
rotate device/rotate
Thanks
Ответ


I also get the same result when I have the one element with a, rotate device/rotate, and tilt/move. Is this a hard limitation? It would be such a cool effect.
Thanks!

Can you create a one page sample for us, zip it up and add it to this site? Nobody else will have access to it.

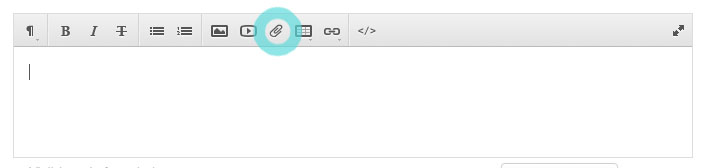
Sorry it took me so long to respond; I've been moving. I'd be happy to post a sample, though I still don't see an option to add attachments. Paperclip anyone?

Is the paperclip option visible when you write a comment like in the image below?

Do you use Dropbox? If you do, you could copy the Dropbox link of the folder and paste it to your comment

Looks like it's not crashing anymore. I'm putting in the link for the example.
https://www.dropbox.com/sh/rpr0eoxby15ugpp/_6JgdRenYB
I want to have the butterfly object swing from the top. Right now I have RotateDevice>Rotate. I've manipulated the size of the element so that the middle access point is at the top...which means that the element is half out of the screen. Any way to make this work? Is it possible to select the axis point for rotate?

At this moment you can't set an axis point for rotation. The best way to do this right now is to have animation for the butterfly.

Сервис поддержки клиентов работает на платформе UserEcho

