
0
Respost
Puzzle/Match game
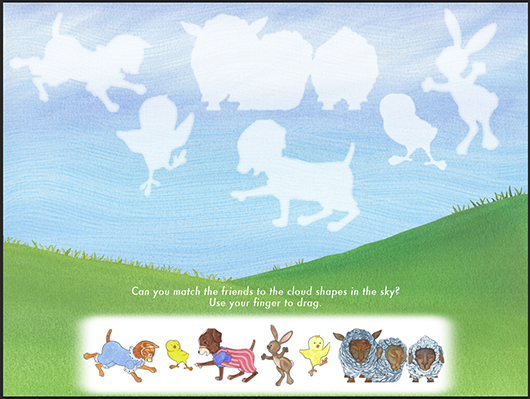
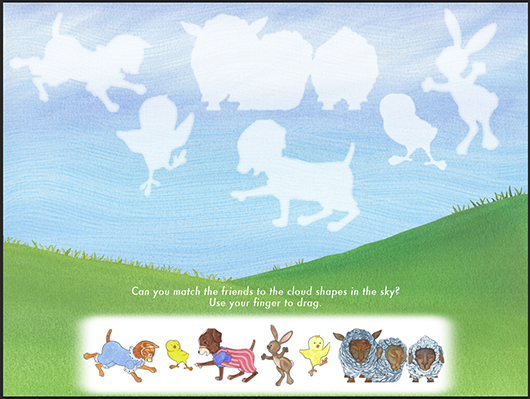
I'm creating an activity page that is both a puzzle and match game. I have the elements on the lower part of the screen and the user is going to drag them up to match and snap in place. The 3 things I want to accomplish are:
1. Snap in the correct place.
2. When the attempt to place the object where it doesn't belong, the object goes back to the beginning spot.
3. The object when it is placed correctly, becomes as large as the area it belongs in.
I've included a screen shot of the game.
Thank you!

1. Snap in the correct place.
2. When the attempt to place the object where it doesn't belong, the object goes back to the beginning spot.
3. The object when it is placed correctly, becomes as large as the area it belongs in.
I've included a screen shot of the game.
Thank you!

Answer

Answer
Respost
Hi Jamie,
That looks like a great activity! Here's a technique I find helpful when creating this type of effect:
Since the image needs to be small and movable at one point and large and not movable at another point, create two separate elements for each puzzle piece.
The large pieces should be in their final places on the page (overlapping the white silhouettes), contain no action sets, and be invisible at runtime.
The small pieces should have two action sets (as well as any other effects you want to include):
- Drag-Move (Self)
- DragEnd-Move (Self) with a target location that matches the element's original coordinates.
Then for each piece you would create a set of intersections.
When the small image intersects with the correct silhouette at its center,
- Hide the small image
- Show the large image
With the intersections, you can also play sound effects or add to a counter if something should happen when all of the pieces have been placed.
That looks like a great activity! Here's a technique I find helpful when creating this type of effect:
Since the image needs to be small and movable at one point and large and not movable at another point, create two separate elements for each puzzle piece.
The large pieces should be in their final places on the page (overlapping the white silhouettes), contain no action sets, and be invisible at runtime.
The small pieces should have two action sets (as well as any other effects you want to include):
- Drag-Move (Self)
- DragEnd-Move (Self) with a target location that matches the element's original coordinates.
Then for each piece you would create a set of intersections.
When the small image intersects with the correct silhouette at its center,
- Hide the small image
- Show the large image
With the intersections, you can also play sound effects or add to a counter if something should happen when all of the pieces have been placed.

Inna, at first I thought I wasn't getting understanding it all, but after re-reading again and again, it all became clear. Thank you!

One more thing. I am adding 6 more intersections (one for each piece) that involves a hidden counter.
I do have the counter already on my page. Visable in the Builder, but not at run time.
After the 6 is totaled up in the invisiable counter, I want to provoke a frame animation.
Here's what I have so far:
Element 1: small cat
Element 2: cloud cat
Intersection point: center
Behavior: Counter Add
Target: Counter
Increase By: 1
Conditions: {Page Counter} is {Value}
Element: Counter
Value: 6
Is this correct so far?
What do I then do to have to counter provoke the animation?
I do have the counter already on my page. Visable in the Builder, but not at run time.
After the 6 is totaled up in the invisiable counter, I want to provoke a frame animation.
Here's what I have so far:
Element 1: small cat
Element 2: cloud cat
Intersection point: center
Behavior: Counter Add
Target: Counter
Increase By: 1
Conditions: {Page Counter} is {Value}
Element: Counter
Value: 6
Is this correct so far?
What do I then do to have to counter provoke the animation?

Hi Jamie,
So actually you don't need the condition on the intersection but on the animation behavior. A condition tells the builder, "perform this behavior only if this condition is true." So the animation element can have the following action set:
Interaction: (none)
Behavior: Animate
Target: (Self)
Condition: {Page Counter} is {Value}
Element: Counter
Value: 6
So actually you don't need the condition on the intersection but on the animation behavior. A condition tells the builder, "perform this behavior only if this condition is true." So the animation element can have the following action set:
Interaction: (none)
Behavior: Animate
Target: (Self)
Condition: {Page Counter} is {Value}
Element: Counter
Value: 6

I removed the condition on the intersection above. I added the action set as you just descriped above, to my animation and it doesn't run in interact mode. It doesn't show at all. I tried adding a show behavior, but all that did was show the first frame. Stumped!

If it needs to become visible as well, then I would recommend putting the condition on the Show behavior instead and then chaining the animation behavior to happen after the Show behavior, like this:
(none)
Show
(Self)
Condition: Counter is 6
behavior after:
(none)
Animate
(Self)
Condition: (none)
(none)
Show
(Self)
Condition: Counter is 6
behavior after:
(none)
Animate
(Self)
Condition: (none)
Customer support service by UserEcho



That looks like a great activity! Here's a technique I find helpful when creating this type of effect:
Since the image needs to be small and movable at one point and large and not movable at another point, create two separate elements for each puzzle piece.
The large pieces should be in their final places on the page (overlapping the white silhouettes), contain no action sets, and be invisible at runtime.
The small pieces should have two action sets (as well as any other effects you want to include):
- Drag-Move (Self)
- DragEnd-Move (Self) with a target location that matches the element's original coordinates.
Then for each piece you would create a set of intersections.
When the small image intersects with the correct silhouette at its center,
- Hide the small image
- Show the large image
With the intersections, you can also play sound effects or add to a counter if something should happen when all of the pieces have been placed.