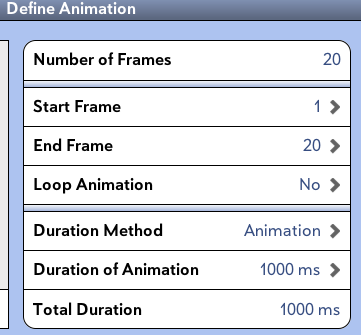
I also tried reseting the Replay Count to either 0, 1 or 100 under Behavior Options but element still will not play on second tap. Here are the settings I'm using.

Answer

See enclosed app. We cannot recreate the issue you are reporting. You can see in this sample that every time you tap the butterfly it animates.

It happens to me a lot. True, when I create a single page book, like your examples, and load the animation - it plays fine all the time. BUT either inside a larger book or when there are more animations in the page (well, I can't tell who is the real culprit) it works only once.
I tried the following: create a new page, load the PSD with the animations, create animation on Tap action and it worked. So, I added the rest of the actions on this page, and when I tested again - animation worked only once. I can privately share the book (Ezra, you have it, page 4) if you are willing to test it.
Ranco

UPDATE: This is definitely a bug - I removed my on-page-load circle animation, now the 2+ taps are restored.
UPDATE 2: I restore the arcing and 2+ tap>frame anims are dead.
Update 3: fresh page, no other elements, bug reproduces.



See enclosed app. We cannot recreate the issue you are reporting. You can see in this sample that every time you tap the butterfly it animates.

I want sun to rise in arc into sky. Clicking on Sun triggers sun making a facial expression.
1 on page load circle transition (maybe other transitions too) runs AND does the facial expression- I would prefer only circle transition, not the default "hey I am a frame anim, animate myself" behavior too, if possible. If you cannot separate I can live with that.
2 on tap > animate self runs only once. Never again.
#2 will run always, as expected, if we abandon #1. I don't want to though ;).
PS feedback for this feedback site's emails - use a recent snippet, not an old one! The snippet I see in your last email is alarming, it is an old post by Ezra saying "closing not a bug" from ages ago, because proper steps had not yet been communicated to you guys. So today I thought Ezra closed it(!), until I opened the full bug.
Keep up the AWESOME work!!


Expected: Both actions tap and double-tap > frame animate should be persistently supported



Customer support service by UserEcho



See enclosed app. We cannot recreate the issue you are reporting. You can see in this sample that every time you tap the butterfly it animates.
101 - Animation.zip