Vos commentaires
I tried to recreate this but the audio stops everytime I go to a different page. Try to import the audio file again and try to make the Play Audio behavior again to. If the problem persist could you make a sample app with two pages so we can look into this problem? Thank you.
il y a 12 ans
I tried to recreate this problem by making three text elements with three different sizes but everything looked ok. Could you make a sample app for this, or could you tell us if you are using a specific font to and also the sizes of the text you have problems with. Thank you for the feedback.
This is a good idea, thank you for the feedback.
This bug will be fixed in the coming version of the builder. Thank you for the feedback
Right now this is the only solution, no shortcuts.
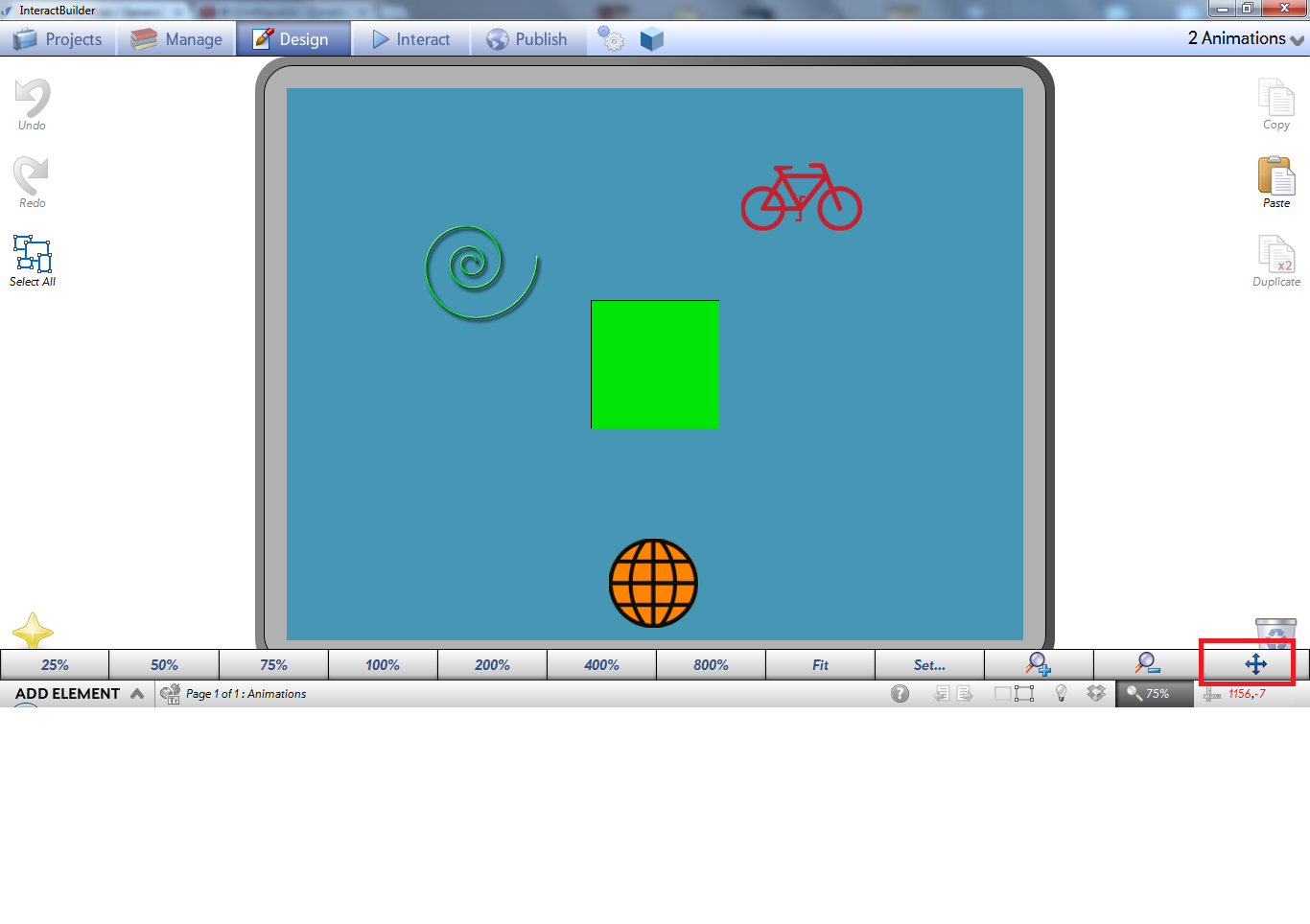
