
0
Respost
Scrollable background
How does scrollable background work?
I have an image that's 768px high, and very long (I can't remember the pixel size). I want to be able to place several clickable items on this, and then let the user scroll/slide sideways to see them all. I have tried different approaches, but nothing comes near the effect I am looking for.
Tried searching the forums for a topic that covered this issue, but couldn't find any, and likewise, I have searched the help section in the builder, to find an answer, but no luck there either.
How would you suggest I do this?
Thank you in advance, for any input you might have to offer.
I have an image that's 768px high, and very long (I can't remember the pixel size). I want to be able to place several clickable items on this, and then let the user scroll/slide sideways to see them all. I have tried different approaches, but nothing comes near the effect I am looking for.
Tried searching the forums for a topic that covered this issue, but couldn't find any, and likewise, I have searched the help section in the builder, to find an answer, but no luck there either.
How would you suggest I do this?
Thank you in advance, for any input you might have to offer.
Answer

Answer
Respost
Hi Anita,
Here's what I would recommend:
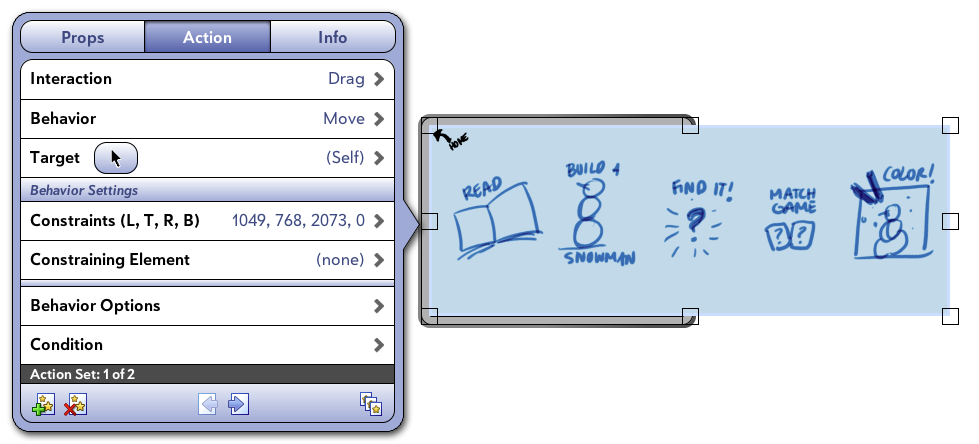
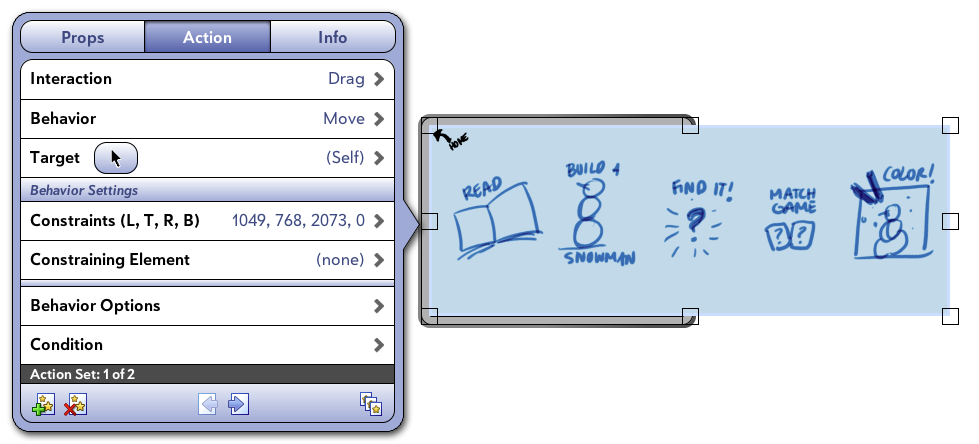
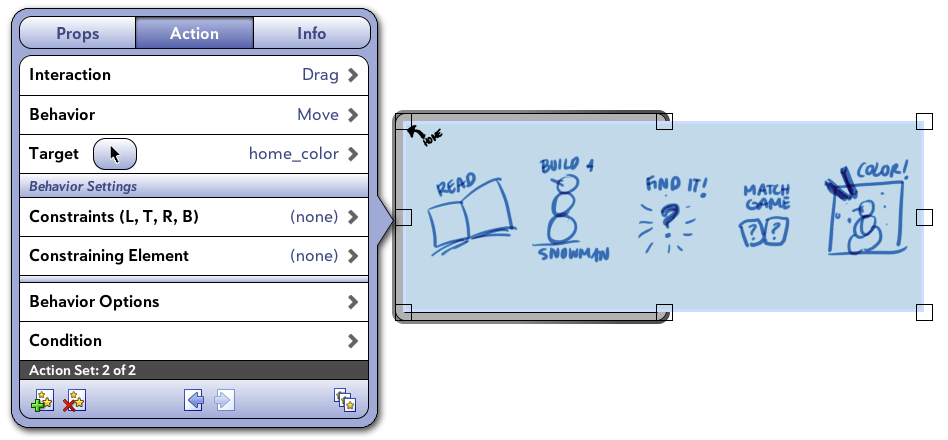
1. Add a Drag-Move (Self) action set to the wide image, and include constraints -- Bottom: 0, Top: 768, Left: (width of the element minus 1024), and Right: (width of the element). This will allow you to slide the element left and right.
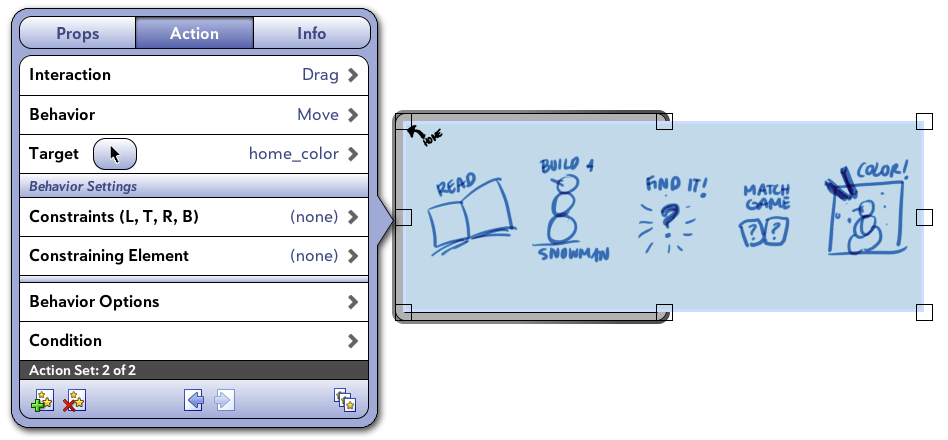
2. Then another Drag-Move action set but using one of the clickable elements as the target. This time it doesn't need any constraints.
If the clickable elements are pretty big and it's possible that the user might drag the image by dragging one of the clickable elements, then for those elements add Drag-Move action sets as well, this time starting with Drag-Move (Self) and adding the proper constraints, and then continuing with Drag-Move action sets that would move the wide image and the other elements.
