
0
À l'étude
SelColor User Selection box is too small
Hi, your updates with the FillColor glitch seem to have worked, but I'm having a new problem now I'm able to test my app out properly.. The User Selectable SelColor box is really useful and perfect for what I'm wanting to achieve, but is annoyingly just too small to use it easily and accurately. Is there any way I can change the size of it myself, or would I have to wait for another update? If you could make it at least 600 pixels wide that'd be great, as it would suit all device resolutions.
Solution

0
Solution
Inna Komarovsky il y a 11 ans
Hi, I've let our lead developer know about this suggestion, and we'll look into adjusting the size of the color selection window. Thank you for the suggestion!

Solution
Hi, I've let our lead developer know about this suggestion, and we'll look into adjusting the size of the color selection window. Thank you for the suggestion!

Thanks! I've already got 2 apps ready to publish that need this feature, so if he could sort this out quickly I'd be super super grateful!

Hi Inna,
Did your lead developer think it would be something they would be able to fix easily? I'm itching to publish these apps! I'm just afraid that the small selection box would really put people off and would cause sales to suffer..
Did your lead developer think it would be something they would be able to fix easily? I'm itching to publish these apps! I'm just afraid that the small selection box would really put people off and would cause sales to suffer..

I think it might not be a very quick fix since it involves adjusting the design of the color selection window and since it is more of an improvement than a bug fix, but if you don't mind having fewer color choices I would recommend creating a custom color palette that fits well with your app. You can design a palette with a separate graphic element for each color choice, each with its own Tap-SelColor action set. If you add a group number to each element that is part of the color palette, then the buttons for opening and closing the palette can just use the ShowGroup and HideGroup behaviors, respectively. Let me know if you'd like to see a sample app that uses this kind of menu.

Hi Inna, that is a shame. For us with this app it is very much a case of the more colours the better for the selection. I work for a fabric designer, and they want to offer their clients the chance to create any colour scheme imaginable using their designs.
I would like to see the sample app that uses what you suggested please. Would I be able to download and copy it?
I would like to see the sample app that uses what you suggested please. Would I be able to download and copy it?

I'll send you a link here to a simple version of this effect with just a few colors to show you how it works. I think the great thing about building a color palette in this way is that you can design it to match the style of your app. This way, you also have an option to have the color palette always available on the page so that the user does not have to keep opening and closing it.

Here's an example of a custom palette: Custom Palette Sample.
Here's how I set up the page in the attached example:
1. Set the palette elements to be invisible at runtime and assign them to group 1. This includes the element that should be used to close the palette. In this example, it is a white screen behind the palette.
2. To each color on the palette, add a Tap-SelColor action set, using the specific color that it represents. You can set the RGB values of each color based on the values the element has in Photoshop (or other image-editing program that you are using to create the color palette). You can also include a -FillColor (last selected color) action set chained after the first one if you'd like a specific element to change to the selected color. In the example, the paint on the brush changes to the selected color so that the user can see the color that has been selected.
3. To the element that should close the palette, add a Tap-HideGroup 1 action set.
Before a color is selected, the default FillColor color is black, so in this example, I set the blue SelColor behavior to also happen on page load. So the color on the brush is blue, and the first color that can be used is blue.
Here's how I set up the page in the attached example:
1. Set the palette elements to be invisible at runtime and assign them to group 1. This includes the element that should be used to close the palette. In this example, it is a white screen behind the palette.
2. To each color on the palette, add a Tap-SelColor action set, using the specific color that it represents. You can set the RGB values of each color based on the values the element has in Photoshop (or other image-editing program that you are using to create the color palette). You can also include a -FillColor (last selected color) action set chained after the first one if you'd like a specific element to change to the selected color. In the example, the paint on the brush changes to the selected color so that the user can see the color that has been selected.
3. To the element that should close the palette, add a Tap-HideGroup 1 action set.
Before a color is selected, the default FillColor color is black, so in this example, I set the blue SelColor behavior to also happen on page load. So the color on the brush is blue, and the first color that can be used is blue.

