
0
Beantwortet
Global page menu graphic not showing on jump to pages
I built in a thumbnail, scrolling page menu. As I test it out in Interact mode, the graphic icon I use to access the page menu doesn't show up AFTER I tap on a thumbnail and then jump to the desired page. The page menu graphic icon is there normally on each page as long as I don't jump to the page via the thumbnails.
I do gave the page menu graphic set as global. I included all the pages in the jump to by way of the menu thumbnails. I did include the pages in the group number, otherwise the jump to behavior wouldn't be working.
So it's just that the path menu graphic is missing after I jump to a page and can't access the page menu again.
I do gave the page menu graphic set as global. I included all the pages in the jump to by way of the menu thumbnails. I did include the pages in the group number, otherwise the jump to behavior wouldn't be working.
So it's just that the path menu graphic is missing after I jump to a page and can't access the page menu again.
Antwort

0
Antwort
Beantwortet
Alin Alexandru Matei vor 12 Jahren
Make sure that in the pages properties you have Show Global Element set to Yes, if this didn't solved this situation could you send this app to alin@interactstudios.com and we will take a look into this situation? Thank you for your feedback.

Wird überprüft
Make sure that in the pages properties you have Show Global Element set to Yes, if this didn't solved this situation could you send this app to alin@interactstudios.com and we will take a look into this situation? Thank you for your feedback.

I checked and the page properties is set Yes, to Show Global Element. I'm sending you the app via Dropbox.

Ok Jamie I've looked into this situation and I found the problem. In the last page, the Menu Page, the butterfly is set to be a Global Element, but, the Visible on Runtime is set to No. This should be set to Yes in order to see the butterfly in Interact Mode.

Antwort
Beantwortet
Make sure that in the pages properties you have Show Global Element set to Yes, if this didn't solved this situation could you send this app to alin@interactstudios.com and we will take a look into this situation? Thank you for your feedback.

Thank you Alin. I changed the Visible on Runtime to yes, and it does finally work. Although in Interact mode it does take 2 clicks to make the thumbnail menu appear. Would it make a difference if I change the order of the menu buttons? It could be the engine big switch over you all are doing on your end, that is causing this delay in bringing up the menu thumbnails.
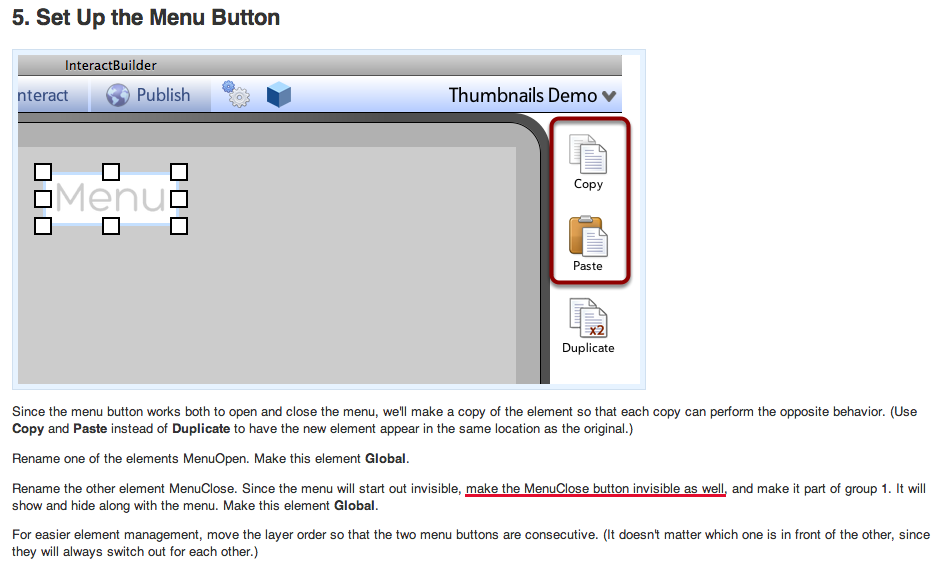
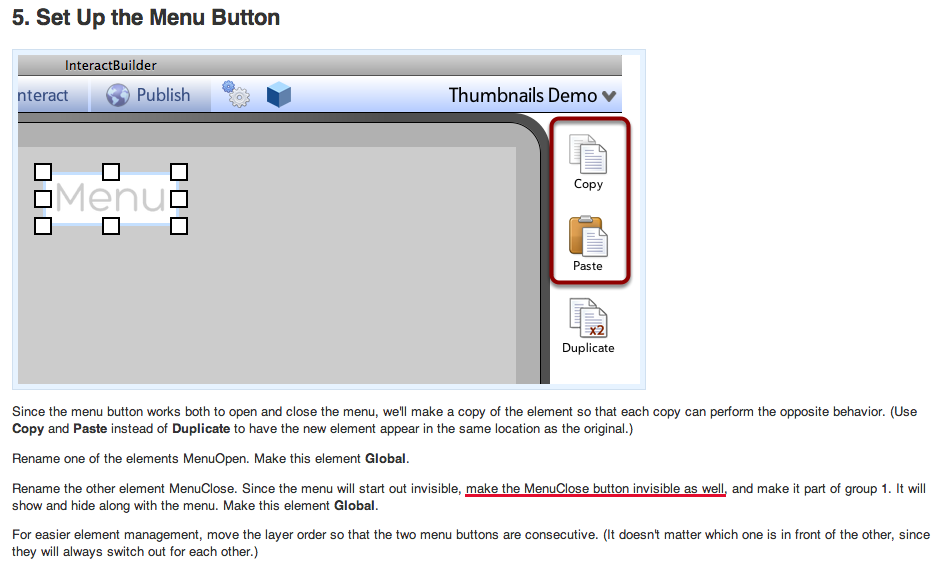
I think that the instruction in the User guide needs to change to reflect what you recommended that I do to the menu buttons. They both need to be visiable in runtime. See attached screen shot from the user guide.

I think that the instruction in the User guide needs to change to reflect what you recommended that I do to the menu buttons. They both need to be visiable in runtime. See attached screen shot from the user guide.


Hi Jamie, thank you for pointing this out! Alin and I tried some tests, and it looks like the best option is to have the MenuClose button invisible on page load, but then for the two action sets that it uses, make both of those also execute on page load. That way, the button that opens the menu will always be visible when a new page opens, and the rest of the menu elements will be invisible. I've added this detail to the user guide. Thank you again!
Customer support service by UserEcho