In this case, make the other behaviors happen upon TapEnd instead of upon Tap, so that they happen when an element is touched without being dragged.
Feel free to let me know if you'd like more information or a small sample app.
Here's what I would recommend:
1. Add a Drag-Move (Self) action set to the wide image, and include constraints -- Bottom: 0, Top: 768, Left: (width of the element minus 1024), and Right: (width of the element). This will allow you to slide the element left and right.
2. Then another Drag-Move action set but using one of the clickable elements as the target. This time it doesn't need any constraints.
If the clickable elements are pretty big and it's possible that the user might drag the image by dragging one of the clickable elements, then for those elements add Drag-Move action sets as well, this time starting with Drag-Move (Self) and adding the proper constraints, and then continuing with Drag-Move action sets that would move the wide image and the other elements.
In this case, make the other behaviors happen upon TapEnd instead of upon Tap, so that they happen when an element is touched without being dragged.
Feel free to let me know if you'd like more information or a small sample app.

Hmm... Already running into troubles ;)
I think I have done what was suggested, but something is not right, because it's not working. What have I done wrong?
(This is not background or icons for an actual app - just trying to figure out how to do this, before I make the drawings for this menu ;) )
Not sure about what you mean with the elements. I have set them to page>jump at tap-end (assuming that it will make sure they have to be tapped, not dragged). But will they move with the background. Right now they stay static, although the background moves out of the picture. Should I group them, and how would I do that?