Hi Inna, noob question, but how do I install that example after I've downloaded it? I had a look in my file manager and I can't see which folder I should drop it into.. (I'm using Windows)

Ah! Nevermind, I found it in my Documents (I never use that folder so I didn't think to check there).

Yep, once the folder is ready in your Downloads folder, you can move it to Documents / InteractBuilder / [the name of the project group you're using]. Then it should be available in InteractBuilder.

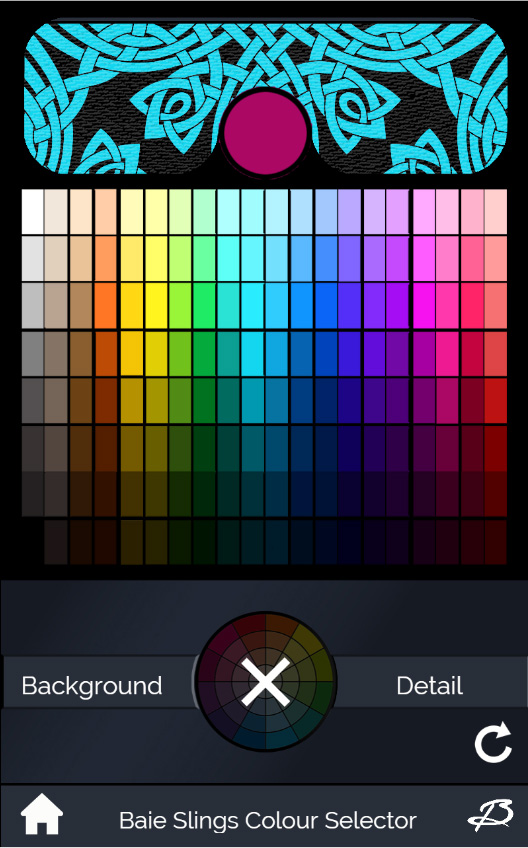
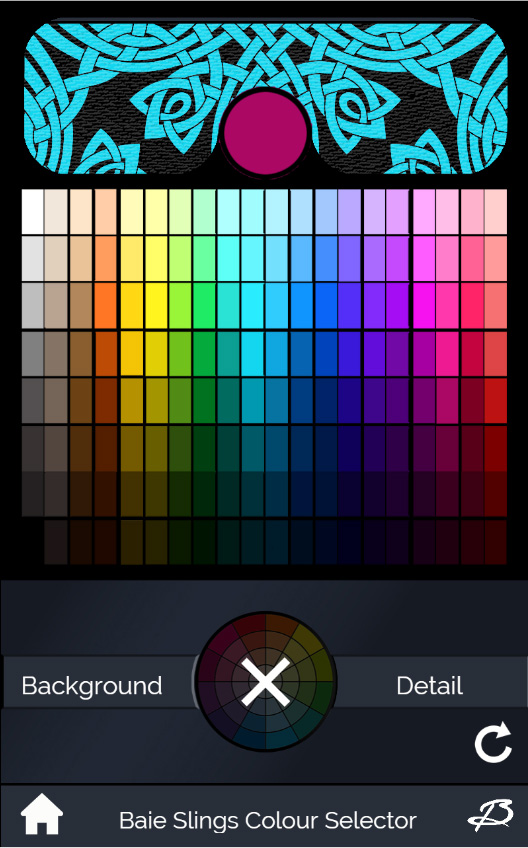
Hey, I made a colour selection tool of my own, with 160 colours. Here is a screenshot of it:
If you want to buy it from me as a larger, more simple version of the automatic one you've made, I'd happily accept a free app publishing!

If you want to buy it from me as a larger, more simple version of the automatic one you've made, I'd happily accept a free app publishing!


Your color selector looks awesome!! Way to go! I'll ask about your question and get back to you, but just wanted to say great job!!
Service d'assistance aux clients par UserEcho