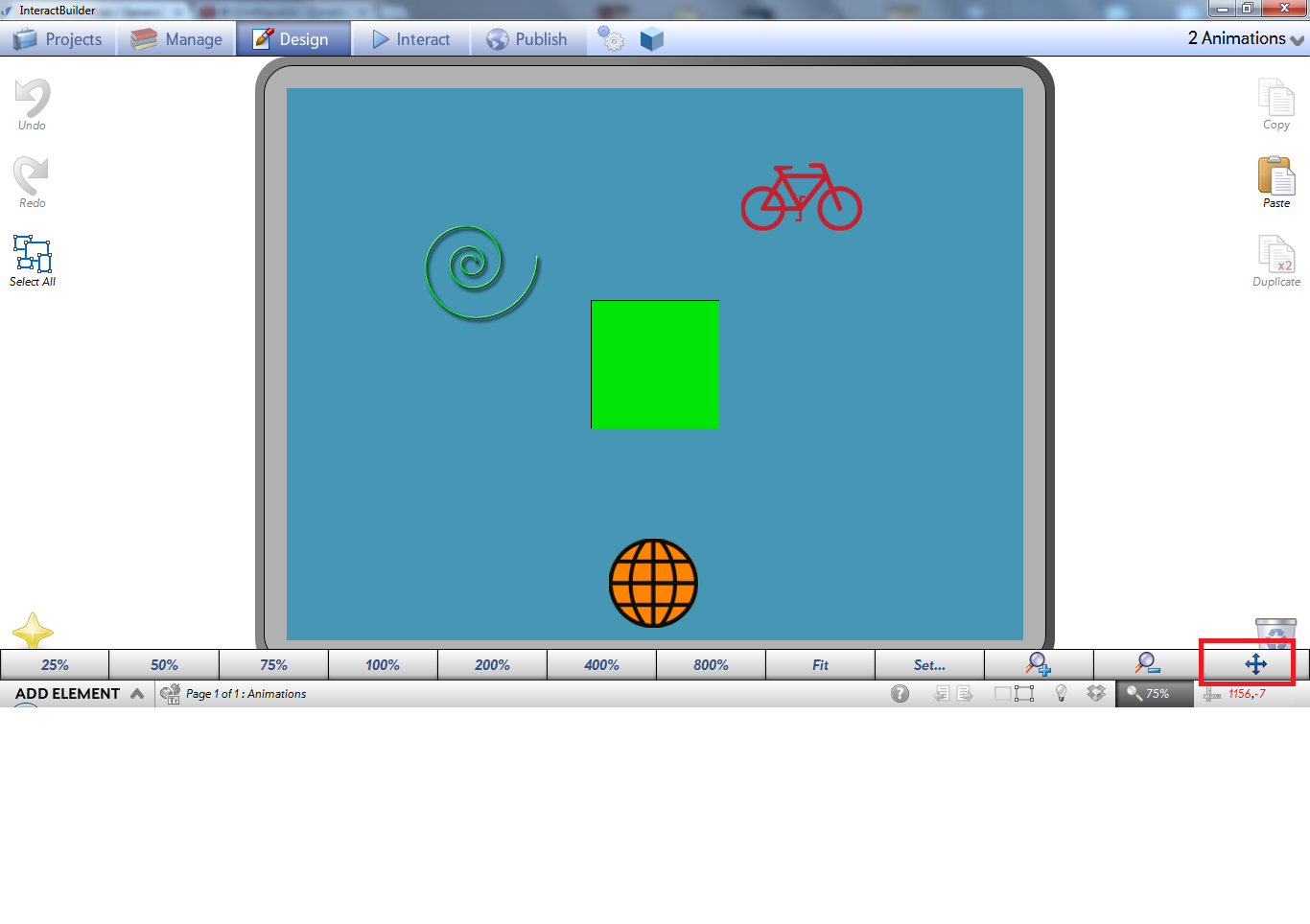
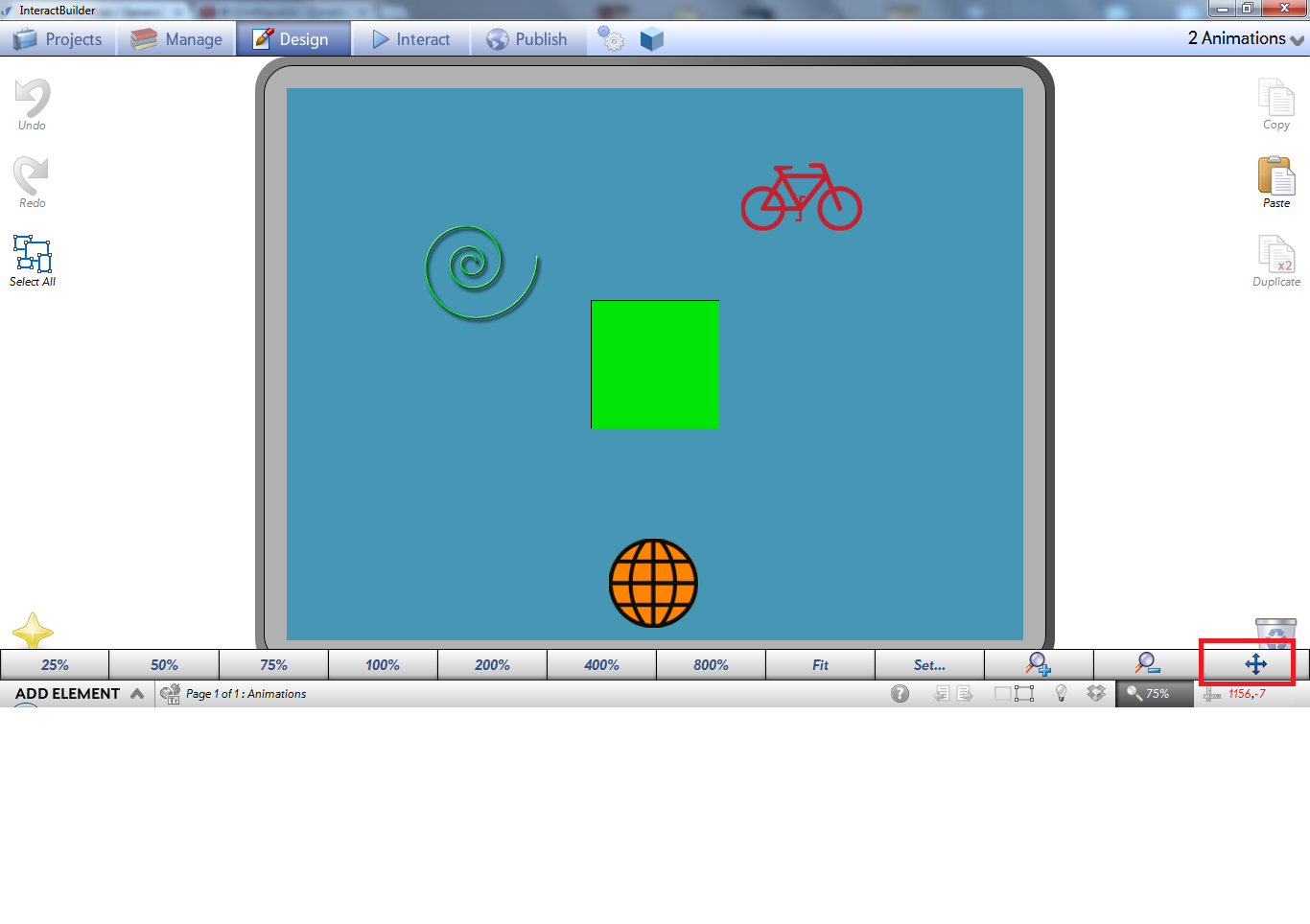
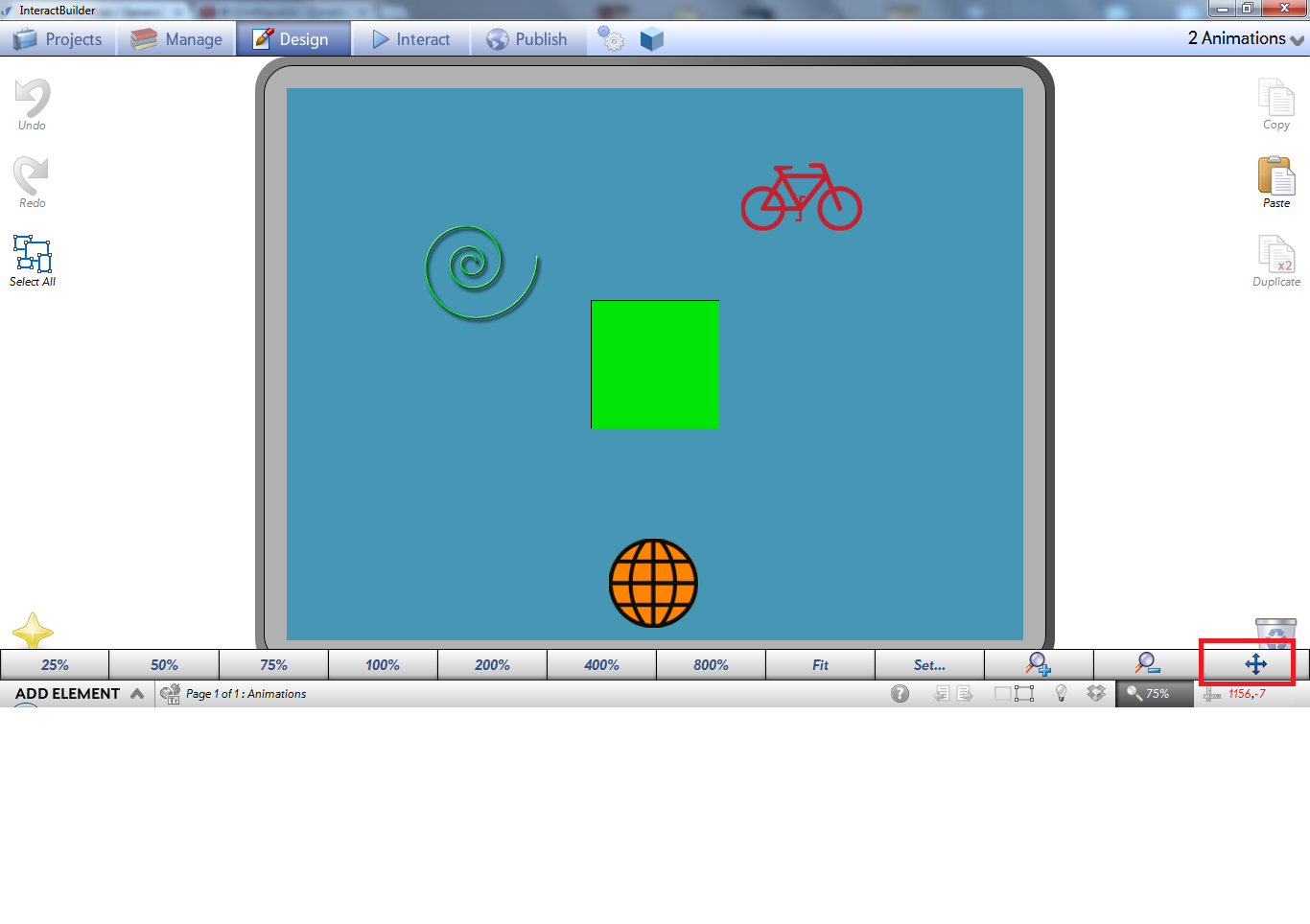
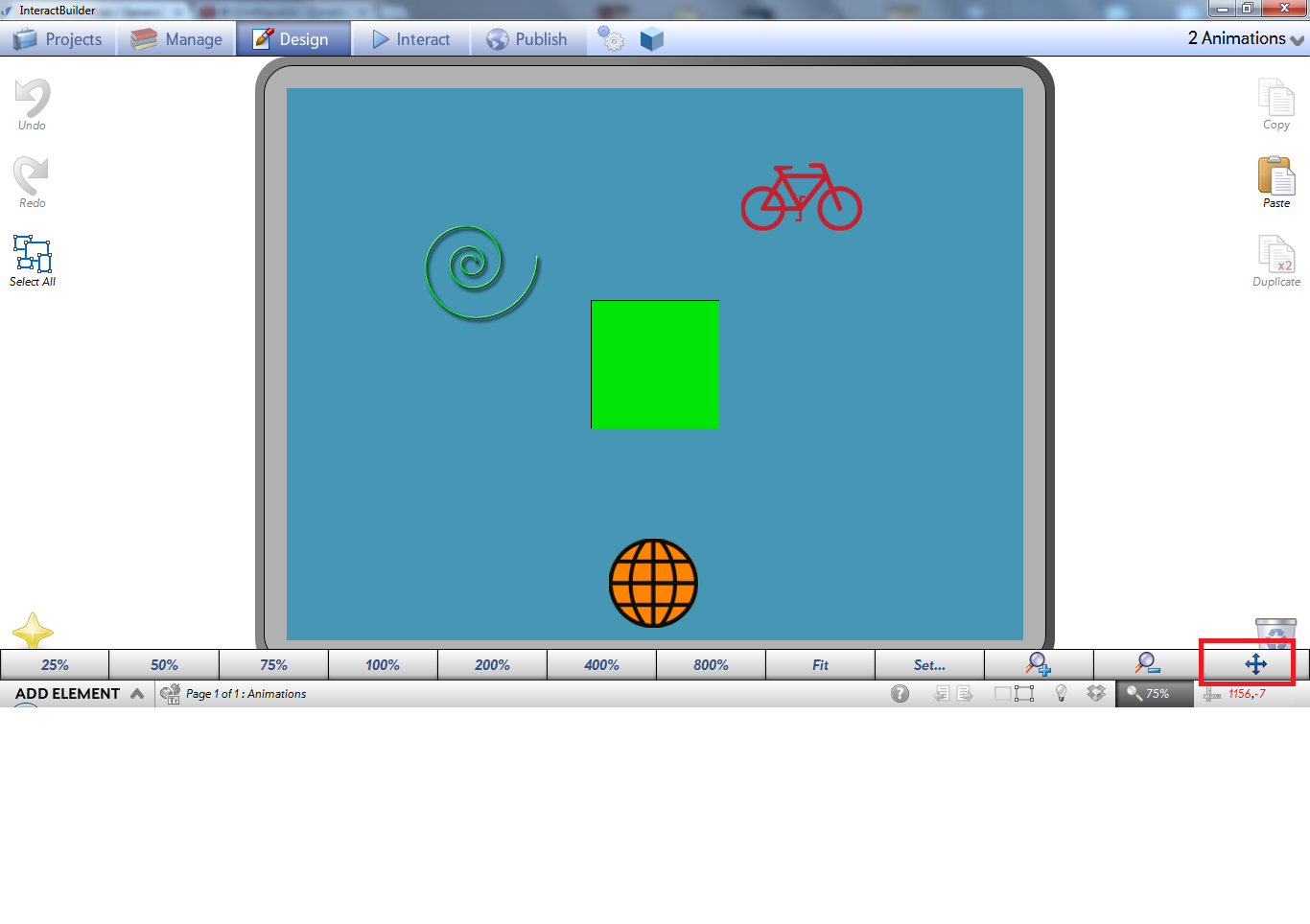
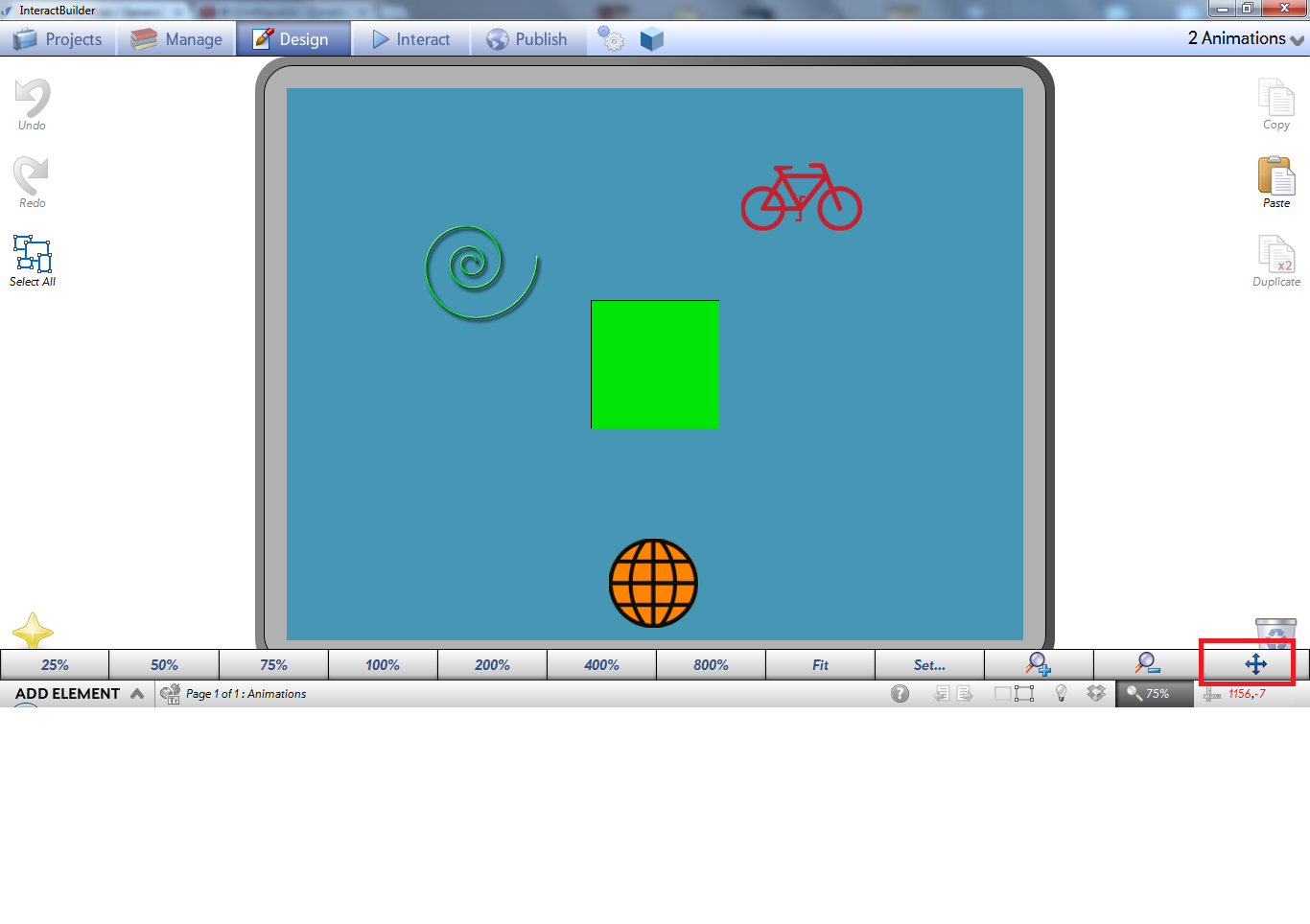
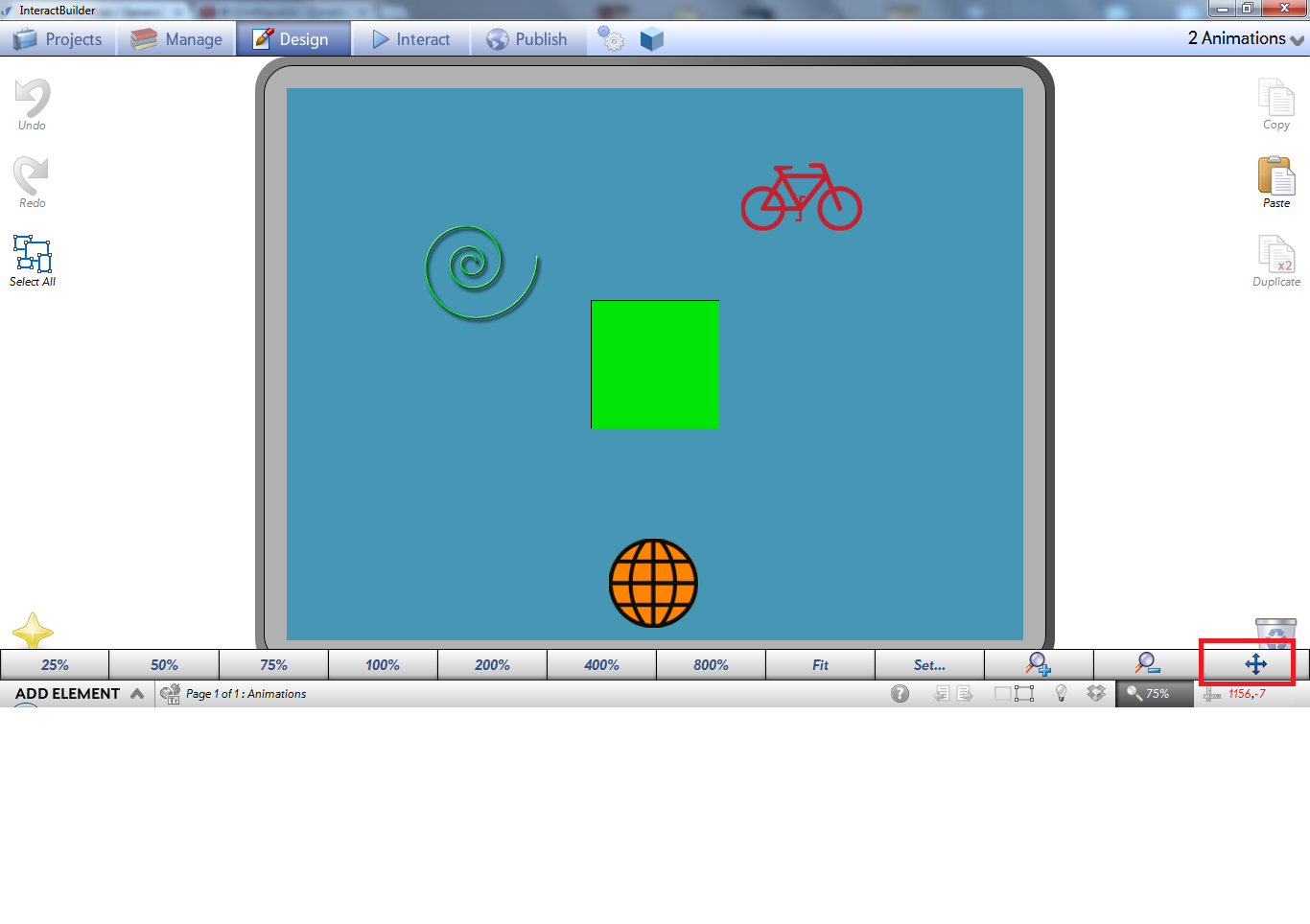
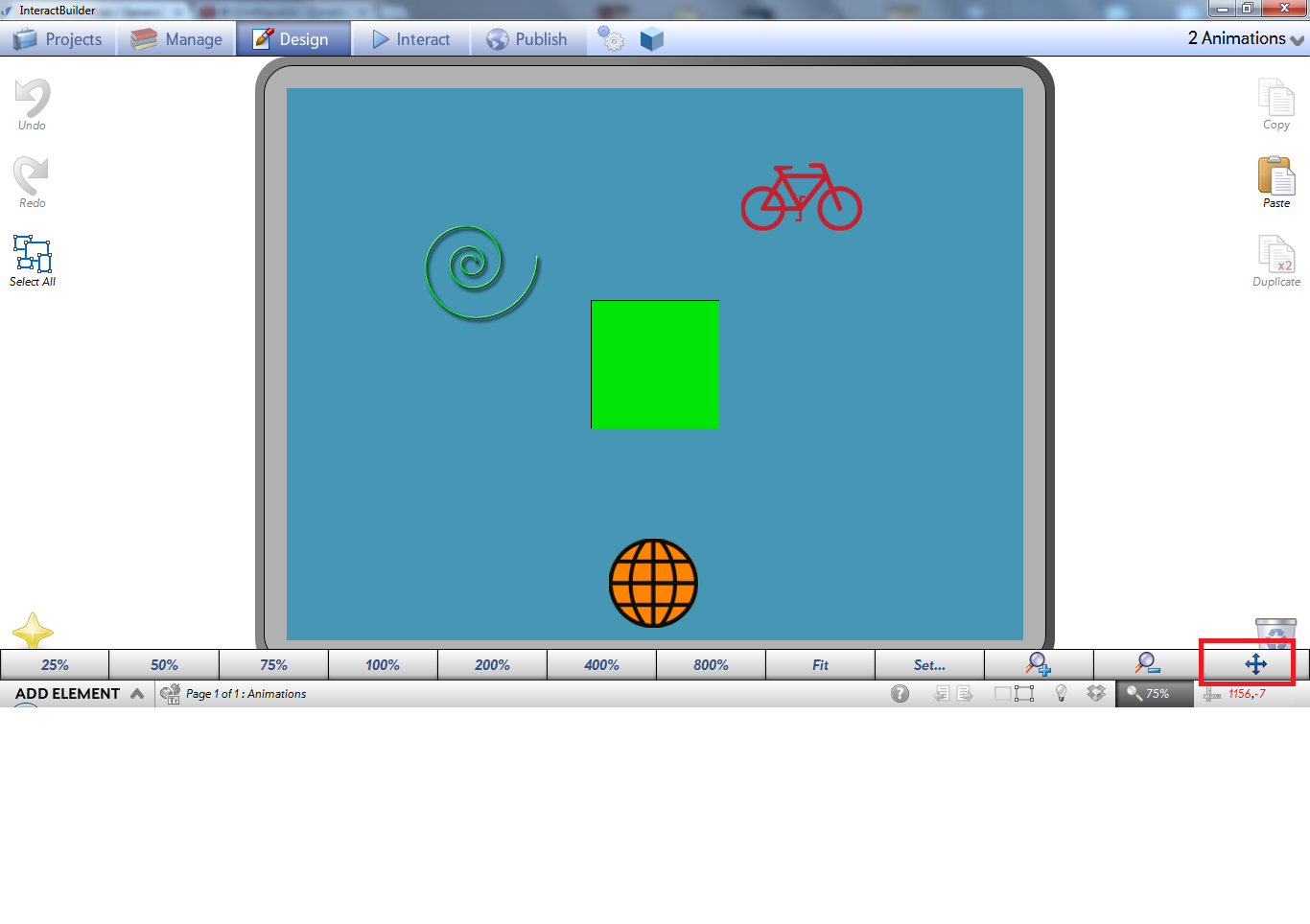
There aren't any scrollbars but in the right corner beside the zoom in/out spyglasses there is a cross like icon that let's you drag across the screen as shown in the attached image:


There aren't any scrollbars but in the right corner beside zoom number there is a cross like icon that let's you drag across the screen as shown in the attached image:


There aren't any scroolbars but in the right corner beside zoom number there is a cross like icon that let's you drag across the screen as shown in the attached image:


There isn't any scroolbars but in the right corner beside zoom number there is a cross like icon that let's you drag across the screen as shown in the attached image:


Here's a sample app showing how you can see how many interactions you have by using a counter.( I didn't increment the counter value for the audio behaviors to). Also if you still want the interactions to work add the FadeOutIn behaviors to the transparent elements to with target being the corespondent element.
289 - Interactions Count.zip
289 - Interactions Count.zip
Service d'assistance aux clients par UserEcho