I think I have done what was suggested, but something is not right, because it's not working. What have I done wrong?
(This is not background or icons for an actual app - just trying to figure out how to do this, before I make the drawings for this menu ;) )
Not sure about what you mean with the elements. I have set them to page>jump at tap-end (assuming that it will make sure they have to be tapped, not dragged). But will they move with the background. Right now they stay static, although the background moves out of the picture. Should I group them, and how would I do that?




Oh, sorry, I described the left constraint incorrectly -- it should be 1024 minus the width of the element -- so in this case it would be negative 1049. If you select the left constraint and click the plus/minus button to switch it to a negative value, it looks like it should work.

That helped! Thanks =)
To others that might stumble upon this information, I would like to add, that each of the elements on the background (that should follow along when moving back and forth the background) should have added the drag/move/target(clickable element). It wasn't clear to me, but it became clear, since the only thing that moved along with the background, was the one that I had done this to ;)
Anyway. I'm still having some problems.
The background moves along now, and I can swipe back and forth on the page. Great!
But the background seems to be... loose? I don't know how to explain it properly, but when I do a dragging movement on the iPad, the blue background can be dragged down too, revealing the white background behind it.
So I assume, that I must tell the builder, that this is in fact a background, and not the white bottom of the page. How do I do that?
Or if that's not the problem, then what do you think might be causing this?
To others that might stumble upon this information, I would like to add, that each of the elements on the background (that should follow along when moving back and forth the background) should have added the drag/move/target(clickable element). It wasn't clear to me, but it became clear, since the only thing that moved along with the background, was the one that I had done this to ;)
Anyway. I'm still having some problems.
The background moves along now, and I can swipe back and forth on the page. Great!
But the background seems to be... loose? I don't know how to explain it properly, but when I do a dragging movement on the iPad, the blue background can be dragged down too, revealing the white background behind it.
So I assume, that I must tell the builder, that this is in fact a background, and not the white bottom of the page. How do I do that?
Or if that's not the problem, then what do you think might be causing this?

