
0
Answered
Can I drag and drop a .jpg of a texture or design and have it fill an outline or template. that can then be printed? This could be used as a coloring book that has textures and designs dragged into it.
I would have a template outline created in Corel . Then I would like to drag a design or texture in .jpg or even a .gif animation into the template outline. I would then like to print it. Can I do this?
Barbara
Barbara
Answer

0
Answer
Inna Komarovsky 11 ár síðan
To print the resulting image, you can include a button that uses the SnapShot behavior, which saves a screenshot to the user's device. From there, they can print it using the device's printing options.

Answered
Hi Barbara,
There are a number of options for creating this effect : ) Although InteractBuilder does not have the features for allowing one element to act as an outline for another element's texture, you can create this effect by making a separate element of the outlined shape including each of the texture options. This shape could appear when the texture is moved to it.
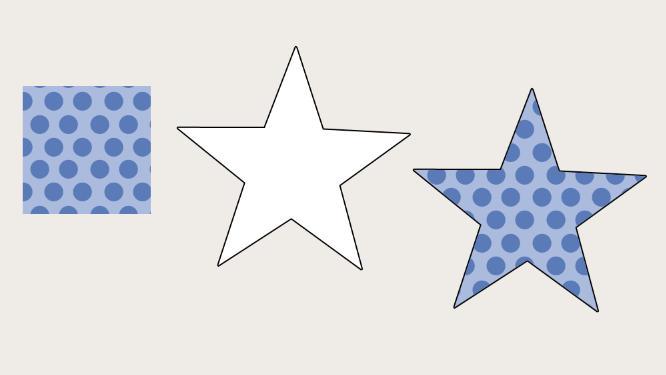
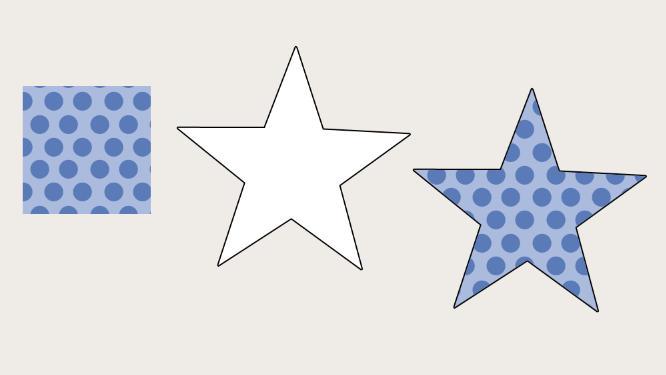
Below is an example. To fill a star shape with dots, you would have three elements:
1. The image that represents the texture to the user
2. The blank outlined image
3. The outlined image filled with the texture

If there are not a lot of blank outlined images, then you could use the intersection effect so that when the user moves a texture to the outlined image it causes the new image to appear (the outlined image including the texture). (For more information about intersections, check out this video: Hat Tutorial.)
If there are many outlined images but not a lot of texture options, another idea could be to let the user tap each shape to flip through the different textures. For example, when the user taps a blank outlined image, it could become striped (by causing the striped image to appear). When the user taps the striped image, the image could change to become checkered, etc.
Another idea would be to have the user select the shape for which they want to choose a texture, have the app highlight that shape in some way to make it stand out, and then let the user choose the texture for that selected shape.
To have animated textures, you would use frame elements. InteractBuilder does not use animated gifs but instead uses frame elements to play animations. These consist of a series of still images, which you can play at any speed. To read more about frame elements, click here: Animation Element.)
If you'd like examples of any of these effects, just let me know, and I'll send you a quick sample
There are a number of options for creating this effect : ) Although InteractBuilder does not have the features for allowing one element to act as an outline for another element's texture, you can create this effect by making a separate element of the outlined shape including each of the texture options. This shape could appear when the texture is moved to it.
Below is an example. To fill a star shape with dots, you would have three elements:
1. The image that represents the texture to the user
2. The blank outlined image
3. The outlined image filled with the texture

If there are not a lot of blank outlined images, then you could use the intersection effect so that when the user moves a texture to the outlined image it causes the new image to appear (the outlined image including the texture). (For more information about intersections, check out this video: Hat Tutorial.)
If there are many outlined images but not a lot of texture options, another idea could be to let the user tap each shape to flip through the different textures. For example, when the user taps a blank outlined image, it could become striped (by causing the striped image to appear). When the user taps the striped image, the image could change to become checkered, etc.
Another idea would be to have the user select the shape for which they want to choose a texture, have the app highlight that shape in some way to make it stand out, and then let the user choose the texture for that selected shape.
To have animated textures, you would use frame elements. InteractBuilder does not use animated gifs but instead uses frame elements to play animations. These consist of a series of still images, which you can play at any speed. To read more about frame elements, click here: Animation Element.)
If you'd like examples of any of these effects, just let me know, and I'll send you a quick sample

Answer
To print the resulting image, you can include a button that uses the SnapShot behavior, which saves a screenshot to the user's device. From there, they can print it using the device's printing options.
Customer support service by UserEcho