Actually, it's pretty weird.
When I'm in 25% under Design, and then goes to Interact, it works as it should.
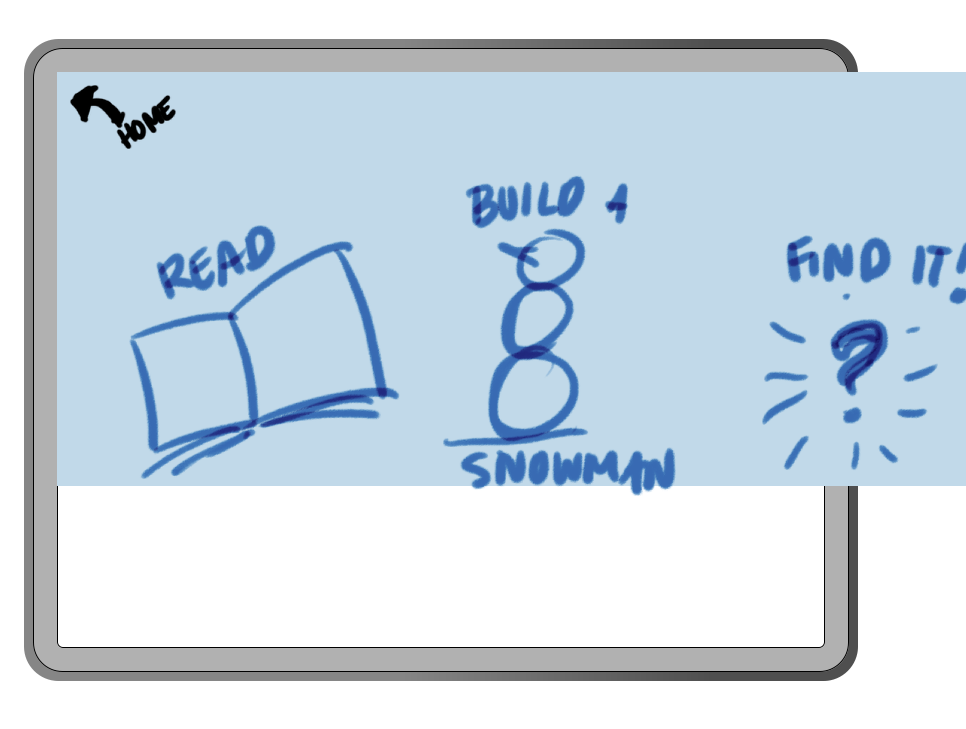
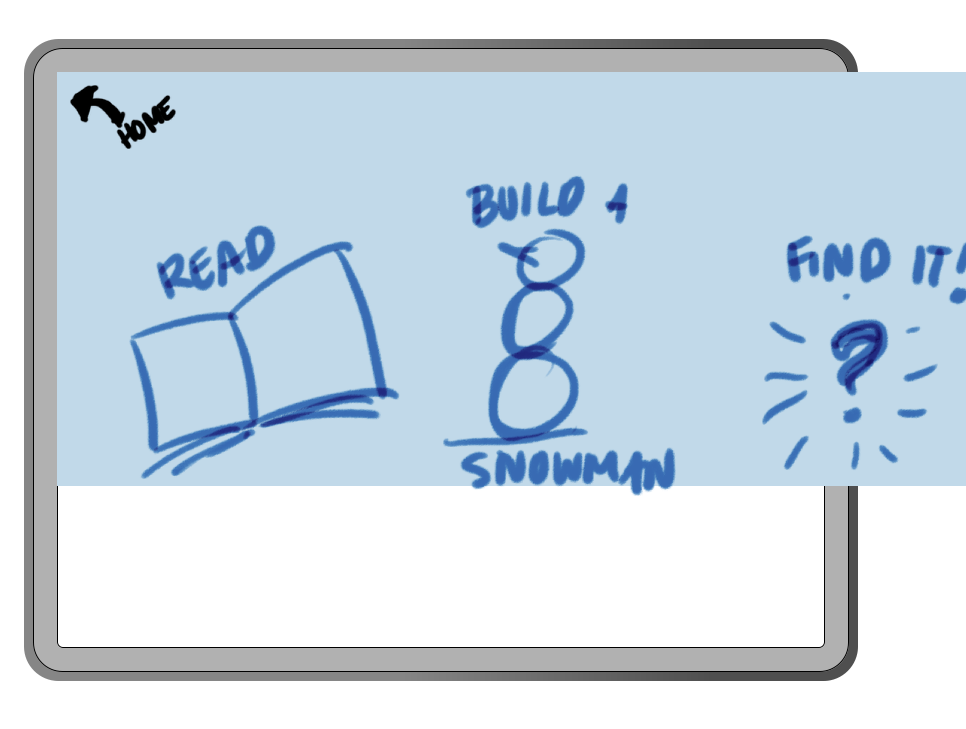
If I'm in 75% under Design, and then goes to Interact, the before mentioned thing happens. It starts by not filling the whole background, but fills out when I tap it, and I am able to drag the background around, as if it is loose. It jumps back to it's rightful place, and fills out the background when I let go. It works that way on the iPad too.
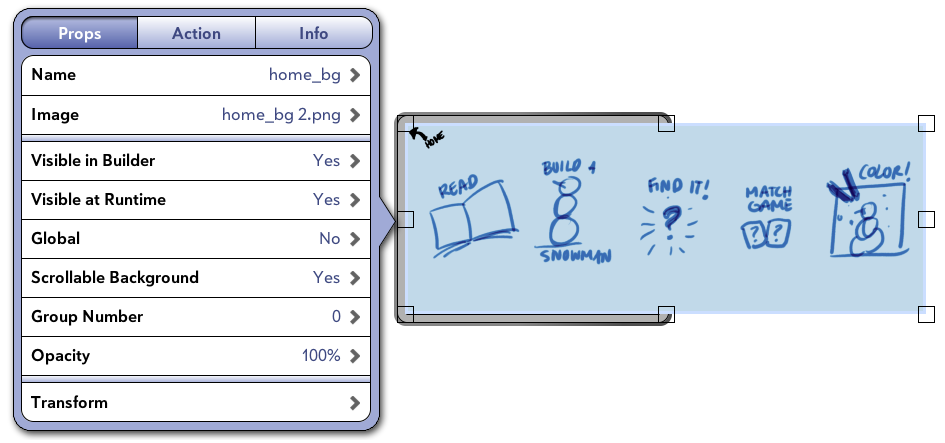
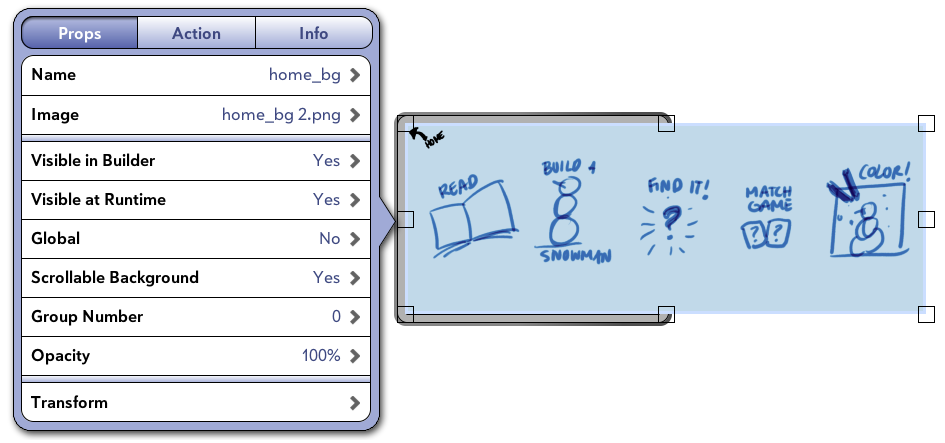
See the image to get the idea of the look at 75% (both Design and Interact tab).

When I'm in 25% under Design, and then goes to Interact, it works as it should.
If I'm in 75% under Design, and then goes to Interact, the before mentioned thing happens. It starts by not filling the whole background, but fills out when I tap it, and I am able to drag the background around, as if it is loose. It jumps back to it's rightful place, and fills out the background when I let go. It works that way on the iPad too.
See the image to get the idea of the look at 75% (both Design and Interact tab).


I will do a sample app showing you how to do this and I will attach it to this post as soon as I finish it.

Here is a sample app where the background is scrollable and the elements have different behaviors:
101 - Scrollable page.zip
101 - Scrollable page.zip

How I wish we got an e-mail, when there are new replies to topics we created ourself (and perhaps topics we commented on too). I hadn't seen this.
Thank you. I will check it out :)
Thank you. I will check it out :)

You have to hit the subscribe button on top of the page in the Notification area:



I think I know what was wrong, but we'll see.
I went to my profile, and added my e-mail. I signed up via Twitter.
Now I'll just have to wait and see, if I'll get any notifications. I'd love that! :D
Thank you once again.
I went to my profile, and added my e-mail. I signed up via Twitter.
Now I'll just have to wait and see, if I'll get any notifications. I'd love that! :D
Thank you once again.

Hahaha.. I love the sound on the second element :D
Btw, I got an error, after clicking the house element, and then trying to go back to interact mode. I could not copy it though. Perhaps conflict between versions of the builder?
Btw, I got an error, after clicking the house element, and then trying to go back to interact mode. I could not copy it though. Perhaps conflict between versions of the builder?

The house element should close the app so you probably saw the "You chosed to close the app" message.

Yes. And I was sent back to the Design tap. When I tried to enter Interact again, I got an error (that I couldn't copy).

Anyway, to get back to the topic: All my settings were right, but I had at one point scrollable background set to yes, and no matter how many times I have changed it, it kept coming back. So I deleted the background, and added it again. Now it works as it's supposed to =)
I would suggest you'd put all these example apps up on the link in the Interact Builder, where we can download sample apps, so others could use them too, without having to find these topics.
I would suggest you'd put all these example apps up on the link in the Interact Builder, where we can download sample apps, so others could use them too, without having to find these topics.
Customer support service by UserEcho


Here's what I would recommend:
1. Add a Drag-Move (Self) action set to the wide image, and include constraints -- Bottom: 0, Top: 768, Left: (width of the element minus 1024), and Right: (width of the element). This will allow you to slide the element left and right.
2. Then another Drag-Move action set but using one of the clickable elements as the target. This time it doesn't need any constraints.
If the clickable elements are pretty big and it's possible that the user might drag the image by dragging one of the clickable elements, then for those elements add Drag-Move action sets as well, this time starting with Drag-Move (Self) and adding the proper constraints, and then continuing with Drag-Move action sets that would move the wide image and the other elements.
In this case, make the other behaviors happen upon TapEnd instead of upon Tap, so that they happen when an element is touched without being dragged.
Feel free to let me know if you'd like more information or a small sample app.